
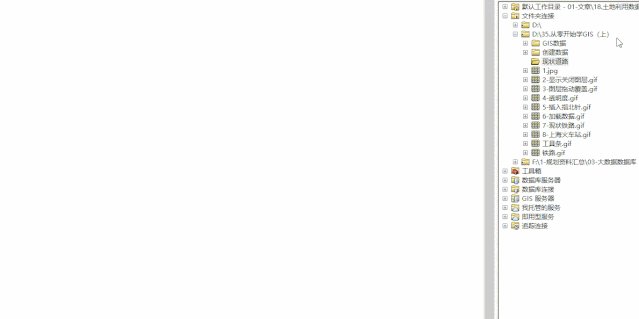
ArcGIS Desktop是一个集成了众多高级GIS应用的软件套件,它包含了一套带有用户界面组件的Windows桌面应用(例如ArcMap,ArcCatalog,ArcTooboxTM以及ArcGlobe)。可以实现从简单到复杂的GIS任务,如制图、地理分析、数据编辑、数据管理、可视化和空间处理等。

为了帮零基础的同学快速入门,本期将着重介绍ArcMap的相关基础知识,一起来看下吧~
ArcMap界面介绍
我们经常制图的软件不是ArcGIS,而是ArcGIS平台中的一个软件,叫做ArcMap。ArcMap可以用于数据输入、编辑、查询、分析等操作,实现地图制图、地图编辑、地图分析等功能。

