在进行讲解之前呢,通常我们要新建工程,这里我们要将资源文件添加到工程中(前面有讲过)。

控件 - 按钮组

Push Button
常用的普通按钮。
Tool Button

工具按钮,它主要是用来显示图片的。
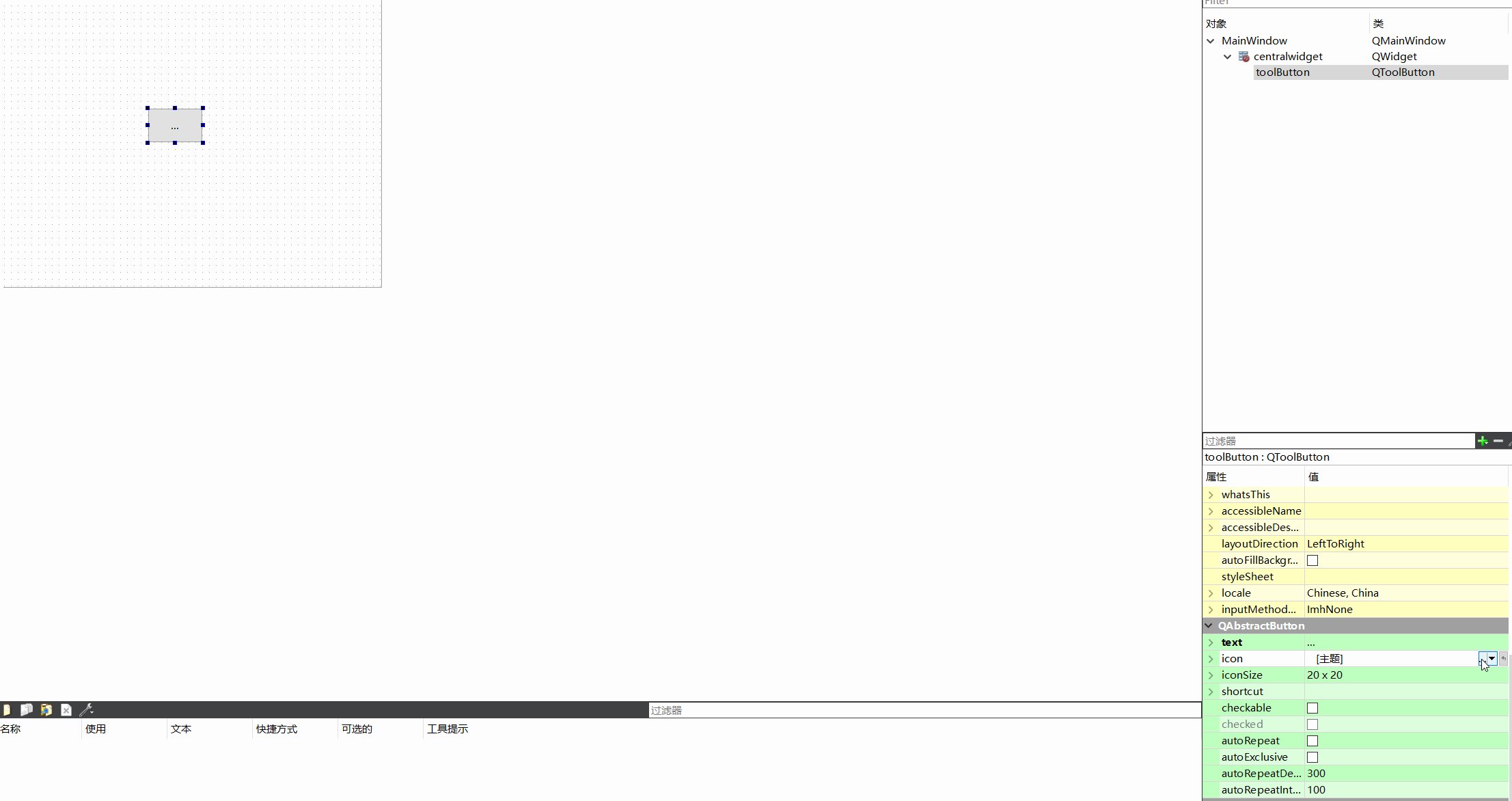
