
简 介: 本文给出了在 Python 语言中使用 MATPLOTLIB 时,通过增加按键,滑动条来完成人机交互界面的调整功能。 这样可以提高对于数据分析的灵活性。
关键词: MATPLOTLIB,滑动条
滑动条应用
目 录
Contents
添加滑动条
增加交互函数
更多的交互功能
总 结
§01 滑动条应用
在博文 Things We Can Do With Matplotlib Slider in Python 中给出了 Python 中 MATPLOTLIB 中增加滑动条,来帮助动态改变显示参数的使用方法。
一、添加滑动条
为了突出 Slider 的交互功能, 下面给出了一个利用 Spline(样条) 光滑逼近一个带有噪声的数据应用。 带有噪声的数据为
x = np.linspace(0, 10, 20)
y = np.sin(0.5 * x) * np.sin(x * np.random.randn(20))为了在 MATLABPLOT 中给出绘制 Slider,先对 plot 底部进行了调整, 通过
plt.subplots_adjust(bottom=.25)将绘制图像底部上调了 25%, 这为绘制 Slider 留下的空间。 然后定义了 Slider 的位置和参数。
ax_slide=plt.axes([.25,.1,.65,.03])
s_factor=Slider(ax_slide,"changing value",valmin=0.2,valmax=1.0,valinit=.6,valstep=.05)在上面 ax_slide 参数中, 使用 plt.axes 定义了 Slider 位置, 四个参数分别是 左边, 上边, 宽度以及高度值。
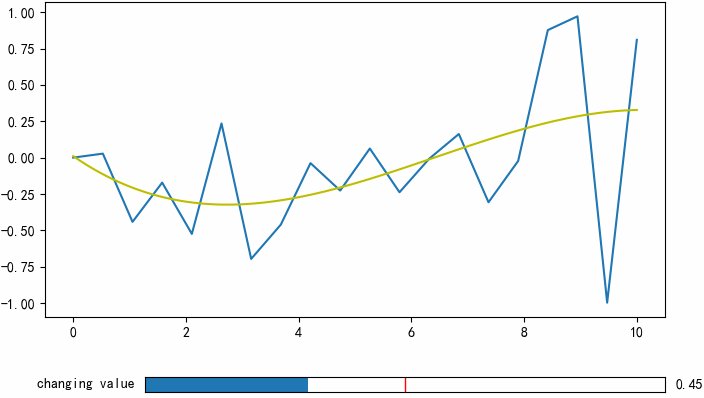
下面是绘制出的曲线以及滑动条。

▲ 图1.1.2 增加了一个Slider
完整的代码为:
import numpy as np
from scipy.interpolate import UnivariateSpline
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
x = np.linspace(0, 10, 20)
y = np.sin(0.5 * x) * np.sin(x * np.random.randn(20))
spline = UnivariateSpline(x, y, s=5)
x_s = np.linspace(0, 10, 100)
y_s = spline(x_s)
fig = plt.figure()
plt.subplots_adjust(bottom=.25)
ax = fig.subplots()
p = ax.plot(x, y)