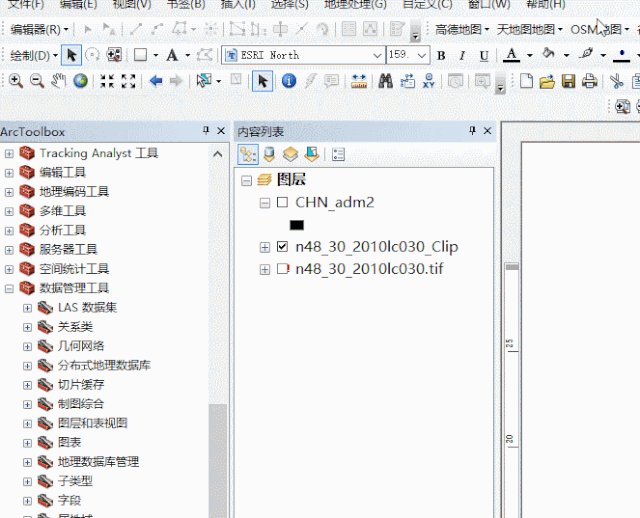
①内容列表
左侧为内容列表,类似于CAD的图层列表,我们在该区域可以对图层进行开关、属性查询、上下拖动等操作。内容列表可以在工具栏-窗口选项中打开。
②制图区
右侧为制图区,打开和绘制图纸的区域;
③菜单及工具条
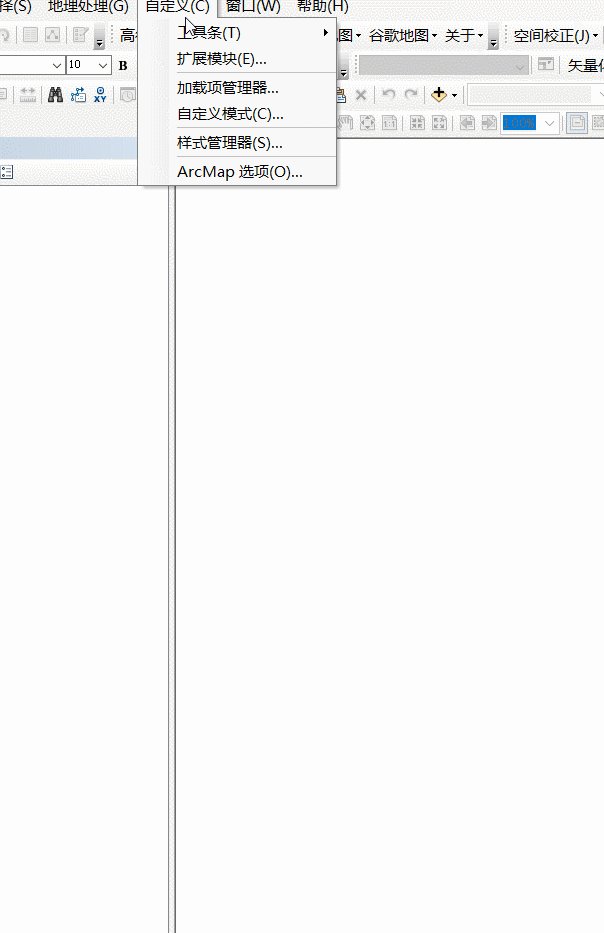
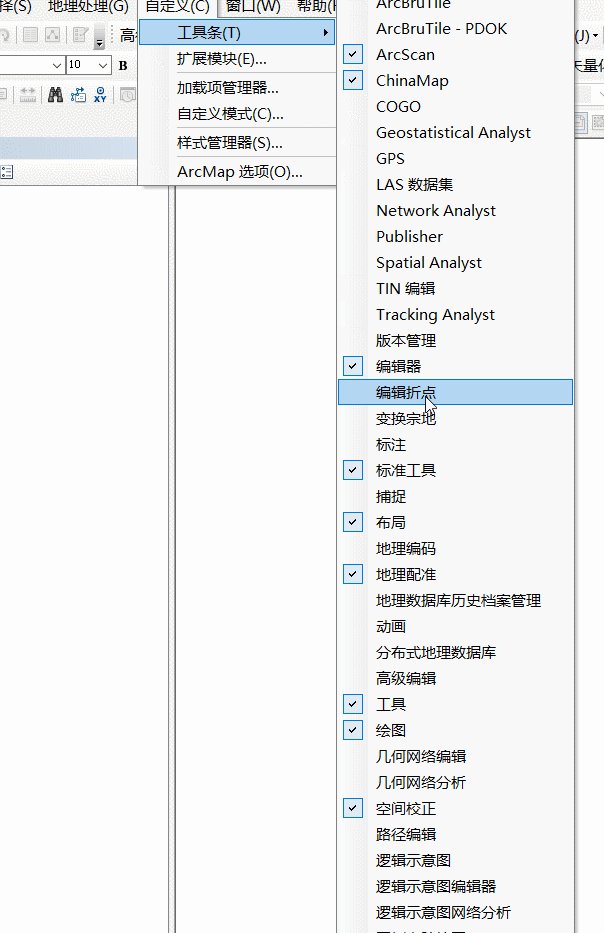
最上方为菜单及工具条,类似于CAD,主要功能为综合各种工具,让用户方便使用的一个区域,我们需要的各种功能操作可在该栏中选取使用。工具的添加可以在工具栏-自定义-工具条选择。

