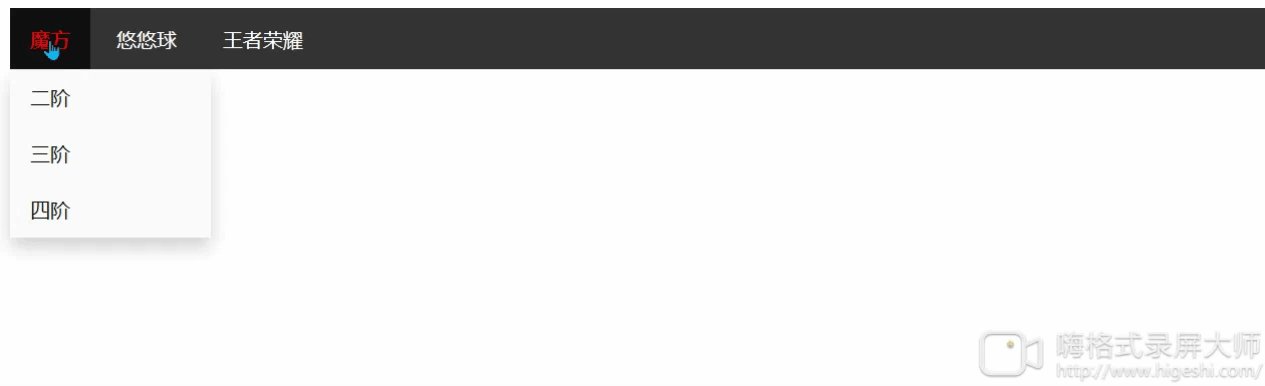
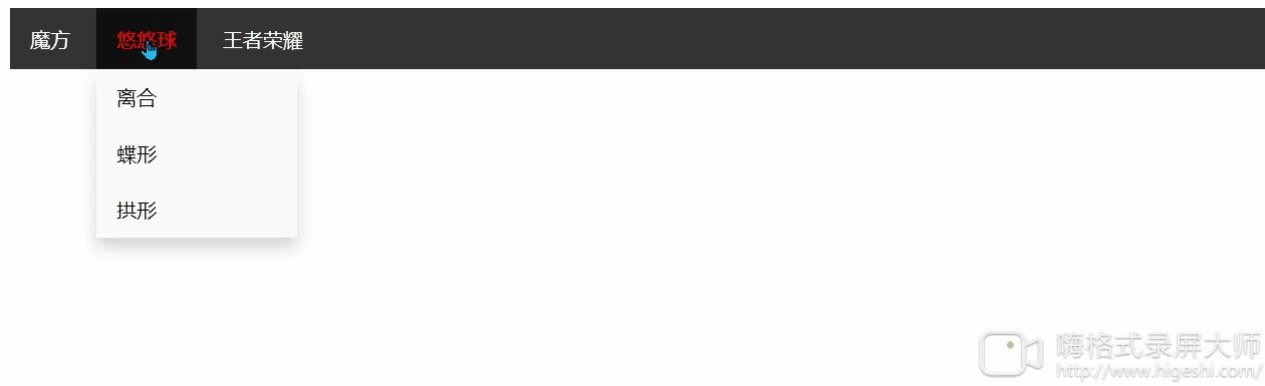
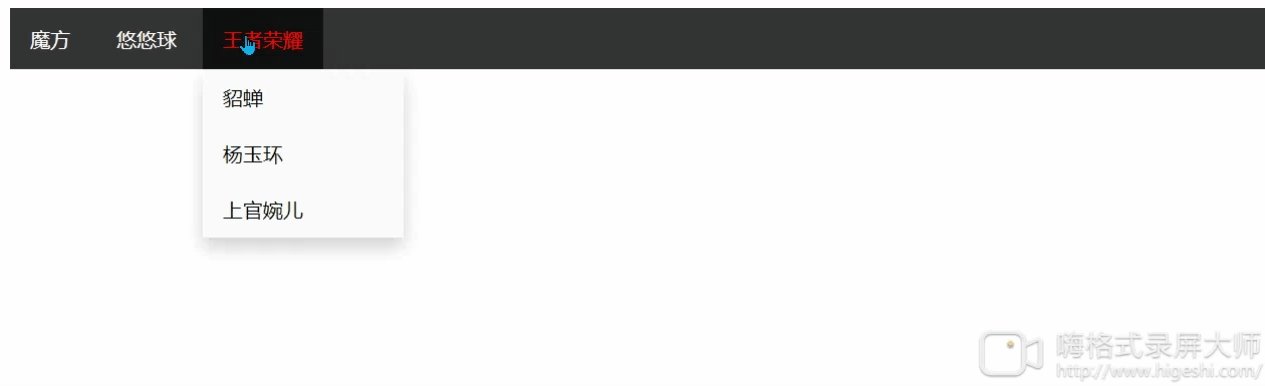
效果

Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单的下拉菜单</title>
<style>
* {
box-sizing: border-box;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
/* 为每个链接设定样式 */
.dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 鼠标放置链接时改变样式 */
.dropbtn:hover
{
background-color: #111;
color: red;
}
.dropdown {
display: inline-block;
}
/* 下拉菜单设置样式 */
.dropdown-content {
/* 隐藏菜单 */
display: none;
position: absolute;
background-color: #f9f9f9;
/* 设置链接元素的最小宽度 */
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(12, 12, 12, 0.2);
overflow: auto;
}
.dropdown-content a {
display: block;
color: black;
padding: 12px 16px;
text-decoration: none;
}
.dropdown-content a:hover {
background-color: #f1f1f1
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<ul>
<div class="dropdown">
<a href="#" class="dropbtn">魔方</a>
<div class="dropdown-content">
<a href="#">二阶</a>
<a href="#">三阶</a>
<a href="#">四阶</a>
</div>
</div>
<div class="dropdown">
<a href="#" class="dropbtn">悠悠球</a>
<div class="dropdown-content">
<a href="#">离合</a>
<a href="#">蝶形</a>
<a href="#">拱形</a>
</div>
</div>
<div class="dropdown">
<a href="#" class="dropbtn">王者荣耀</a>
<div class="dropdown-content">
<a href="#">貂蝉</a>
<a href="#">杨玉环</a>
<a href="#">上官婉儿</a>
</div>
</div>
</ul>
</body>
</html>box-sizing
box-sizing 属性可以被用来调整这些表现:
content-box 是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
border-box 告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。
border-box width 和 height 属性包括内容,内边距和边框,但不包括外边距。这是当文档处于 Quirks模式 时Internet Explorer使用的 盒模型。注意,填充和边框将在盒子内 , 例如, .box {width: 350px; border: 10px solid black;} 导致在浏览器中呈现的宽度为350px的盒子。内容框不能为负,并且被分配到0,使得不可能使用border-box使元素消失。
这里的维度计算为:
width = border + padding + 内容的 width,
height = border + padding + 内容的 height。
CSS部分
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