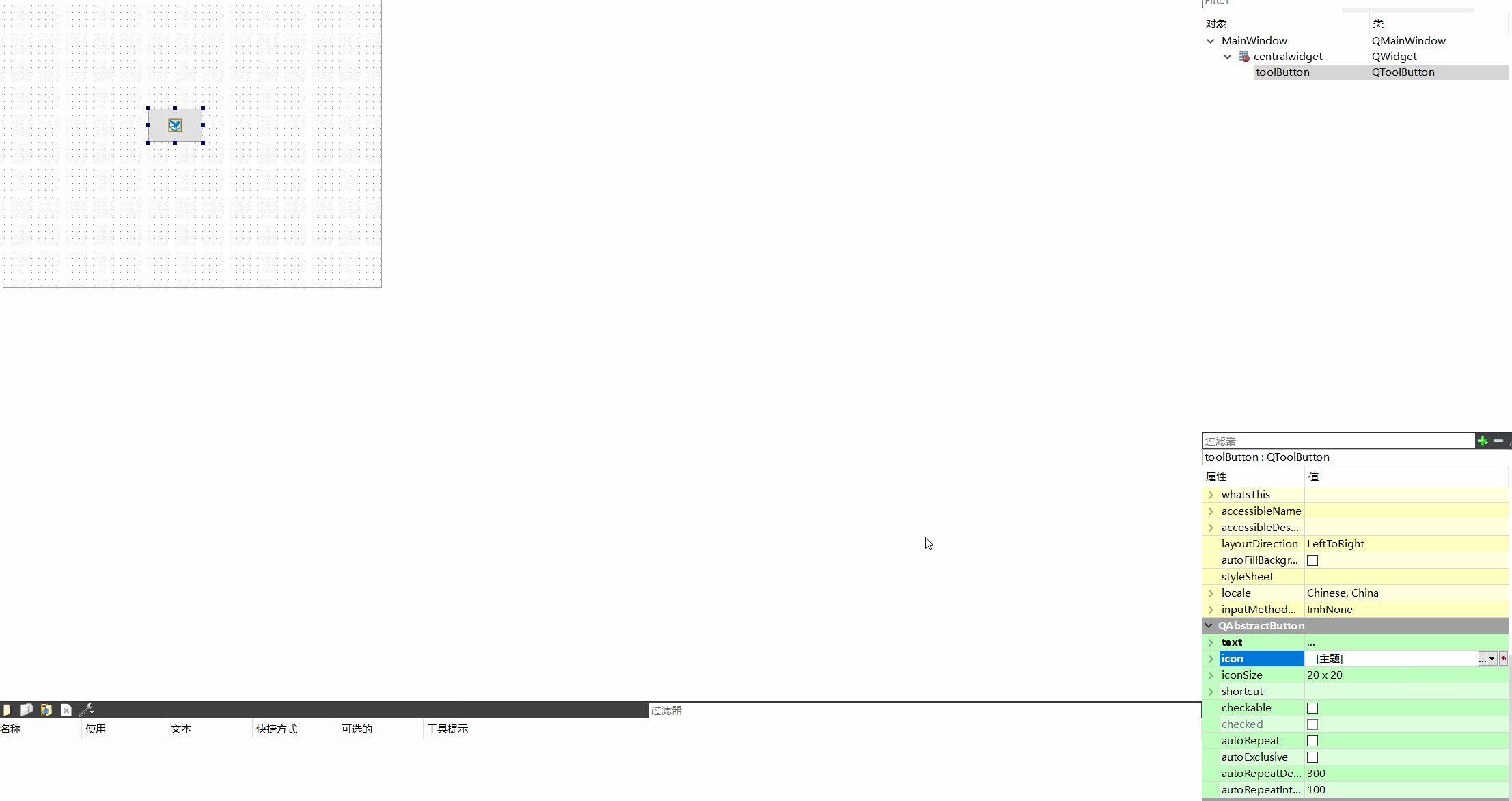
我们来给这个工具按钮加个图标。
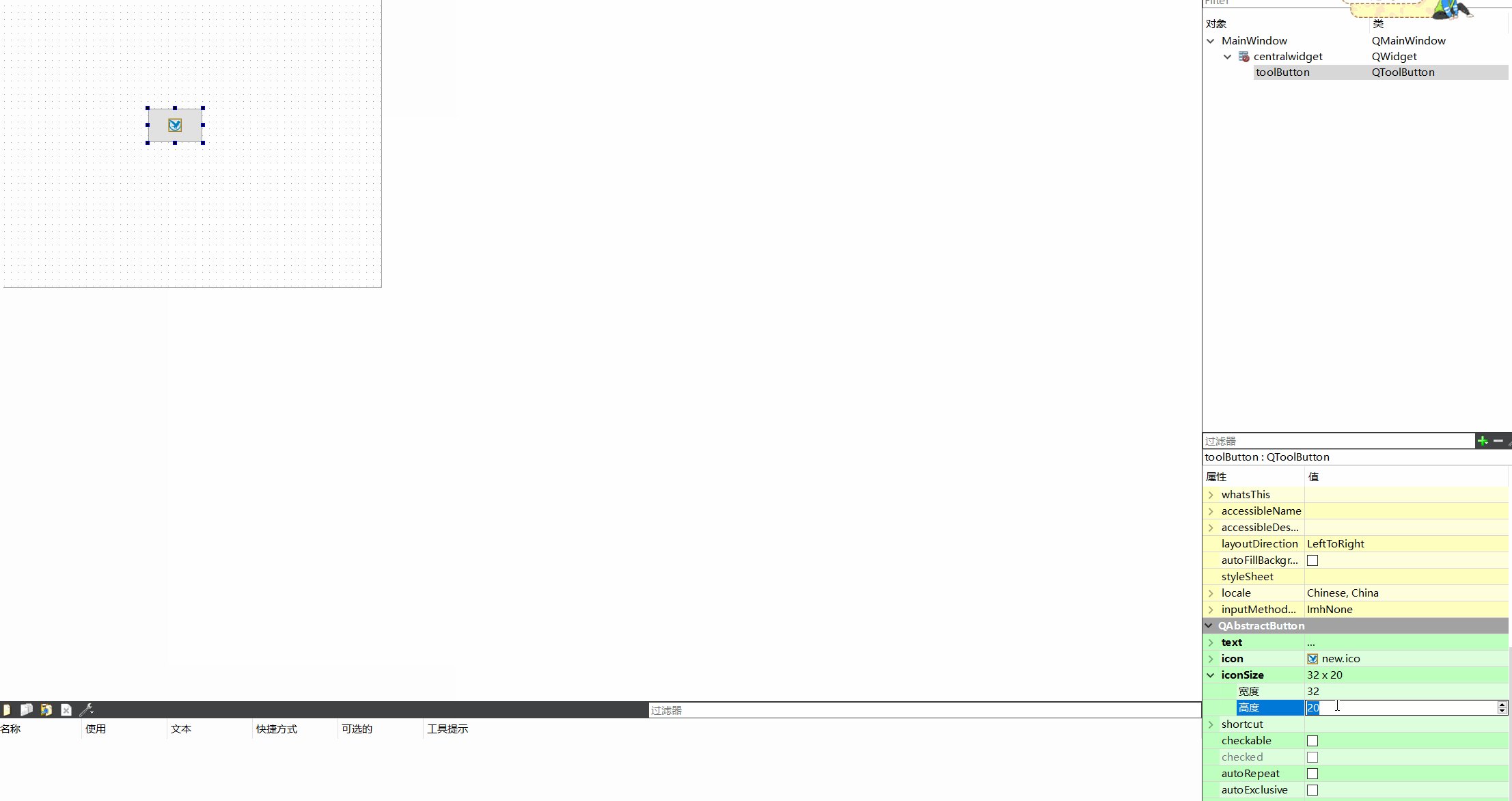
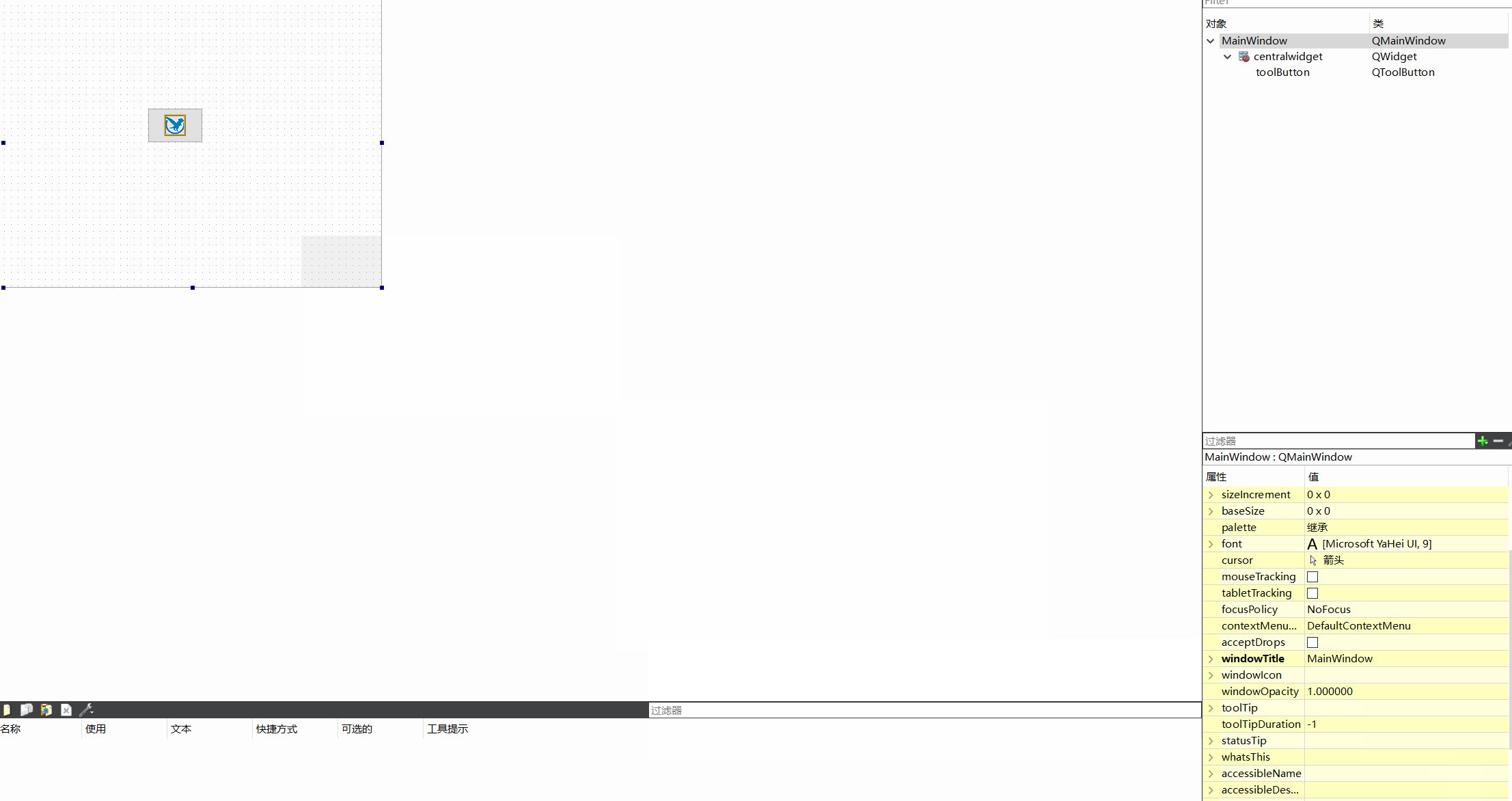
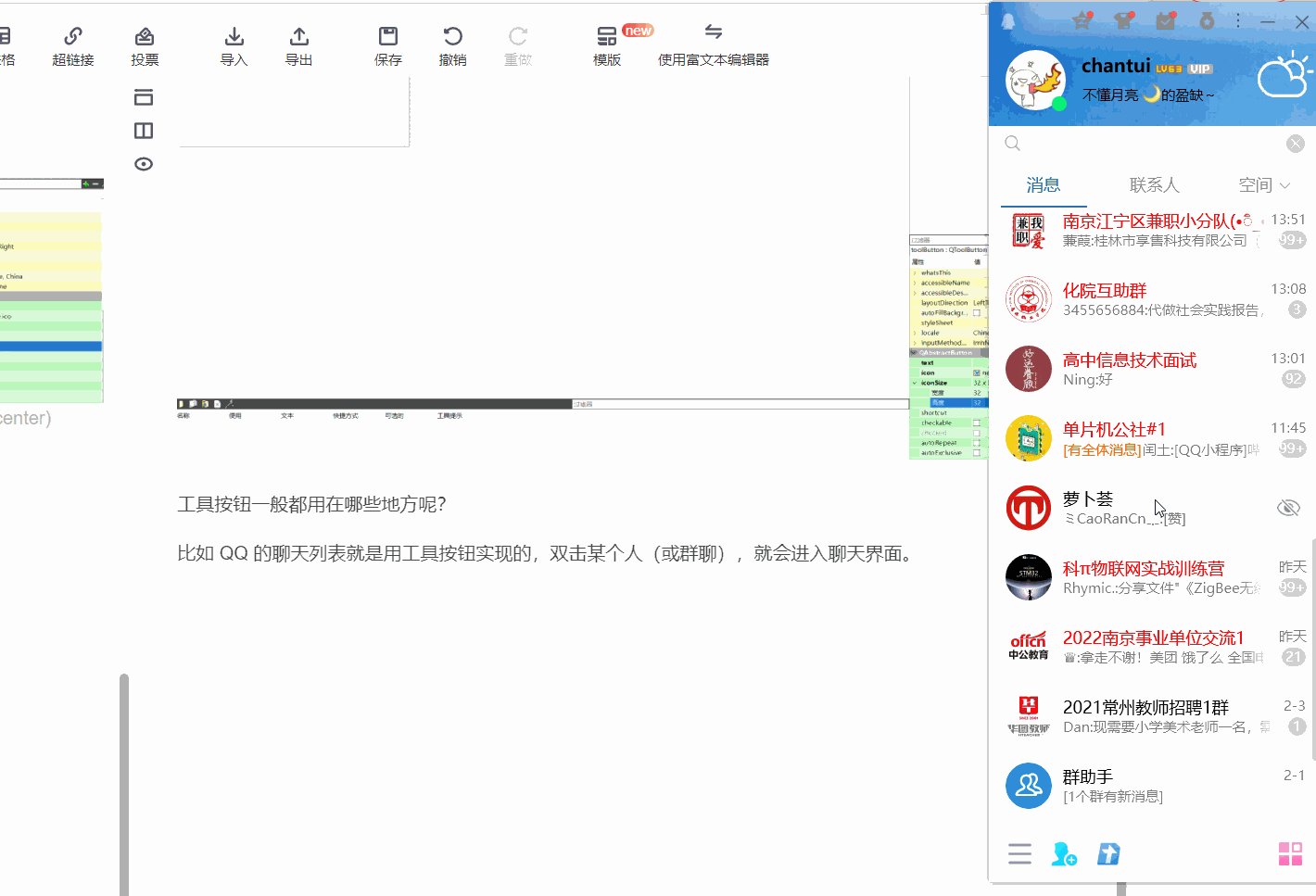