ArcMap文档操作
①启动ArcMap
启动ArcMap的方式有以下几种:
(1)
(2)
(3)

打开ArcMap时,会弹出【ArcMap 启动】对话框。该对话框提供了几种启动ArcMap对话的选项。可以在左边目录中,打开一张最近打开过的地图文件。
②打开地图文档
(1)点击主菜单中的【文件】→【打开】,启动【打开】对话框,在对话框中选择到需要打开的Mxd地图文档,如下图所示。

备注:
●地图文档(.Mxd)一种ArcMap存储地图的形式,可以被用户显示、修改或者与其他用户共享。
●地图文档(.Mxd)并不存储实际的数据,而是存储实际数据在硬盘上的指针和有关地图显示的信息。地图文件一般还存储了地图的其他信息,如地图的大小、所包含的地图元素(标题、比例尺等)。
●不同版本的Mxd文件是不同的,高版本可以兼容之前的版本,但是低版本却无法打开高版本的Mxd文件。
(2)点击【打开】,将选择的地图文档加载到ArcMap中,地图文档加载结果下图所示。

③保存地图文档
当前编辑的地图文档进行保存操作,另外可以导出一副已经制作完的完整地图。

(1)地图文档保存
将编辑的内容保存在原来的文件中,单击工具栏上的按钮

或在ArcMap主菜单中单击【文件】→【 保存】,即可保存地图文档。
(2)地图文档另存为
将编辑的内容保存在新的地图文档中,在ArcMap主菜单中单击【文件】→【另存为】,打开【另存为】对话框,输入【文件名】,单击【确定】按钮。
(3)导出地图
在布局试图下已经为地图添加了图例、图名、比例尺等地图辅助要素后,可以生成一幅完整的地图,可在ArcMap主菜单中单击【文件】→【导出地图】,打开【导出地图】对话框,可将当前地图按各种图片输出。
④导出地图
在布局试图下已经为地图添加了图例、图名、比例尺等地图辅助要素后,可以生成一幅完整的地图,可在ArcMap主菜单中单击【文件】→【导出地图】,打开【导出地图】对话框,可将当前地图按各种图片输出。

ArcMap基本操作
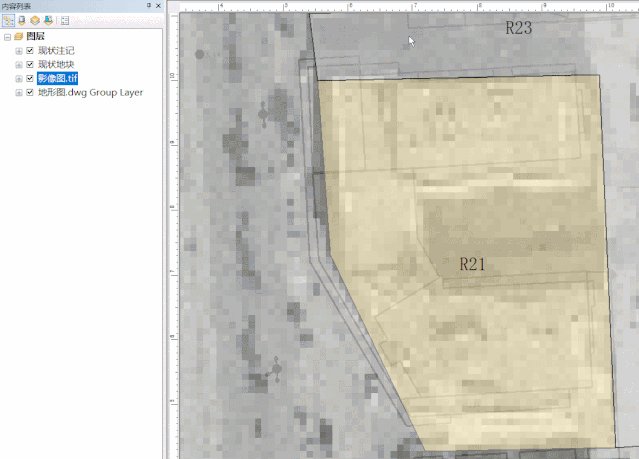
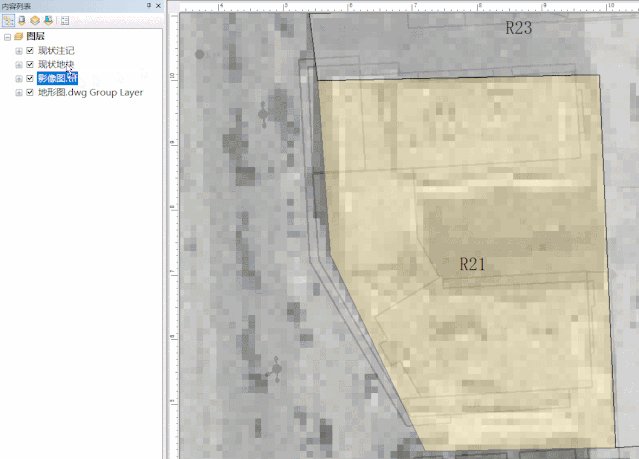
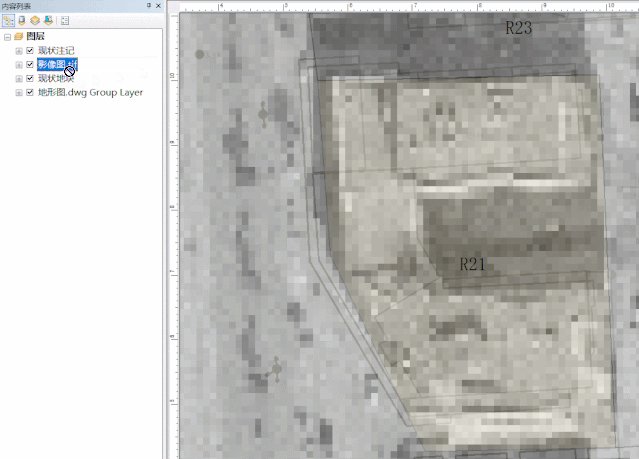
①显示/关闭图层
通过勾选图层左侧的✔,可以对该图层进行显示/关闭操作。

