序列->动画
我们将上次做的大宝剑分配到每一帧中,构成一个逐帧动画。如下


动画的两帧间会保持一定的关系,这样动画会流畅一些。
这种曲线运算的动画,适合做一些特效,比如:火焰特效?的边缘,气流特效的流向等等。
很多游戏都是在游戏运行时通过同样算法实现的,这样容易制作物理互动效果。
当然,我们也可以前置这些运算,降低游戏内性能的占用,前提就是放弃一部分互动能力。
如何自动生成动画[从正常的做法入手,总结规律,提取可变参数]
后帧会按照前帧的基准值进行一定偏移,但是线条依然要保证流畅。
这里我们用贝塞尔曲线代替流畅线条,然后,调整笔刷,通过对控制点进行逐帧微调,来创建一些逐真动画。
首先尝试竖直火焰,

选择这样的笔刷,调整宽度到足够大

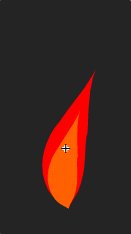
尝试绘画两笔,看起来第三个效果不错。也就是说,按照曲线绘画在一定的角度和范围内,模拟类似火焰?的效果,还是可行的。
显然,一定长度上左右摇摆的曲线,二阶贝塞尔曲线是无法办到的。我们采用三阶,先试试看。用60宽的线,画120长,稍微摆动一下上下两个控制点,下面抖动的多一些。绘画的效果如下[内部在复制一个换一个颜色做内焰]


感觉还可以,开始码代码。
var _drawCurveSequence = function (times_, lengthRange_, xRange1_, yRange1_, xRange2_, yRange2_) {
var _times = times_;
var _per = 1 / _times;
for (var _percent = 0; _percent < 1; _percent += _per) {
var _length = (lengthRange_[0] + (lengthRange_[1] - lengthRange_[0]) * _percent);
var _xPos1 = (xRange1_[0] + (xRange1_[1] - xRange1_[0]) * _percent);
var _yPos1 = (yRange1_[0] + (yRange1_[1] - yRange1_[0]) * _percent);
var _xPos2 = (xRange2_[0] + (xRange2_[1] - xRange2_[0]) * _percent);
var _yPos2 = (yRange2_[0] + (yRange2_[1] - yRange2_[0]) * _percent);
draw.drawCubicCurve(_length, {
x: _xPos1 * _length,
y: _yPos1 * _length
}, {
x: _xPos2 * _length,
y: _yPos2 * _length
});
}
}
var _drawLikeFire = function (lineWidth_) {
var _times = 5;
_drawCurveSequence(_times, [lineWidth_ * 2, lineWidth_ * 3],
[0.3, 0.5], [0, -0.5], [0.7, 0.8], [-0.1, 0.1]
//p1.x起止 p1.y起止 p2.x起止 p2.y起止
);
_drawCurveSequence(_times, [lineWidth_ * 3, lineWidth_ * 2.5],
[0.4, 0.5], [-0.5, 0], [0.8, 0.9], [0.1, -0.15]
);
_drawCurveSequence(_times, [lineWidth_ * 2.5, lineWidth_ *3],
[0.2, 0.4], [0, 0.4], [0.5, 0.8], [-0.1, 0.1]
);
_drawCurveSequence(_times, [lineWidth_ * 3, lineWidth_ * 2],
[0.4, 0.6], [0.35, 0], [0.6, 0.7], [0.2, -0.2]
);
}
var _lineWidth = 60;//笔刷线宽
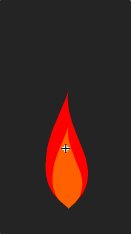
_drawLikeFire(_lineWidth);通过调整两个控制点,让曲线摆动起来,长度也随着百分比递增进行变化。大致效果如下


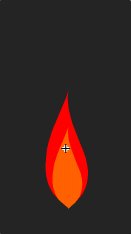
因为,数值是线性的,节奏太明显了,在各个变化值上采用缓动并且打乱时序将控制点跟长度调整的实际错位,这样就会获得更好的效果。放置多个,进行下时序混排。效果就好很多


逐帧轮廓线动画

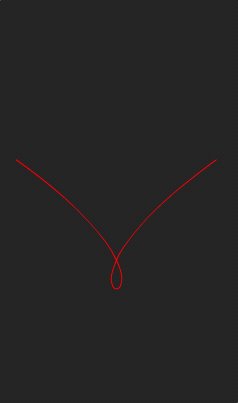
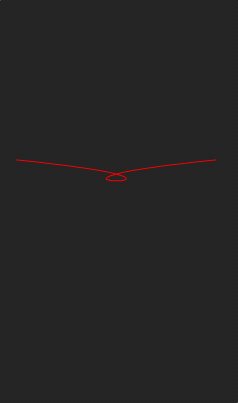
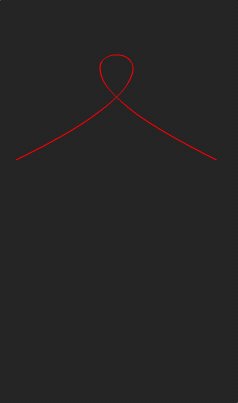
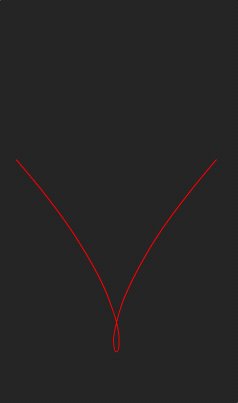
通过逐帧拉伸曲线的控制节点,达到平滑形状补间的目的。
for (var _idx = 0; _idx < _propertyList.length; _idx++) {
var _percent = _propertyList[_idx].x / 100;
var _length = other.current(_beginLength, _endLength, _percent);
var _angle1 = other.current(_beginAngle1, _endAngle1, _percent);
var _angle2 = other.current(_beginAngle2, _endAngle2, _percent);
var _cx1 = other.current(_cxBegin1, _cxEnd1, _percent);
var _cx2 = other.current(_cxBegin2, _cxEnd2, _percent);
var _r1 = other.current(_rBegin1, _rEnd1, _percent);
var _r2 = other.current(_rBegin2, _rEnd2, _percent);
var _conPos1 = other.posOnCircle(_r1, _angle1);
var _conPos2 = other.posOnCircle(_r2, _angle2);
_conPos1.x += _cx1;
_conPos2.x += _cx2;
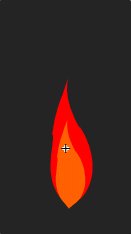
draw.drawCubicLeaf(_length, _conPos1, _conPos2);
}缓动这个属性,然后绘画出形状补间,填充调整。如下