微信小程序本身并没有自带的下拉框组件,我们可以通过view标签自定义一个下拉框。(仅供参考)
目录
- 文件目录
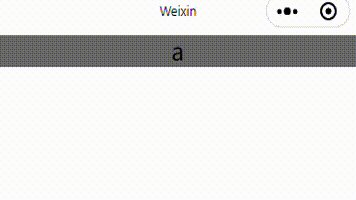
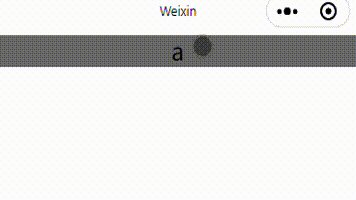
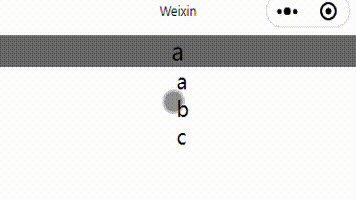
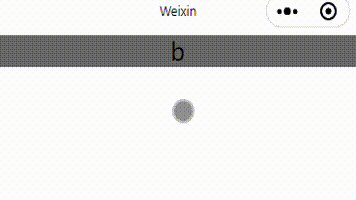
- 实现效果
- 实现逻辑
- 设置数据
- 设置默认选项
- 实现弹出下拉框
- 提供选项值
- 设置所选值
- 源码
- wxml
- wxss
- js
文件目录
文件的功能:
xxx.js:决定用户操作和界面的交互;
xxxw.wxml:决定界面有什么内容;
xxx.wxss:决定内容长什么样子。

实现效果

实现逻辑
设置数据
在js文件设置下拉框的数据:是否隐藏(默认隐藏),默认选项,可选值;
data:{
//test对象数据
test:{
//默认为隐藏
hidden:true,
//默认值为a
default:"a",
//可选值为:"a","b","c"
txt:[
"a","b","c"
]
}
}设置默认选项
在wxml中设置选项的默认值:test中的default。
用{{}}引用js的数据
<view class="select" bindtap="showSelect" id="{{index}}">
{{test.default}}
</view>实现弹出下拉框
当下拉框为隐藏时,点击默认值,使下拉框的hidden属性为false,显示出下拉框;
当下拉框显示时,点击默认值,使下拉框的hidden属性为true,显收回下拉框;
即每次点击变更下拉框的hidden属性,用bindtap捕捉点击动作,在js文件编写对应函数。
//展示或隐藏选项
showSelect:function(e){
//获取当前数据
var data= this.data.test;
console.log("打开区域下拉框")
//变更hidden属性
data["hidden"]=!data.hidden;
//执行变更
this.setData({
test:data
})
},提供选项值
下拉框展示出来,所在的view应该拥有对应的选项值供选择。
在wxml文件中,遍历test中的txt值。
wx:for:用于单纯的数组循环
wx:for-item:定义循环中访问子元素的属性名
data-index:获取数据索引值
<view wx:for="{{test.txt}}" wx:for-item="test_item" data-index="{{index}}" wx:for-index="index">
{{test_item}}
</view>设置所选值
当用户点击下拉框中的选项时,将选中的值设置为当前值
//设置选项的值
SelectVal:function(e){
// 获取到点击的列表下标,因为是在下拉的父元素点击,所以获取到menus下标
var index= e.target.dataset.index;
var data =this.data.test;
//获取选中的选项的值
var test_name = data.txt[index];
console.log("选择了选项:"+test_name);
//设置区域默认值和隐藏
data["default"]=test_name;
data["hidden"]=!data.hidden;
this.setData({
test:data
})
},源码
wxml
<!--pages/index/test.wxml-->
<view class="top">
<view class="select" bindtap="showSelect" id="{{index}}">{{test.default}}
</view>
<view class="top">
<view class="option" hidden="{{test.hidden}}" bindtap="SelectVal" >
<view wx:for="{{test.txt}}" wx:for-item="test_item" data-index="{{index}}" wx:for-index="index">
{{test_item}}
</view>
</view>
</view>
</view>wxss
.top{
display: flex;
align-items: center;
justify-content: center;
border: 2rpx solid #ffffff;
}
.select{
width:100%;
font-size:23px;
display: flex;
align-items: center;
justify-content: center;
background-color: #686767;
}
.option{
position:absolute;
top:62rpx;
width:100%;
font-size:20px;
background-color:#ffffff;
}
js
//展示或隐藏选项
showSelect:function(e){
//获取当前数据
var data= this.data.test;
console.log("打开区域下拉框")
//变更hidden属性
data["hidden"]=!data.hidden;
//执行变更
this.setData({
test:data
})
},
//设置选项的值
SelectVal:function(e){
// 获取到点击的列表下标,因为是在下拉的父元素点击,所以获取到menus下标
var index= e.target.dataset.index;
var data =this.data.test;
//获取选中的选项的值
var test_name = data.txt[index];
console.log("选择了选项:"+test_name);
//设置区域默认值和隐藏
data["default"]=test_name;
data["hidden"]=!data.hidden;
this.setData({
test:data
})
}