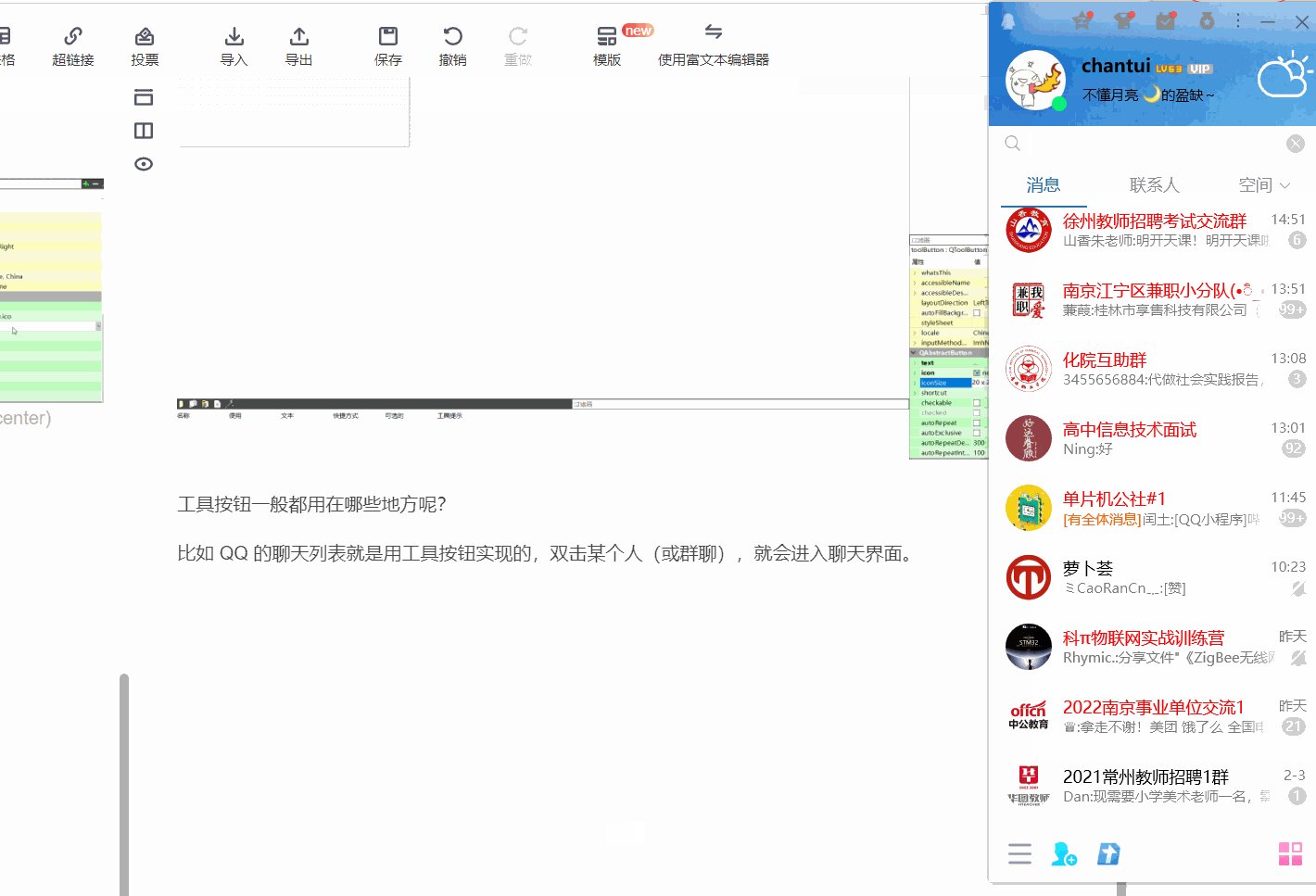
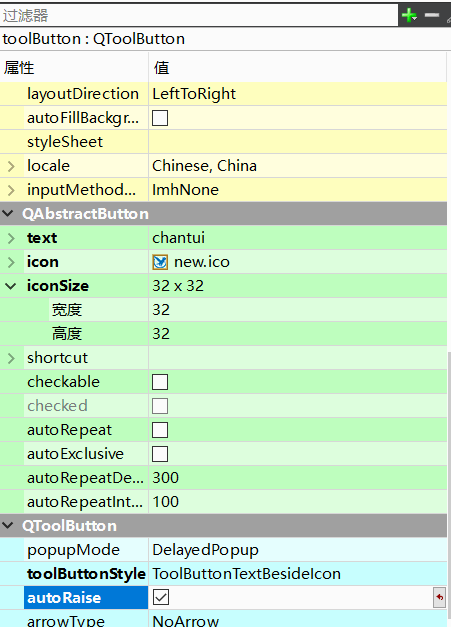
首先,选中该按钮,然后在属性栏中进行修改。当觉得图标过小时,可以修改图标的尺寸大小(iconSize属性)。如下图所示。