p = ax.plot(x_s, y_s, 'y')
ax_slide=plt.axes([.25,.1,.65,.03])
s_factor=Slider(ax_slide,"changing value",valmin=0.2,valmax=1.0,valinit=.6,valstep=.05)
fig = plt.figure()
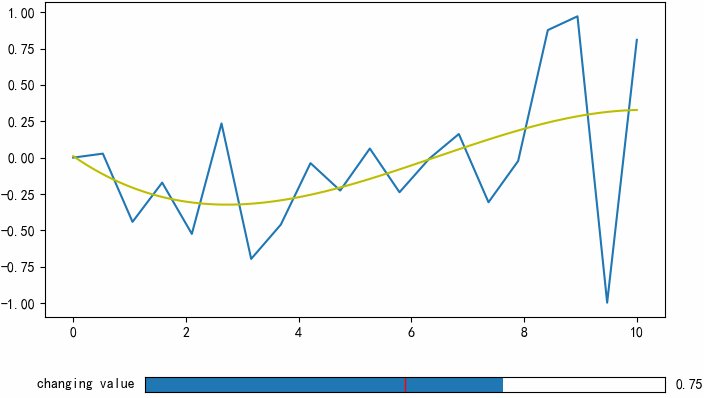
plt.show()使用鼠标点击或者拖拽滑动条,可以看到滑动条会产生相应的变化,以及对应的设定值在改变。

▲ 图1.2 使用鼠标操作滑动条
二、增加交互函数
光有 Slider 的滑动还无法完成交互, 下面通过定义 Slider 的 on_changed 函数,来对每一次 Slider 值改变动态调整图像处理后参数。 下面代码定义了 Slider 更新处理函数 update(), 并动态修正样条函数的参数。
完整的代码为:
import matplotlib
matplotlib.use('Qt5Agg')
import numpy as np
from scipy.interpolate import UnivariateSpline
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
x = np.linspace(0, 10, 20)
y = np.sin(0.5 * x) * np.sin(x * np.random.randn(20))
spline = UnivariateSpline(x, y, s=5)
x_spline = np.linspace(0, 10, 100)
y_spline = spline(x_spline)
fig = plt.figure()
plt.subplots_adjust(bottom=0.25)
ax = fig.subplots()
p = ax.plot(x, y)
p, = ax.plot(x_spline, y_spline, 'y')
ax_slide = plt.axes([0.25, 0.1, 0.65, 0.03])
s_factor = Slider(ax_slide, 'changing factor',
1, 5, valinit=2.5, valstep=0.5)
def update(val):
current_v = s_factor.val
spline = UnivariateSpline(x, y, s=current_v)
p.set_ydata(spline(x_spline))
fig.canvas.draw()
s_factor.on_changed(update)