△平移
②调整图层顺序
在【内容列表】中对某一图层长按,然后进行拖拽,可以改变图层之间的覆盖关系,位置靠上的图层可以有效覆盖位置靠下的图层。

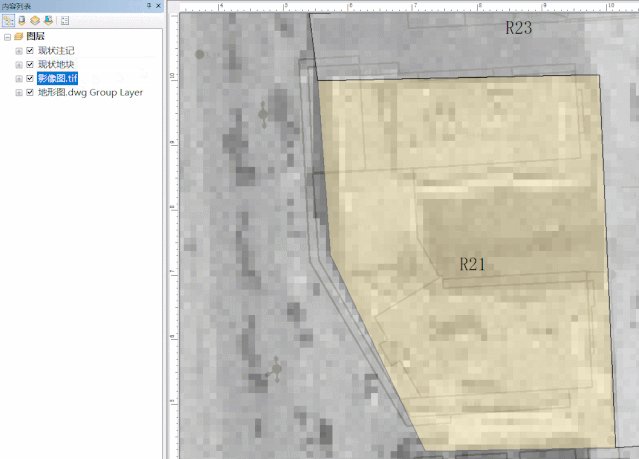
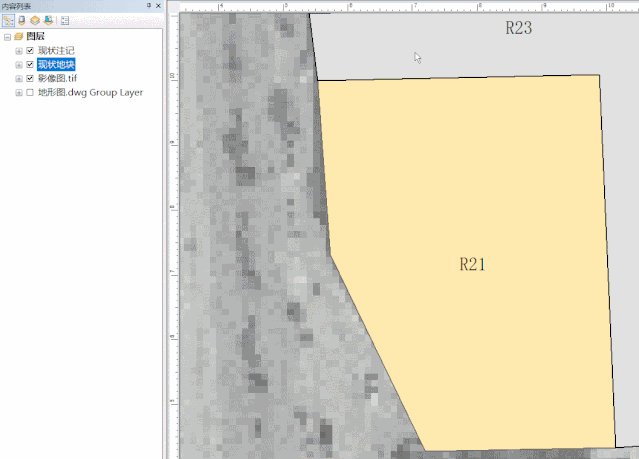
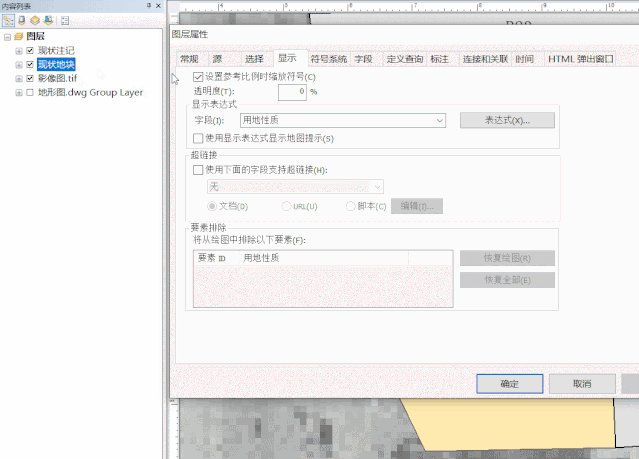
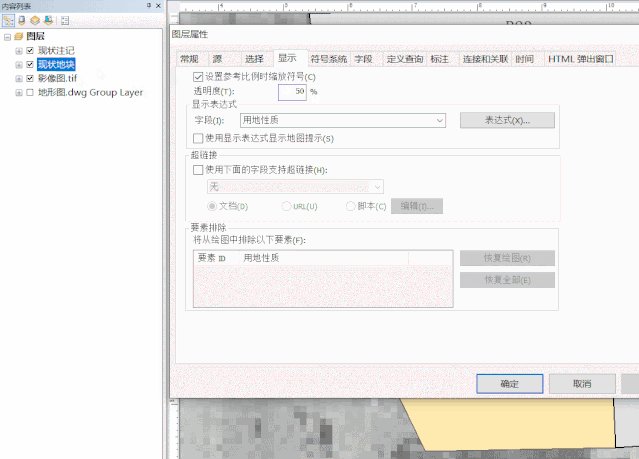
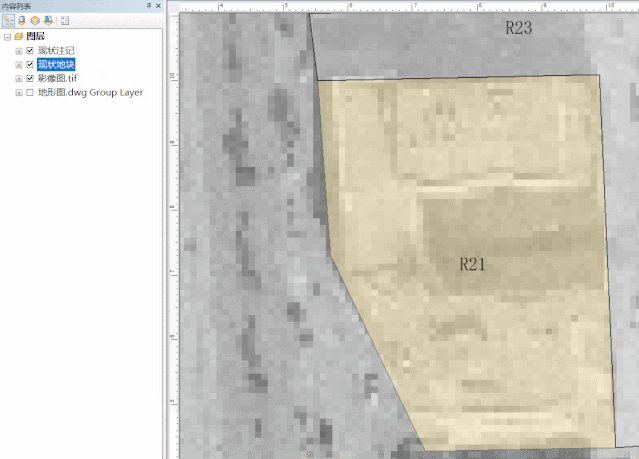
③调整图层透明度
双击需要修改的图层,在图层属性中选择【显示】,即可对该图层的透明度进行调整。