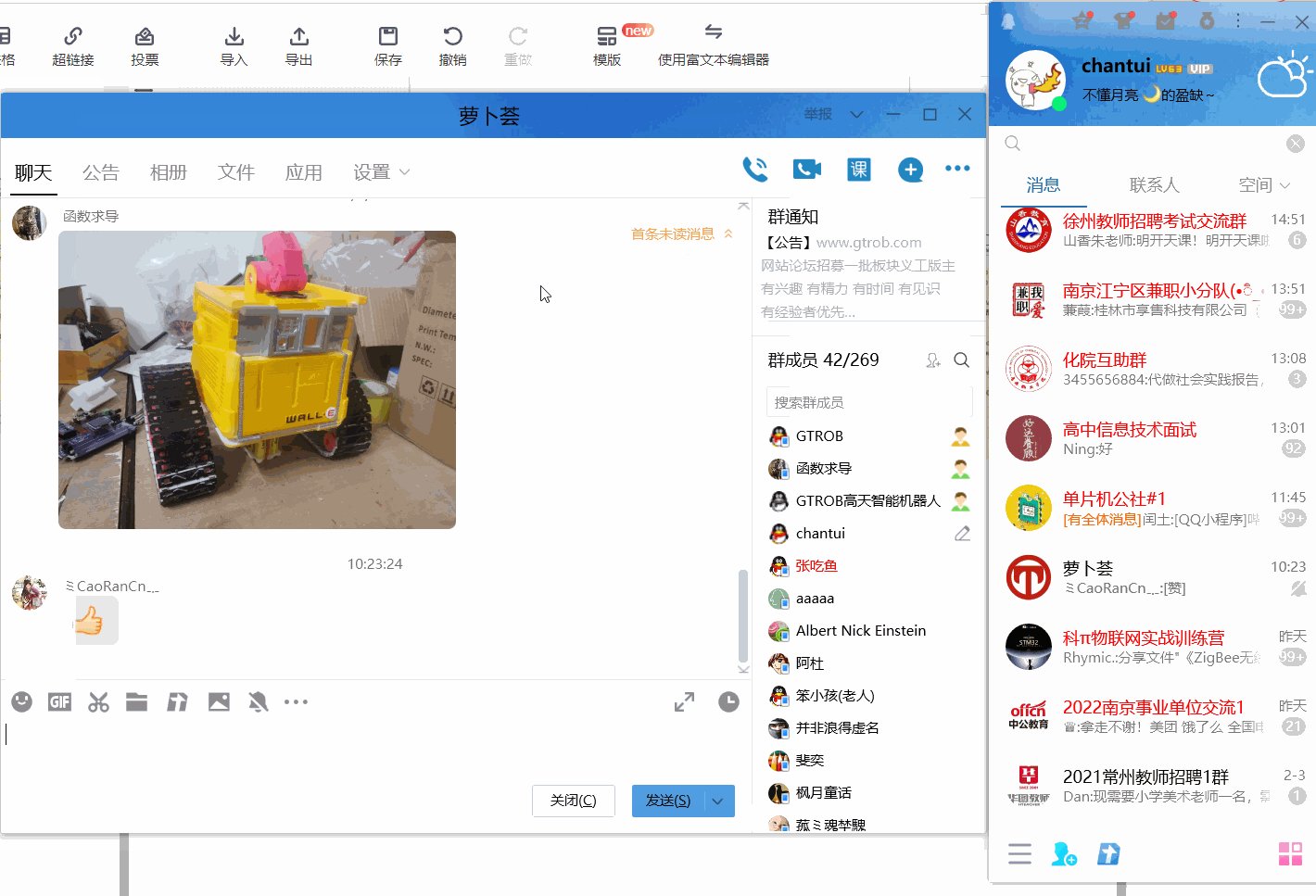
工具按钮一般都用在哪些地方呢?比如 QQ 的聊天列表就是用工具按钮实现的,双击某个人(或群聊),就会进入聊天界面。

