
本文给大家介绍一个docker的入门案例,使用docker结合vscode 配置nginx的ssl实现域名的https访问,由于是入门案例所以写的比较详细希望大家能喜欢。
1 VSCode 配置
为什么要配合vscode来使用docker呢?因为使用vscode可以更便捷的操作docker。
首选需要安装Remote - SSH 插件这样方便连接到远程主机,win系统wsl2用户也可以顺便把Remote - WSL一并安装上,这样可以方便vscode连接本地wsl2
安装好之后连接远程服务器,我的服务器使用的是腾讯云的centos7 操作下图:

vscode ssh设置
ssh登录成功会新跳出一个vscode界面

选择ssh登录路径
然后在新的vscode界面中安装docker系列的插件这些插件会让你操作docker变得简单和便利

安装vscode的docker插件
到这里vscode的环境配置完成,在正式进入docker实战之前使用vscode 环境大概长的像下面这个样子。

远程ssh vscode的docker 开发环境
2 实战
安装docker 详情请看官网这里不做赘述 https://docs.docker.com/engine/install/centos/
docker安装完成之后建议更换一下docker镜像源的地址不然在pull docker镜像的时候去docker hub国内下载速度会很慢,用搜索引擎查一下网上很多这种教程这里也不做赘述。
检查docker 是否安装成功输入docker info 看看是否有内容输出。
首先创建四个文件夹 分别用来放 nginx的配置文件,日志,html 内容,ssl证书。
cd /usr/local/src/ && mkdir nginx-volumes
mkdir ssl
我的ssl证书是在腾讯云上面免费申请的https://console.cloud.tencent.com/ssl
ssl证书申请成功下载到本地打开会发现有很多个文件夹我们选择Nginx文件夹下面的证书上传至刚创建好的/usr/local/nginx-volumes/ssl 目录下。
接下来下载nginx 镜像
docker pull nginx:latest
启动一个临时nginx
docker run -d nginx /bin/bash -c "tail -f /dev/null"
或者