④ 视图切换
为兼具制图和出图的便捷性,在ArcMap中设计有两种视图模式:
(1)数据视图。即软件打开时的默认视图,该模式下主要用于数据的绘制、 编辑等内容;
(2)布局视图。该视图下会显示图框、图名、比例尺等要素,主要用于图纸的最后输出。

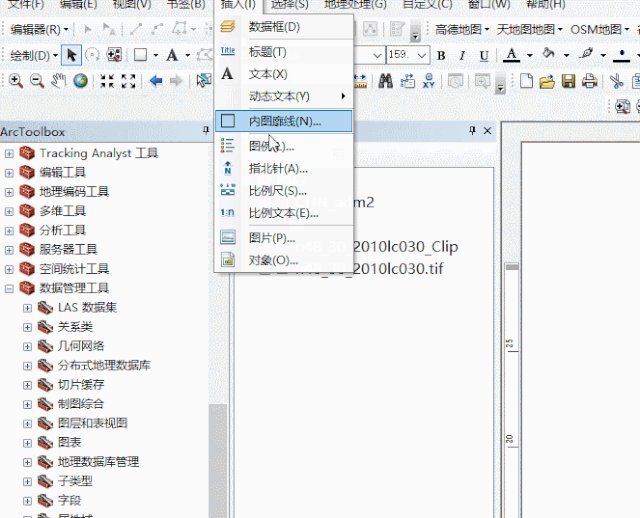
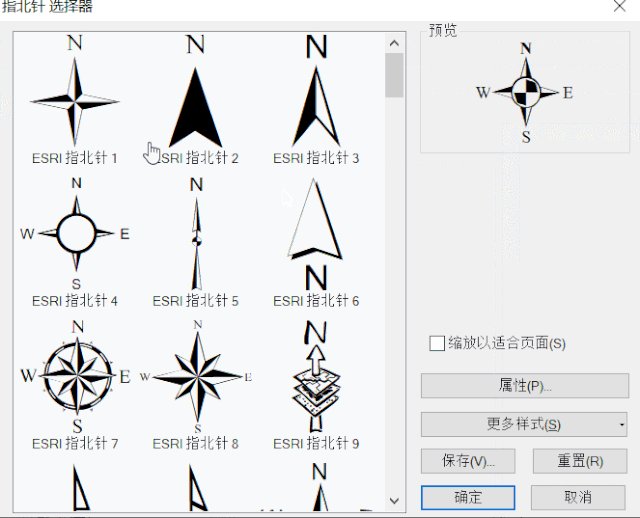
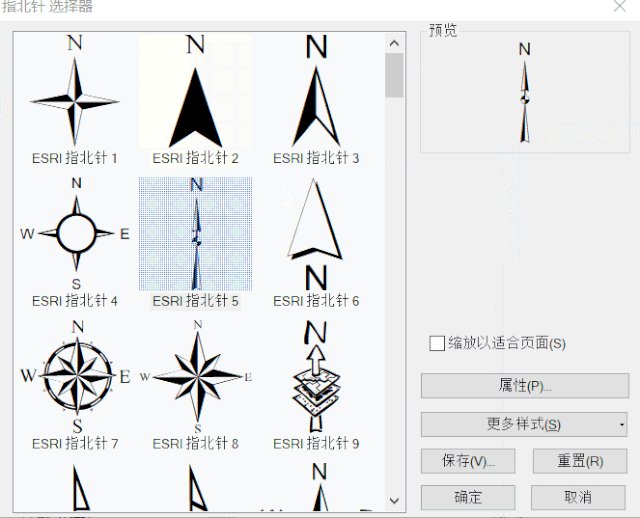
切换到布局视图后,系统会自动添加图框,我们可以在【工具条】中的【插入】选项中,插入我们出图需要的各种要素。