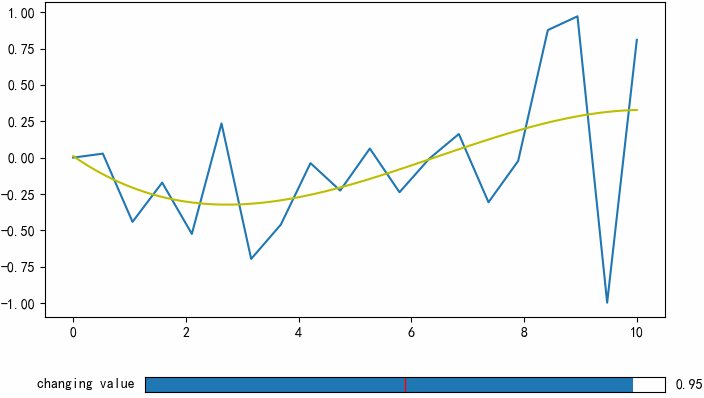
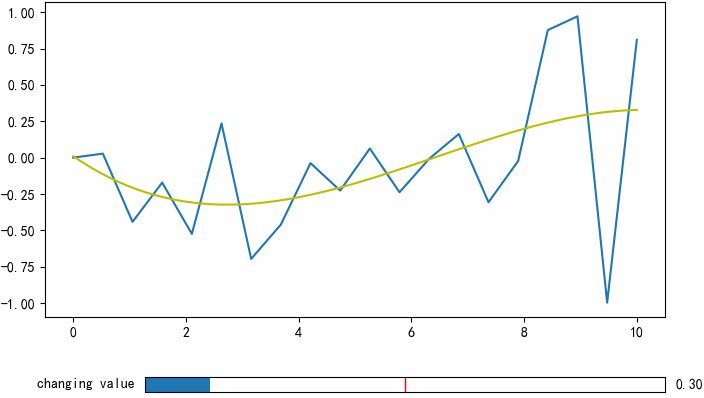
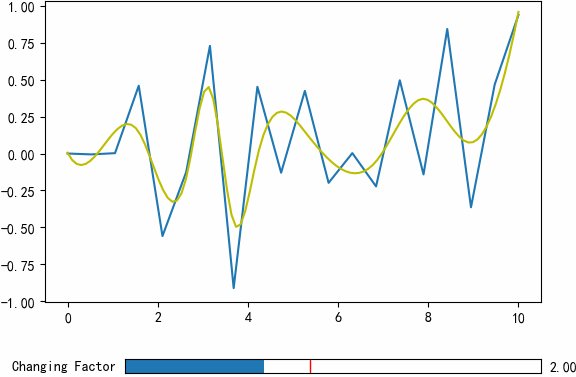
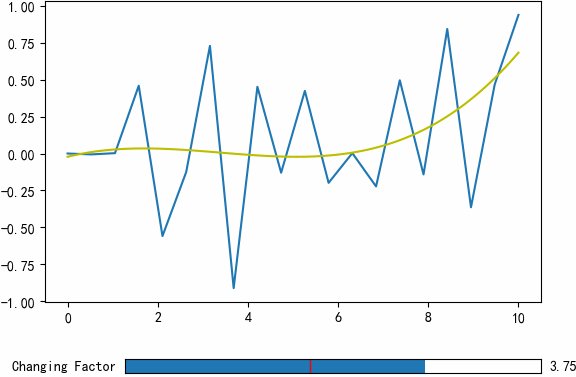
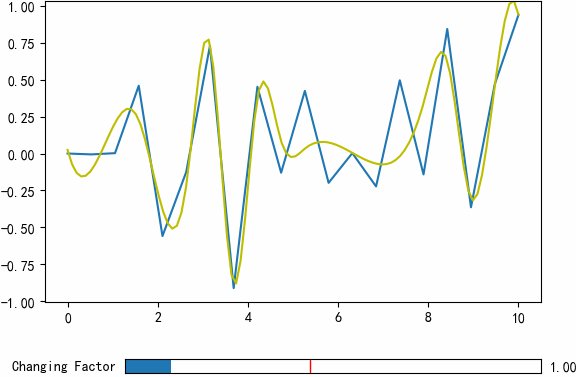
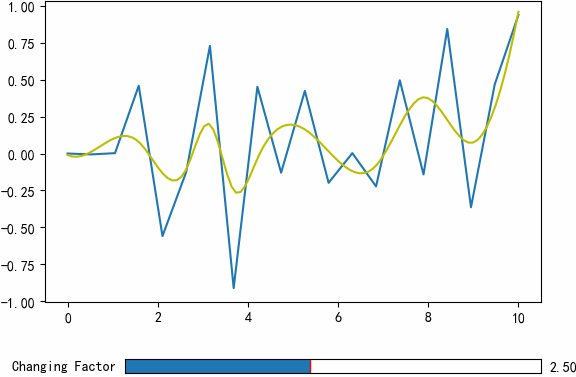
plt.show()下面展示了每次拖动滑动条,都可以引起数据重新按照新的参数进行样条插值并进行绘图。

▲ 图1.3 拖动滑动条,动态改变样条函数参数
通过下面的代码,可以改变滑动条的颜色。
s_factor = Slider(ax_slide, 'changing factor',
1, 5, valinit=2.5, valstep=0.5,color="red")
▲ 图1.4 滑动条的颜色改变成红色
三、更多的交互功能
除了可以增加 Slider 之外, 还可以给 MATPLOTLIB 增加按钮, 单选按钮等功能。 通过这些按钮操作也可以增加相应的人机交互功能。 下面给出了一个带有三个交互功能的例子:
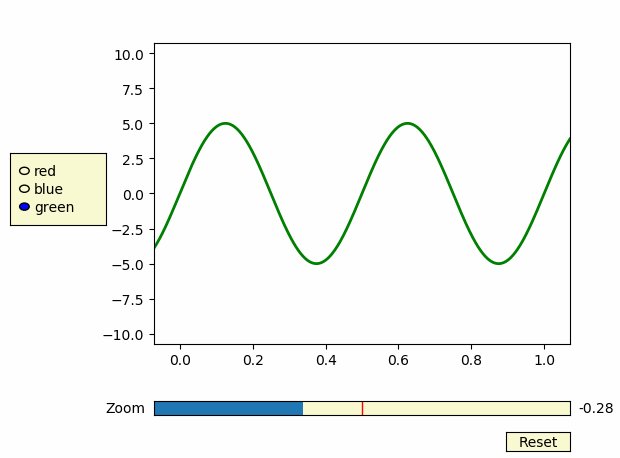
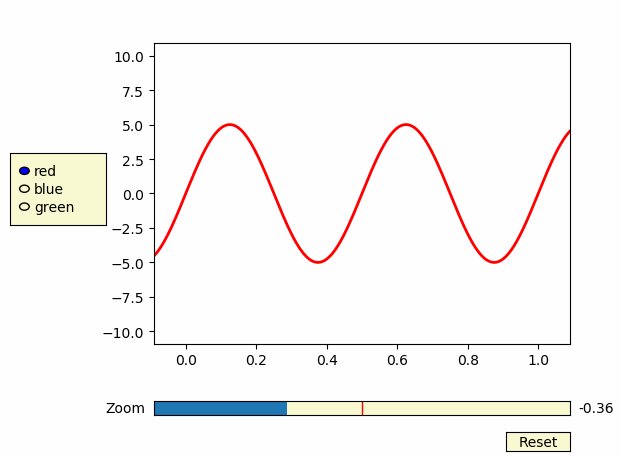
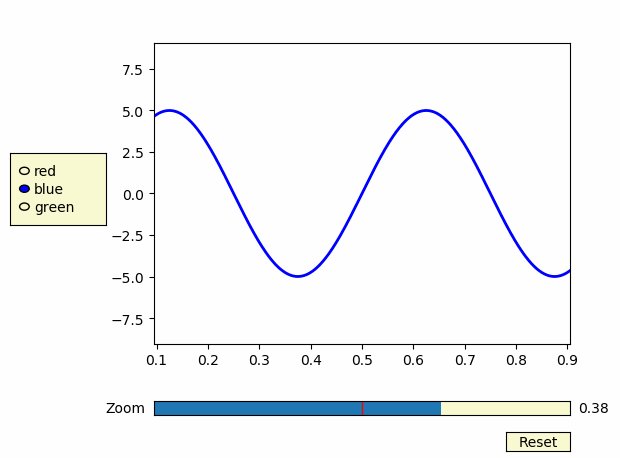
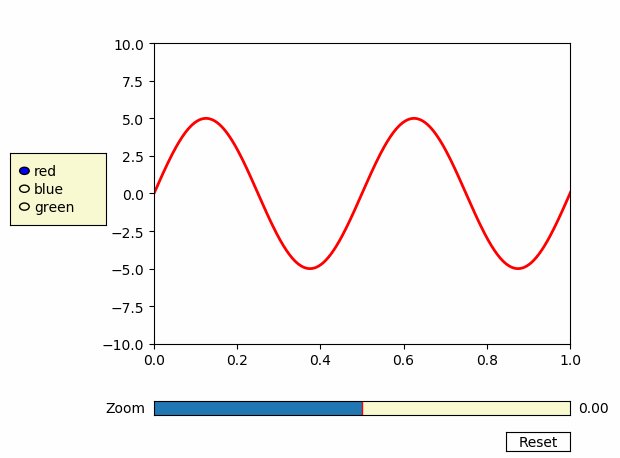
- 带有一个单选按钮组,用于选择三种颜色:red, blue, green
- 带有一个滑动条,用于控制曲线横坐标的比例;
- 带有一个按钮,用于复位滑动条参数;
下面显示了这个界面的操作特性。

▲ 图1.1.3 增加有完整的Slider演示
下面给出了上面示例的完整代码。
import matplotlib
matplotlib.use('Qt5Agg')
from numpy import pi, sin
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider, Button, RadioButtons
def signal(amp, freq):
return amp * sin(2 * pi * freq * t)
axis_color = 'lightgoldenrodyellow'
fig = plt.figure()
ax = fig.add_subplot(111)
fig.subplots_adjust(left=0.25, bottom=0.25)
t = np.arange(-10, 10.0, 0.001)