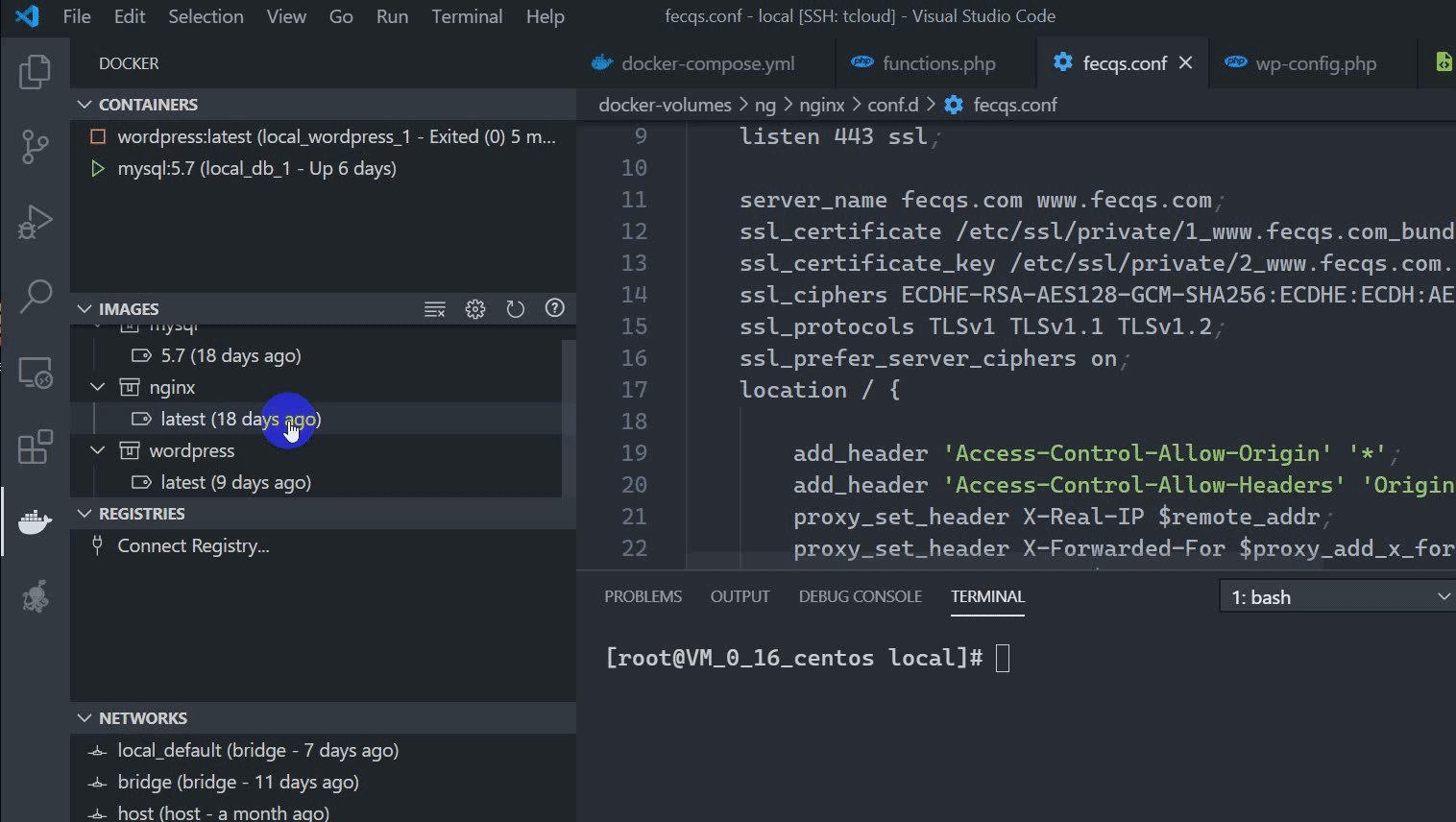
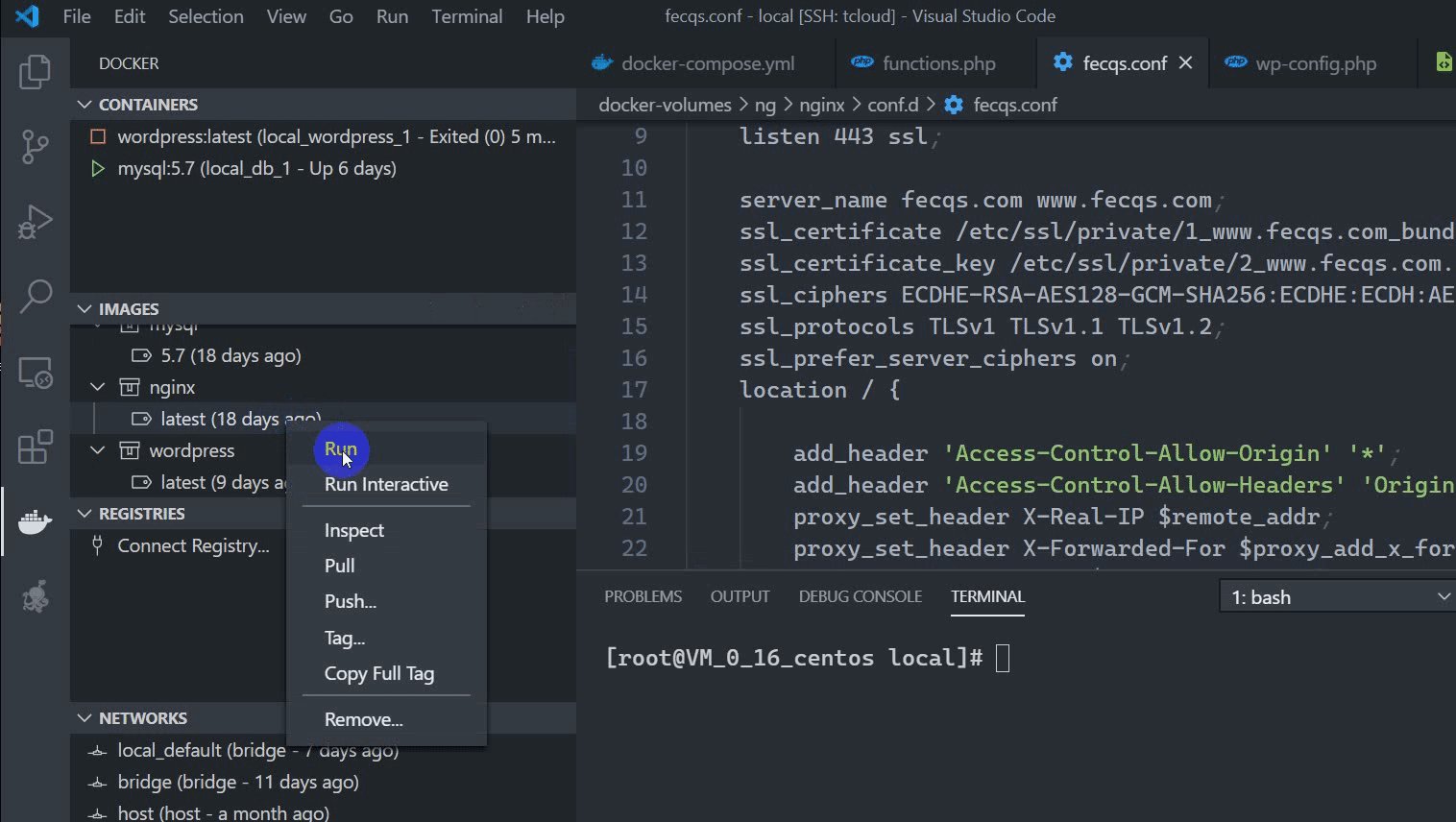
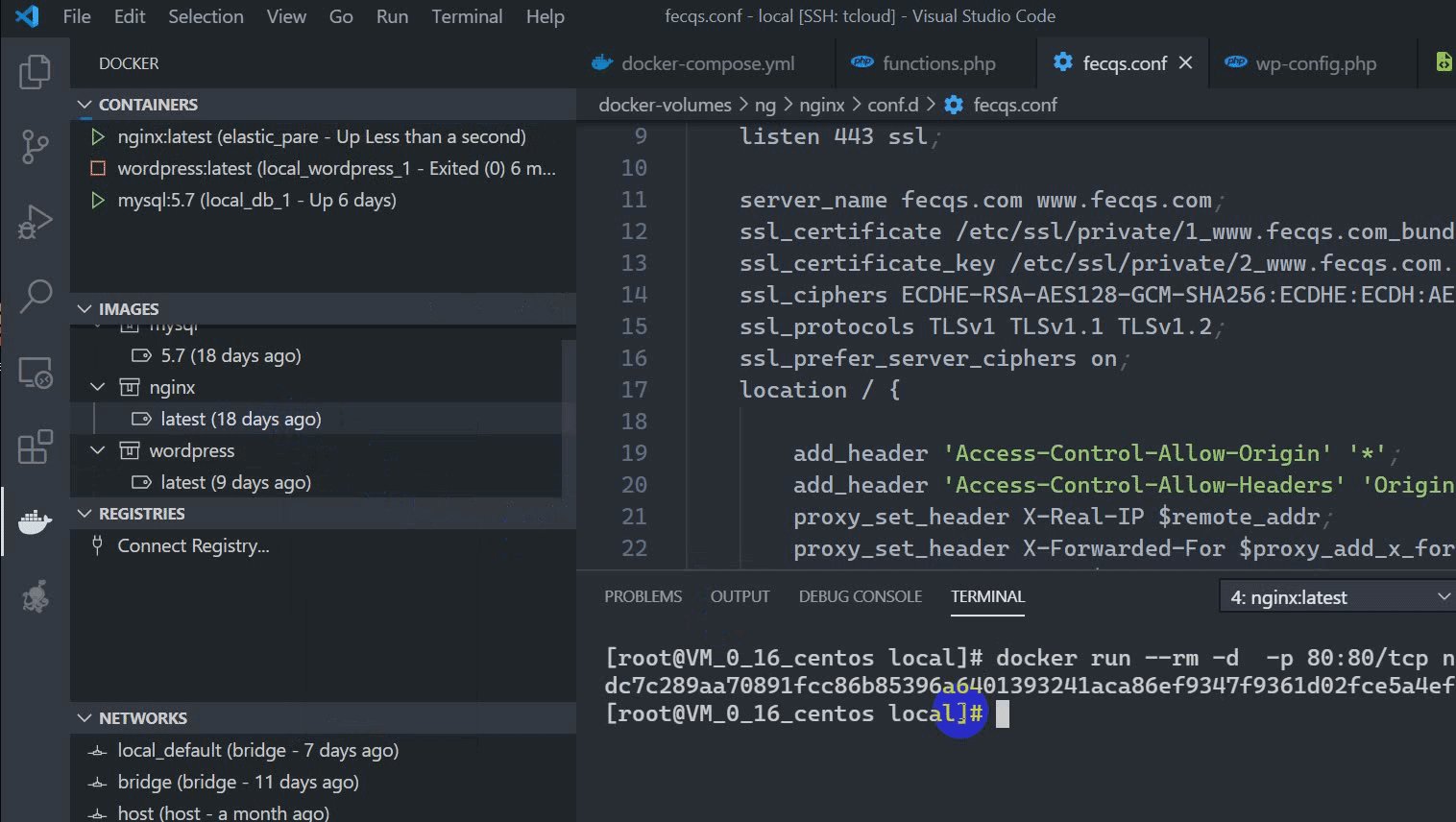
通过docker插件启动镜像
docker ps 查看所有正在启动的容器信息
[root@VM_0_16_centos local]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
dc7c289aa708 nginx:latest "/docker-entrypoint.…" 2 hours ago Up 2 hours 0.0.0.0:80->80/tcp elastic_pare
把nginx容器下的配置文件复制到刚才创建的/usr/local/nginx-volumes/conf文件夹下
docker cp dc7c289aa708:/etc/nginx/ /usr/local/nginx-volumes/conf
把临时起nginx删掉
docker rm -f dc7c289aa708
进到/usr/local/nginx-volumes目录下 启动nginx
docker run -d -p 80:80 -p 443:443 -v $PWD/conf:/etc/nginx -v $PWD/logs:/var/log/nginx -v $PWD/www:/usr/share/nginx/html -v $PWD/ssl:/etc/ssl/private nginx
进到www目录下创建一个index.html文件

测试index.html页面
进到/usr/local/nginx-volumes/conf/conf.d目录下添加一个.conf

nginx 配置文件
{
listen
把域名替换成自己的域名。

效果
下集预告 portainer。
如有错误烦请斧正。