⑤简单符号化
(1)在内容表中双击点图层“Schools”图层下面的点符号,在弹出的【符号选择器】窗口找到【学校】这一符号,单击该符号,点击确定,如图所示。

△选择【学校】符号
点击OK按钮,“Schools”图层重新符号化结果如图所示。

△符号化结果
⑥要素标识
使用地图查看工具查找位于噪声等值线以内的学校。并使用【识别】工具查看查找到学校的属性,如图8所示,可以看到学校的名字为“Elm Elementary”。

注意:在该操作中,只有位于内容列表最上层的图层中的要素才会被识别出来。
⑦注记添加
右击菜单栏空白处,加载【绘图】工具条。

单击【文本】按钮后,在识别出的学校旁边单击,在出现的文本框中输入“Northwestern Prep”,并回车。

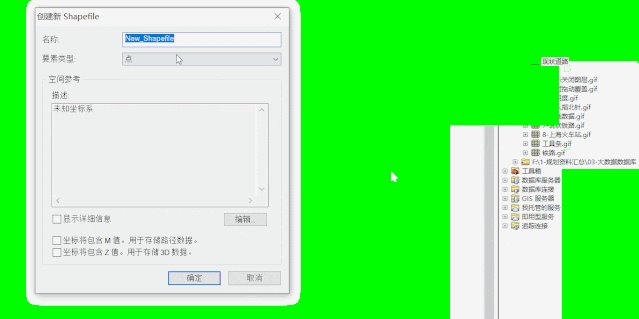
⑧创建Shapefile文件
Shapefile文件类似于CAD中的一个图层,它只可以储存同一类型(点、线、面等)的数据文件,如学校布点、道路或行政区划。
我们以某火车站附近的铁路为例,添加一段铁路的线要素(点、面要素同理)。
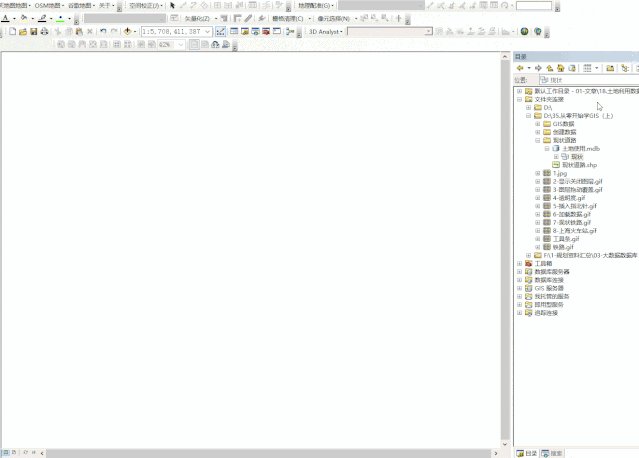
(1)添加数据
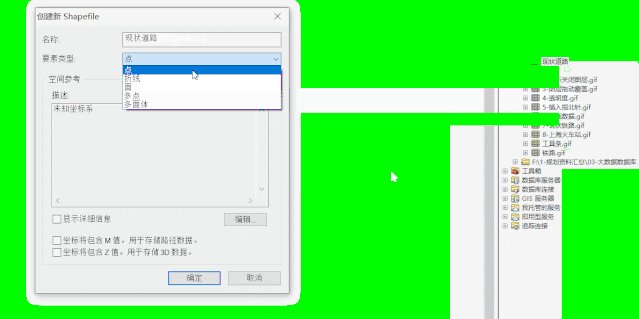
在【目录】-【文件夹连接】中,右键点击我们的目标文件夹,选择【新建】-【Shapefile】,在打开的工具框中将名称修改为【现状道路】,将要素类型设置为【折线】。
(※ 在此处选择的要素类型为线,则我们在该图层中只能绘制线,设置为点or面同理)

在内容列表中便出现了【现状道路】图层。

(2)设置数据属性
在【目录】栏面板右键单击【现状道路】,在弹出的菜单中选择【属性】,点击【字段】,在字段名中输入【路名】,数据类型为文本。
通过上述操作,已经为该图层添加了【路名】的字段,该字段的类型为文字,下面的长度表示这个字段最多能添加的文字数,如下图。