那如何实现左边是图标,右边是文字呢?在窗体中单机选中要设置的工具按钮,然后在属性框中将要显示的文字写在 Text 属性中。如下图所示。

但是完成之后,会发现工具按钮上并没有文字显示,是因为我们将该工具按钮的风格设置为了 ToolButtonIconOnly(只显示图标)

我们要把它修改为

此时再看该工具按钮。

除此之外,我们还想将这个工具按钮设置为透明的样子,应该怎么做呢?
将 autoRaise 打勾。

此时再看界面中的该工具按钮。

呈现为透明态。
Radio Button
单选框。

运行看下效果。

下面,我们会遇到这样一个问题。

很明显,男和女应该是一组的,而未婚和已婚则属于另一个组。这个时候就要用到另外一个控价 – 组控件(Group Box)。
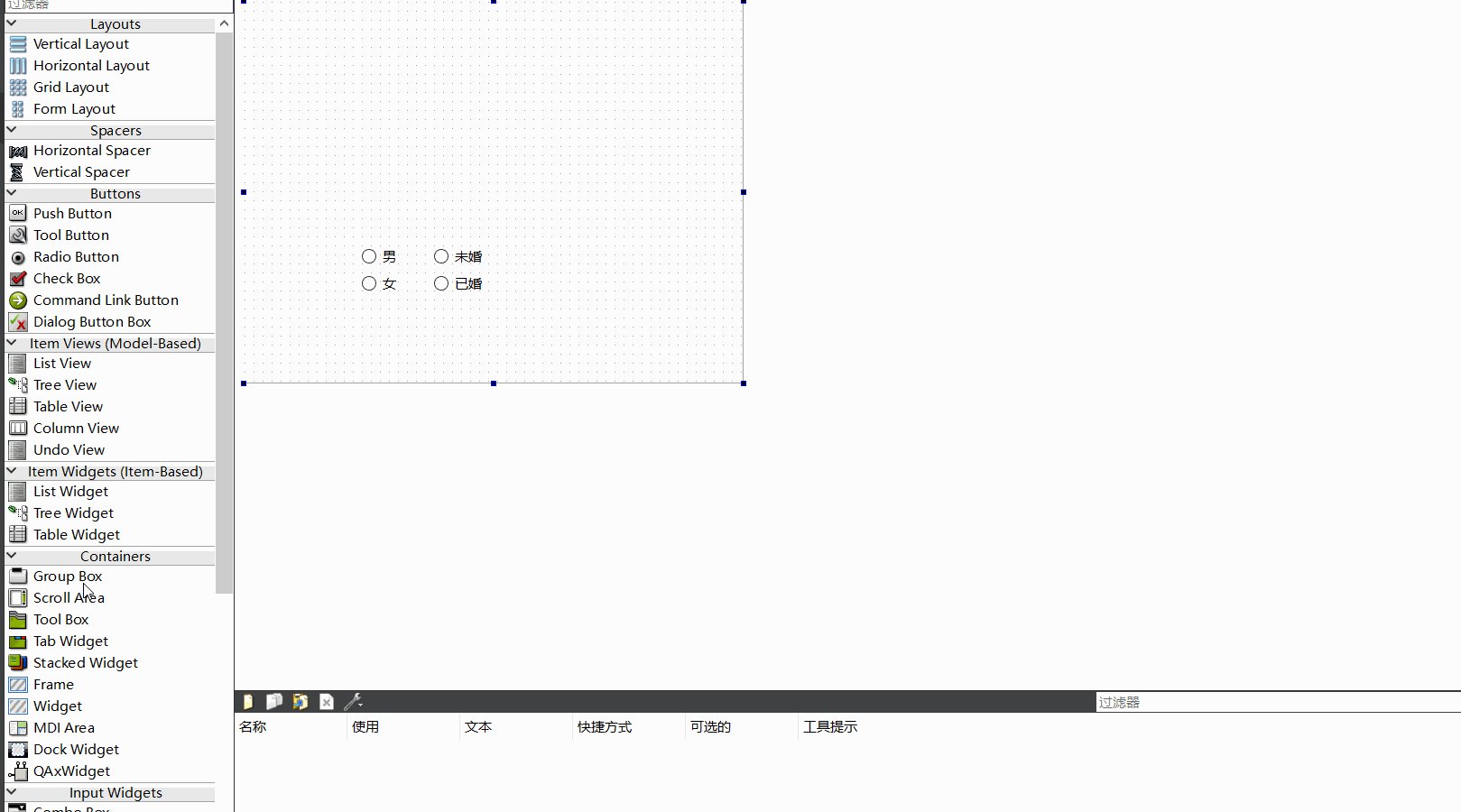
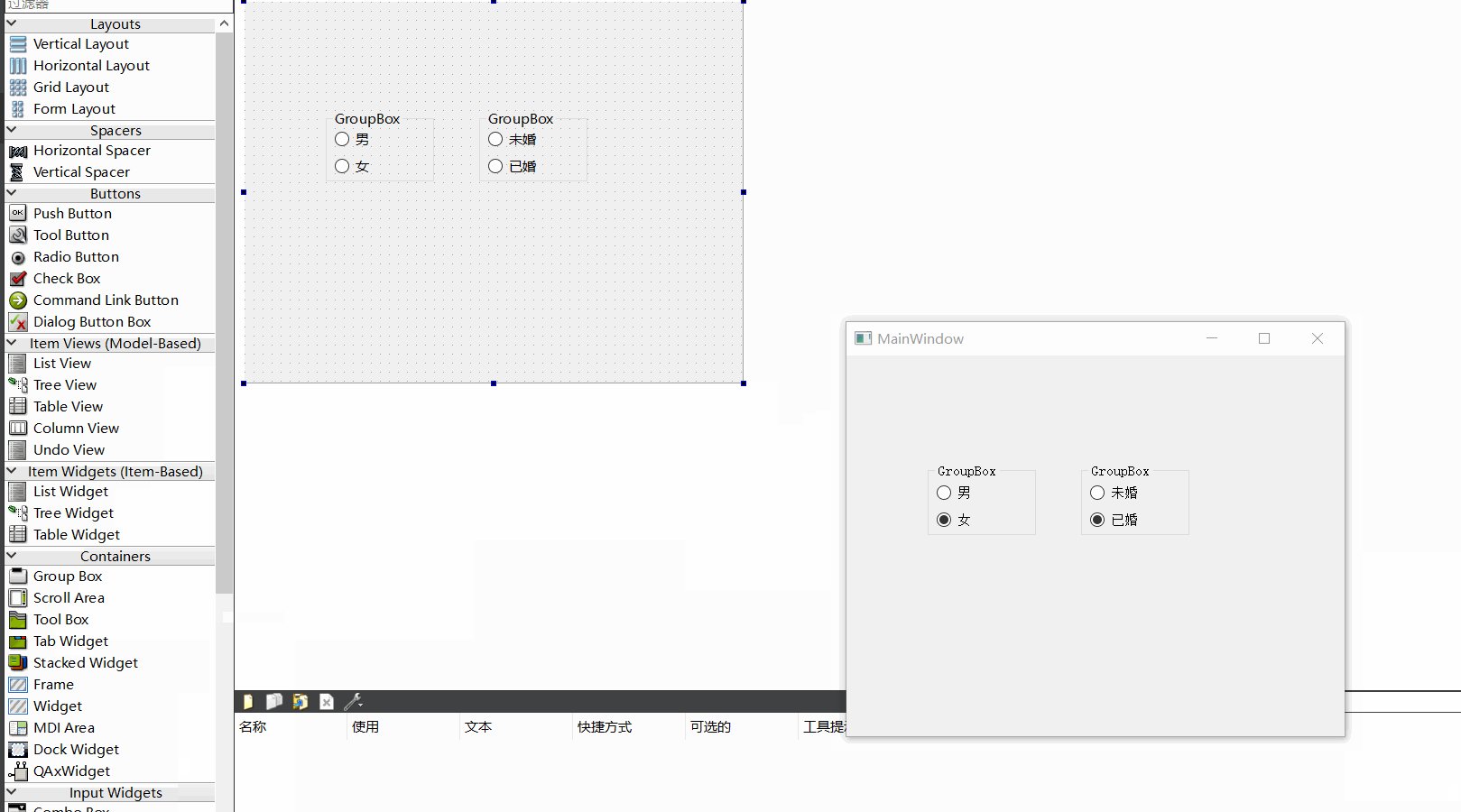
组控件