[line] = ax.plot(t, signal(5, 2), linewidth=2, color='red')
ax.set_xlim([0, 1])
ax.set_ylim([-10, 10])
zoom_slider_ax = fig.add_axes([0.25, 0.1, 0.65, 0.03], facecolor=axis_color)
zoom_slider = Slider(zoom_slider_ax, 'Zoom', -1, 1, valinit=0)
def sliders_on_changed(val, scale_factor=0.25):
cur_xlim = ax.get_xlim()
cur_ylim = ax.get_ylim()
scale = zoom_slider.val*scale_factor
x_left = 0 + scale
x_right = 1 - scale
y_top = 10 - scale*10
y_bottom = -10 + scale*10
ax.set_xlim([x_left, x_right])
ax.set_ylim([y_bottom, y_top])
fig.canvas.draw_idle()
zoom_slider.on_changed(sliders_on_changed)
reset_button_ax = fig.add_axes([0.8, 0.025, 0.1, 0.04])
reset_button = Button(reset_button_ax, 'Reset', color=axis_color, hovercolor='0.975')
def reset_button_on_clicked(mouse_event):
zoom_slider.reset()
reset_button.on_clicked(reset_button_on_clicked)
color_radios_ax = fig.add_axes([0.025, 0.5, 0.15, 0.15], facecolor=axis_color)
color_radios = RadioButtons(color_radios_ax, ('red', 'blue', 'green'), active=0)
def color_radios_on_clicked(label):
line.set_color(label)
fig.canvas.draw_idle()
color_radios.on_clicked(color_radios_on_clicked)
plt.show()
※ 总
本文给出了在 Python 语言中使用 MATPLOTLIB 时,通过增加按键,滑动条来完成人机交互界面的调整功能。 这样可以提高对于数据分析的灵活性。