⑨创建Geodatabase文件
与“Shapefile”文件只能储存单一属性数据不同的是,Geodatabase是按照一定的模型和规则组合起来的储存空间数据和属性的数据合集。它的优势在于不同类型数据的整合和整体移动的便捷。
在Geodatabase中所有的图形数据都有其特定的表达对象,比如代表道路的线就只能表达道路,而不能表达建筑轮廓线等,并且这些数据都是与现实情况一一对应的。
(1)新建Geodatabase
我们计划构建如下图的框架序列,便只能通过Geodatabase完成。

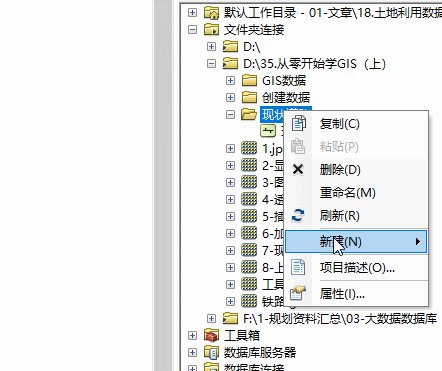
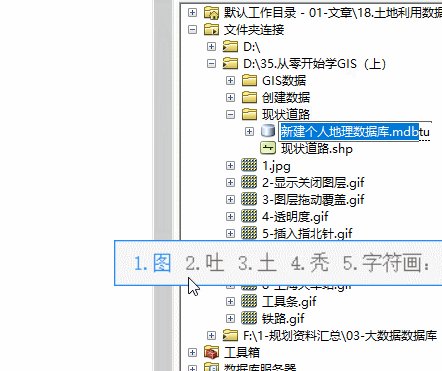
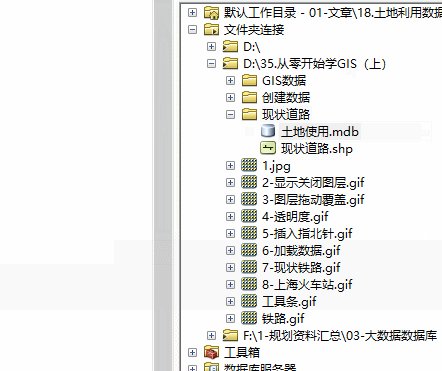
在【目录】-【文件夹连接】中,右键单击【现状道路】,选择【新建】-【个人地理数据库】,名称修改为【土地使用】。

(2)新建各类要素
【Geodatabase】相当于创建出了一个文件包,我们可以在里面添加不同层级的各种要素,【Geodatabase】的子集为【要素数据集】,【要素数据集】的子集为【要素类】,一层一层向下分类,如3.2.1 中的脑图所示。
我们接下来以思维导图中的【土地使用】-【现状】-【现状地块】序列为例,简单展示如何构建出层级分明的框架。
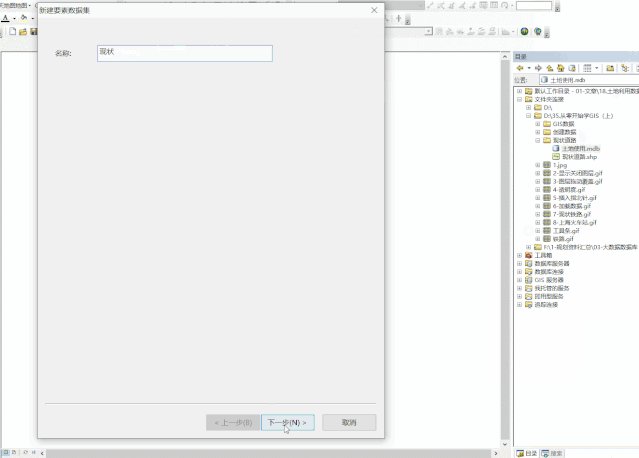
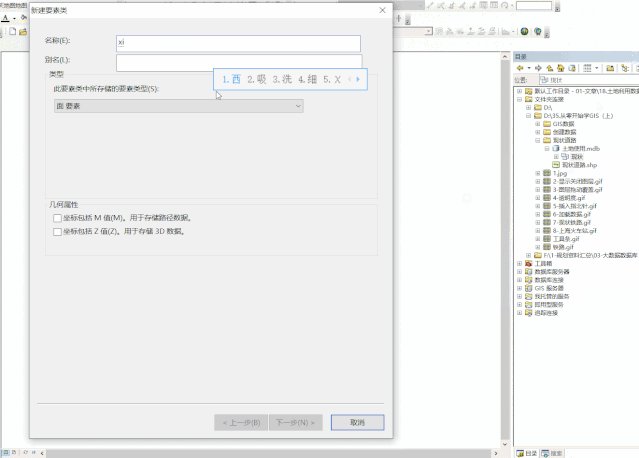
构建要素数据集:右键点击【土地使用】,选择【新建】→【要素数据集】,设置名称为【现状】。