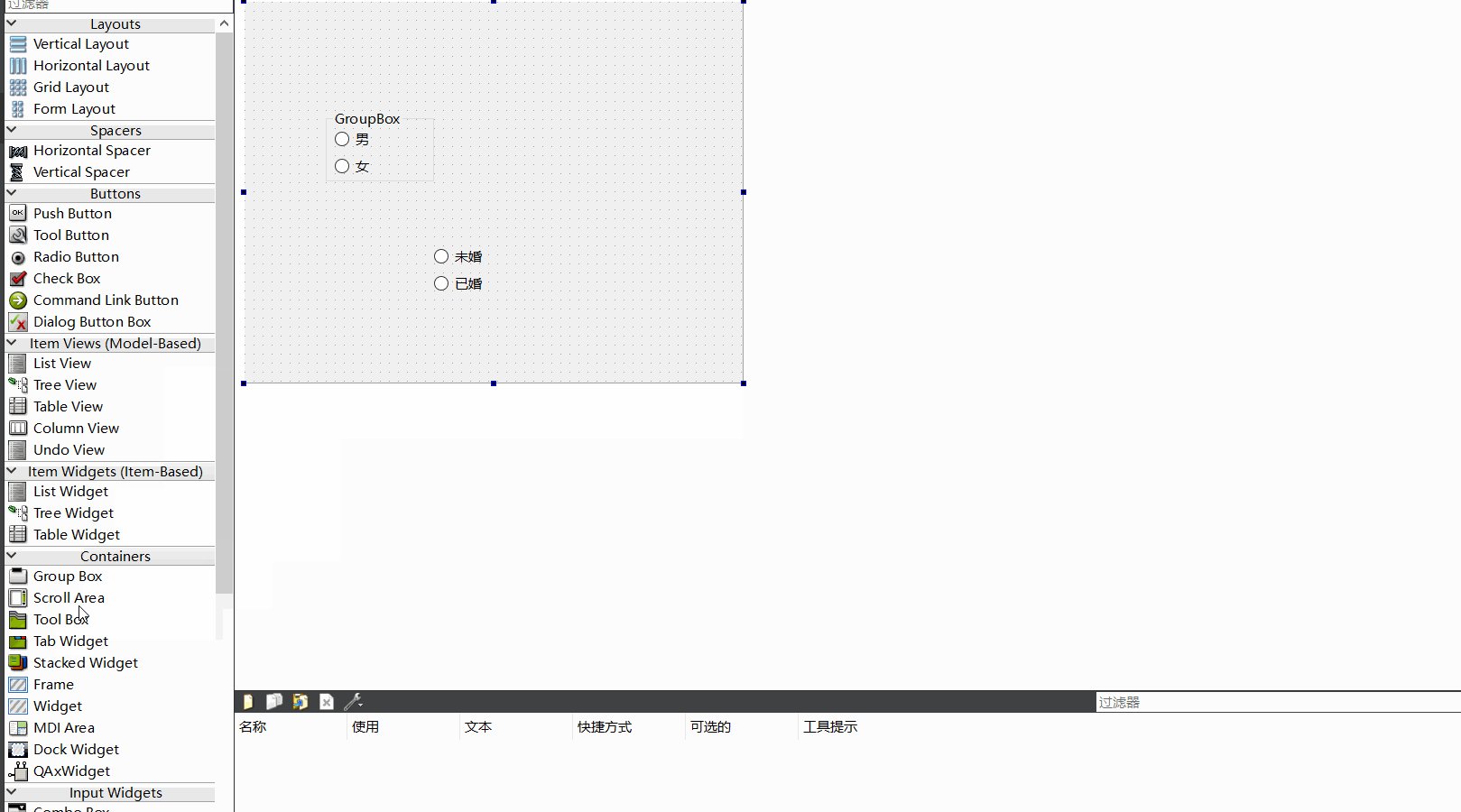
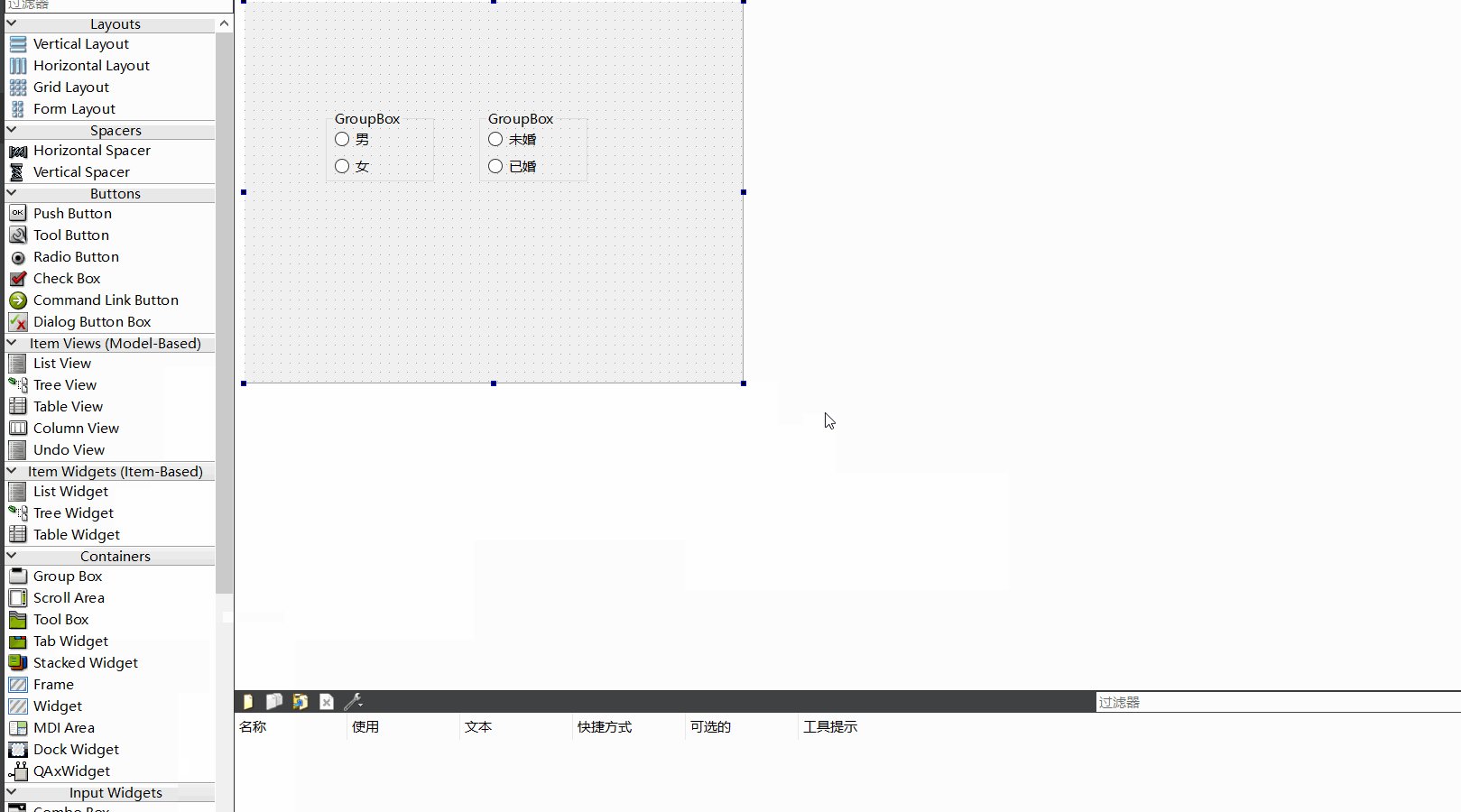
将同组的控件给拉到同一个框内。如下图所示。

此外,为了方便区分,还可以将组控件的标题(title)进行修改,如下图所示。

运行之后,会出现一个现象,就是没有一个默认值。如果想让它有一个默认值的话,可以用代码给它设置一下。
因为 界面上往往只做布局,而代码则来做逻辑。那代码怎么来实现呢?
我们点击一下男这个单选按钮,

在属性栏中将 objectName 相对应的值 radioButton 修改为 rBtnMan ,objectName 每个控件的唯一标识。
然后,在代码中,
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置单选按钮的默认值 -- 男
ui->rBtnMan->setChecked(true);//选中为true,未选中则为false
//设置单选按钮的默认值 -- 未婚
ui->rBtnDiscoverture->setChecked(true);//选中为true,未选中则为false
}运行代码如下:

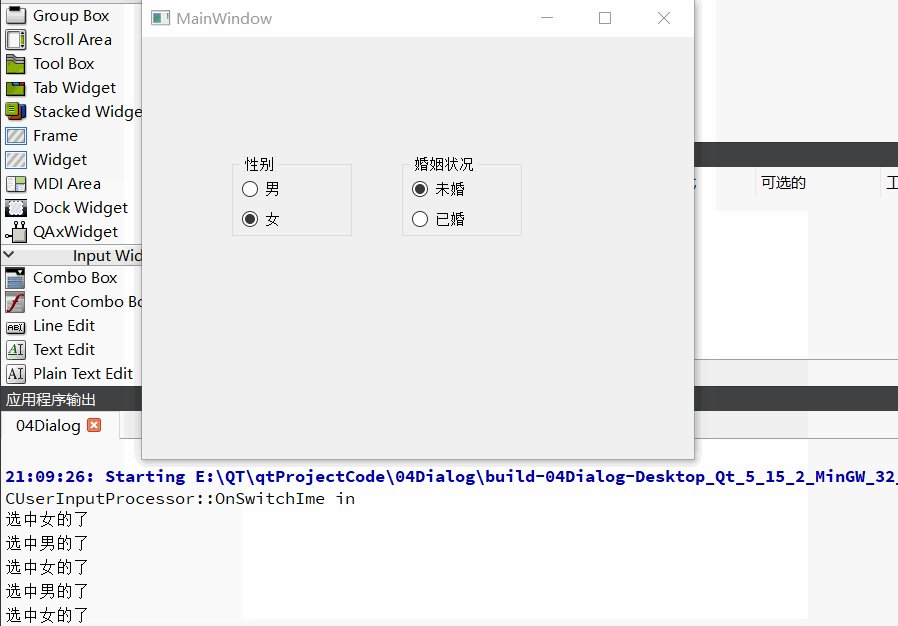
不同的人会有不同的选择,那怎么去监听(知道)谁选中的是哪一个选项?
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置单选按钮的默认值 -- 男
ui->rBtnMan->setChecked(true);//选中为true,未选中则为false
//设置单选按钮的默认值 -- 未婚
ui->rBtnDiscoverture->setChecked(true);//选中为true,未选中则为false
//当选中男后,打印信息。
connect(ui->rBtnMan,&QRadioButton::clicked,[=](){
qDebug()<<"选中男的了";
});
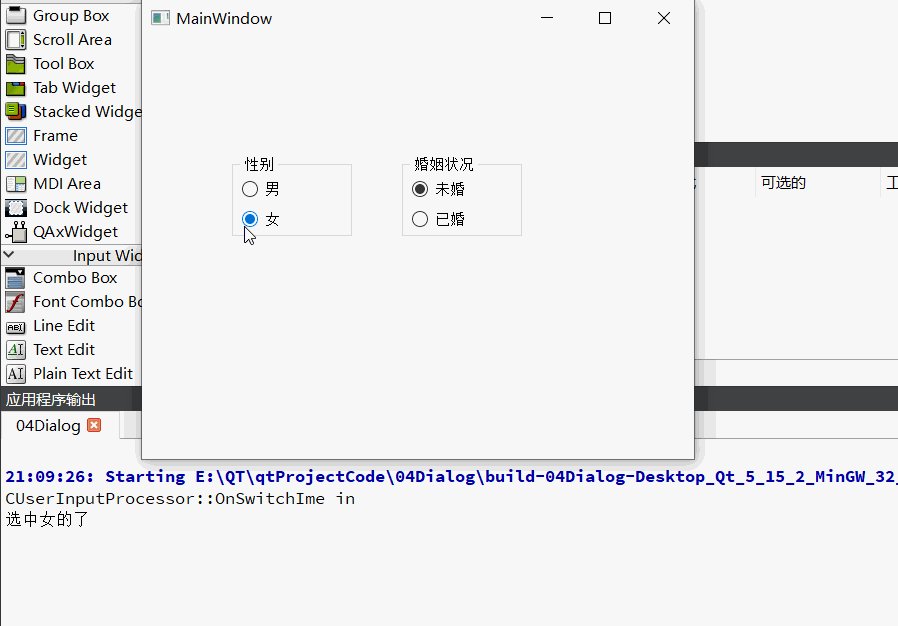
//当选中女后,打印信息。
connect(ui->rBtnWoman,&QRadioButton::clicked,[=](){
qDebug()<<"选中女的了";
});
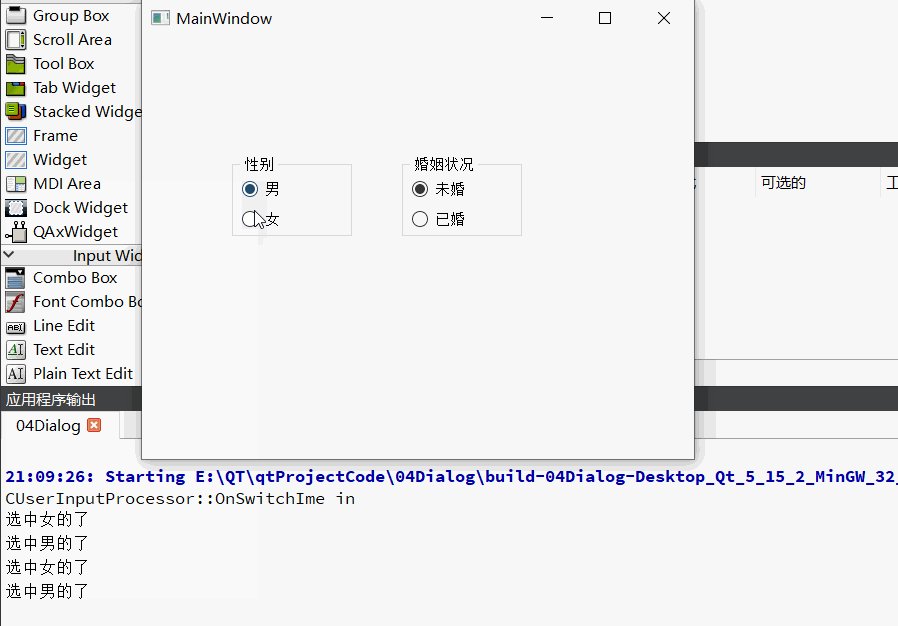
}看看运行效果:

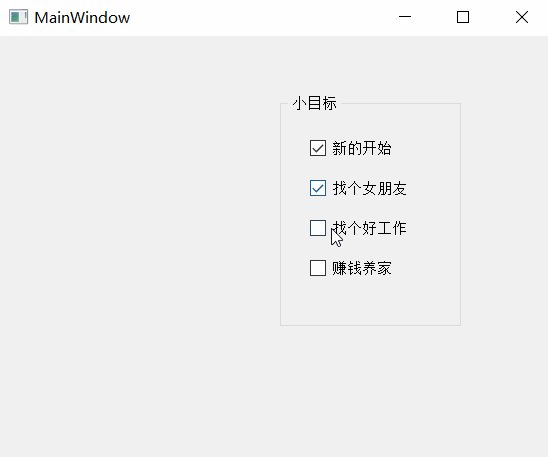
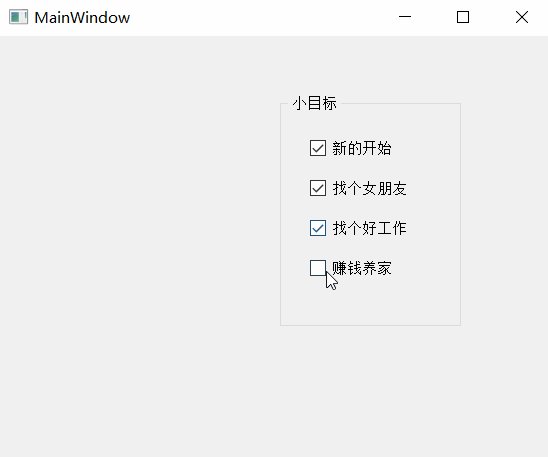
Check Box
多选按钮。