#!/usr/local/bin/python
# -*- coding: gbk -*-
#============================================================
# TEST1.PY -- by Dr. ZhuoQing 2022-06-02
#
# Note:
#============================================================
from headm import *
from scipy.interpolate import UnivariateSpline
from matplotlib.widgets import Slider
x = linspace(0, 10, 20)
y = sin(0.5 * x) * sin(x * random.randn(20))
spline = UnivariateSpline(x, y, s=5)
x_s = linspace(0, 10, 100)
y_s = spline(x_s)
plt.subplots_adjust(bottom=.25)
p = plt.plot(x, y)
p, = plt.plot(x_s, y_s, 'y')
ax_slide=plt.axes([.25,.1,.65,.03])
s_factor=Slider(ax_slide,"Changing Factor",valmin=0.5,valmax=5,valinit=2.5,valstep=.25)
def update(val):
current_v = s_factor.val
spline = UnivariateSpline(x,y,s=current_v)
p.set_ydata(spline(x_s))
plt.figure().canvas.draw()
s_factor.on_changed(update)
plt.show()
#------------------------------------------------------------
# END OF FILE : TEST1.PY
#============================================================■ 相关文献链接:
- Things We Can Do With Matplotlib Slider in Python
● 相关图表链接:
- 图1.1.2 增加了一个Slider
- 图1.2 使用鼠标操作滑动条
- 图1.3 拖动滑动条,动态改变样条函数参数
- 图1.4 滑动条的颜色改变成红色
- 图1.1.3 增加有完整的Slider演示