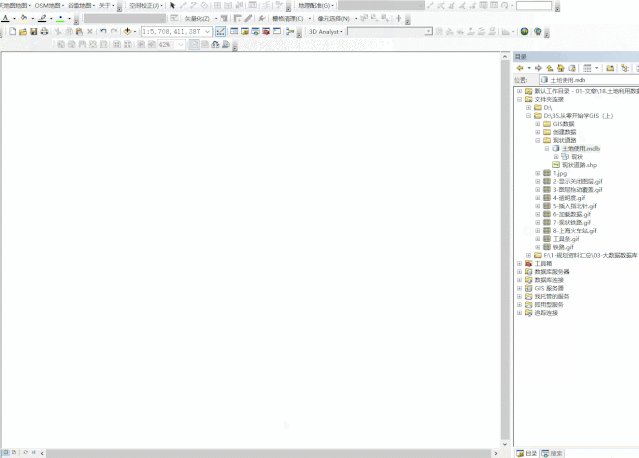
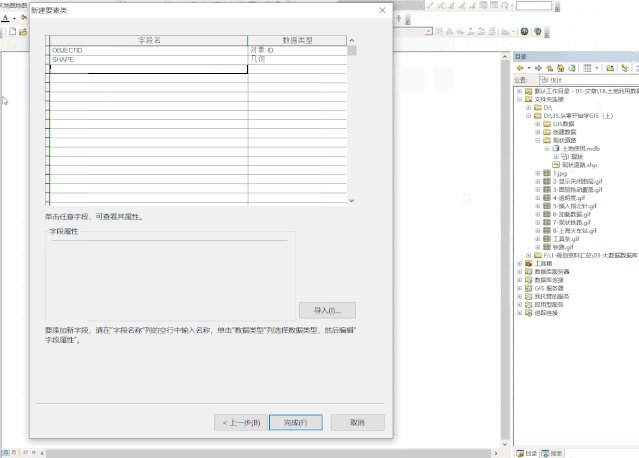
构建要素:右键单击上步骤生成的【现状】→【新建】→【要素类】,设置名称为【现状地块】,因为地块是以面要素展示的数据,所以类型选择为面要素。

在字段属性栏中,我们添加【用地性质】字段,为我们以后对面要素赋予性质做好准备。

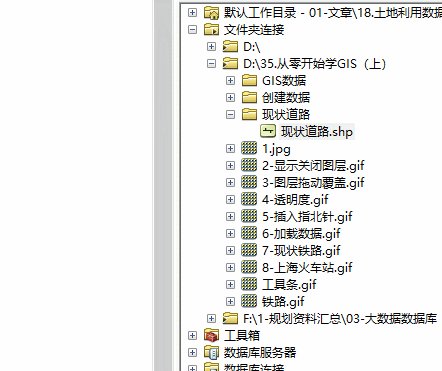
如此一来,我们已经构建完成现状地块要素,但是我们通过下图可以看到,之前构建shp格式的现状道路信息是独立的,不属于Geodatabase中。

往往从其他渠道新收集到的数据,都会出现这种独立于我们的文件包之外的情况,那么我们能不能将这些数据也整合到我们的Geodatabase中呢?答案当然是可以的。
在【目录】中,右键单击【现状】,选择【导入】→【要素类(单个)】,然后选择【现状道路】为输入要素,【现状】为输出要素,就ok啦!
经过上述操作,我们已经初步构建出了我们绘制图纸所需要的“米字格”。制图前做好一切准备,那么我们后期的制图过程中就会免去很多不必要的麻烦啦!