我想要当你点击某一项时触发某个事件,应该怎么做?
给赚钱养家这个选项的 objectName 属性重新取一个名字,如下。

然后,在代码中
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//多选按钮
//当选中赚钱养家后,打印信息。
connect(ui->cBoxMakeMoney,&QCheckBox::clicked,[=](){
qDebug()<<"选中赚钱养家了";
});
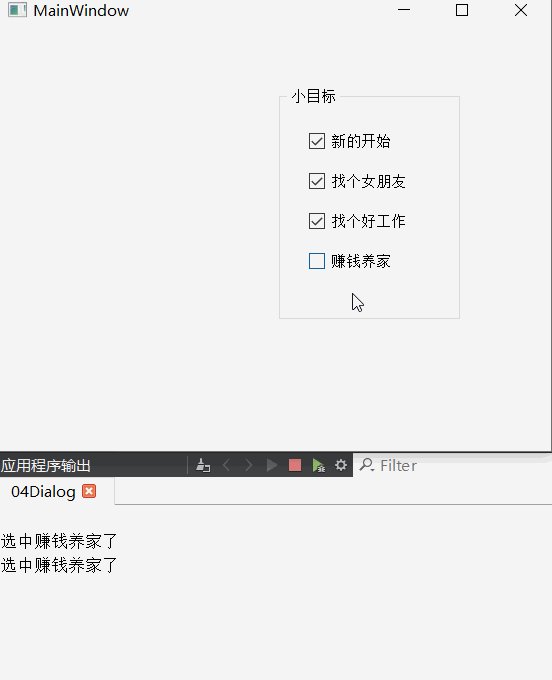
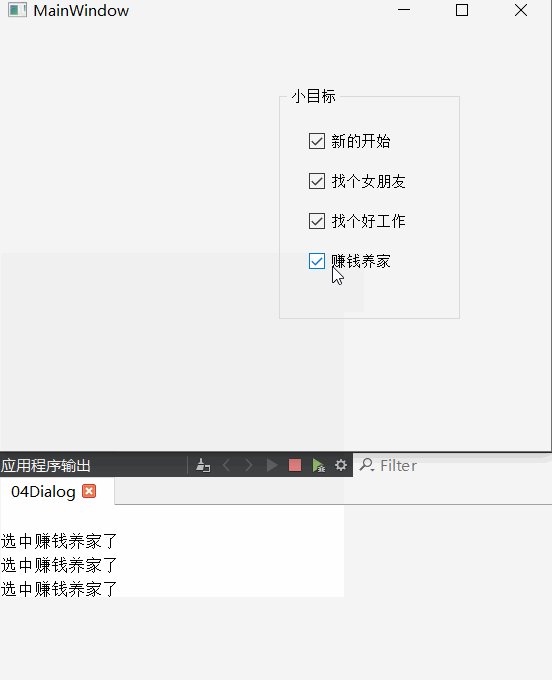
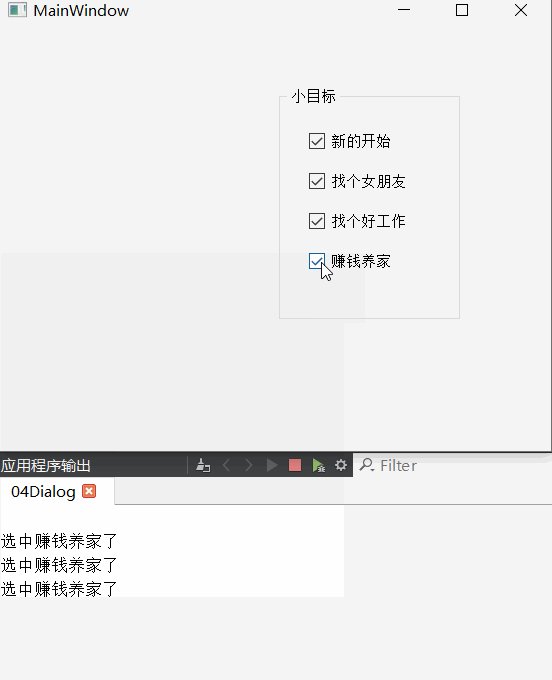
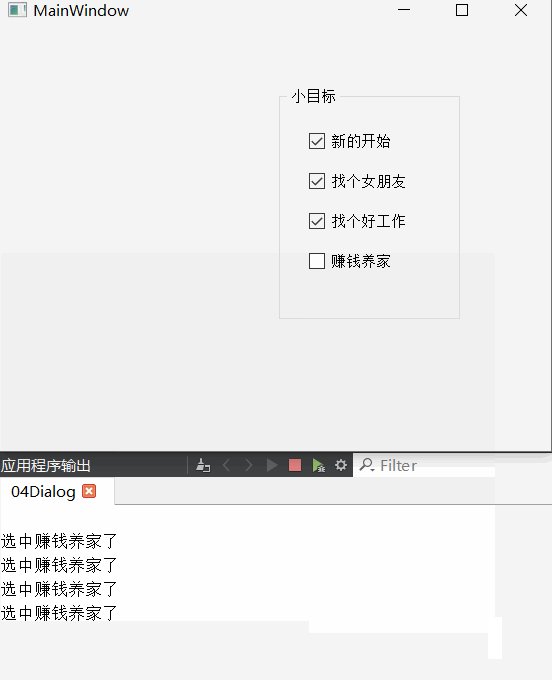
}程序运行结果如下:

这样就会存在一个问题:不管选中还是没有选中,只要点击了就打印输出这句话,逻辑不对。
实际上,Check Box有一个专门的信号 – stateChanged,看下帮助文档。

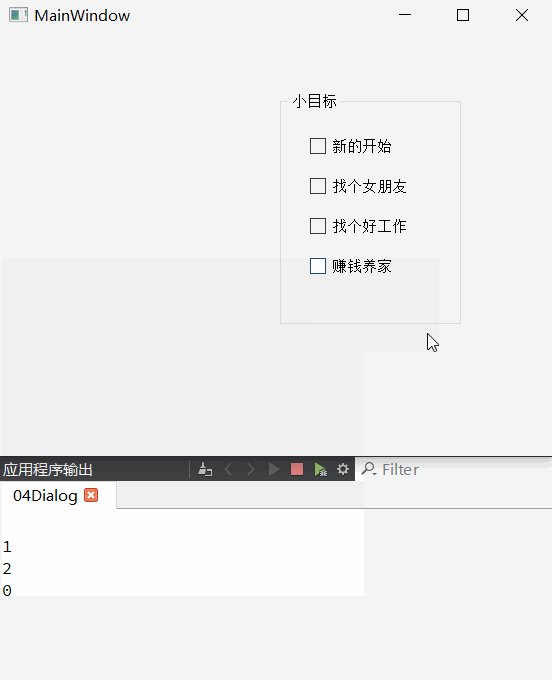
它有一个参数是 int 类型的值,这个值的含义如下:当值为 0 时,该项没有被选中,当值为 1 时,半选中,当值为 2 时,该项被选中。

我们可以在 Lambda 表达式中来接收这个参数。
设计代码如下:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
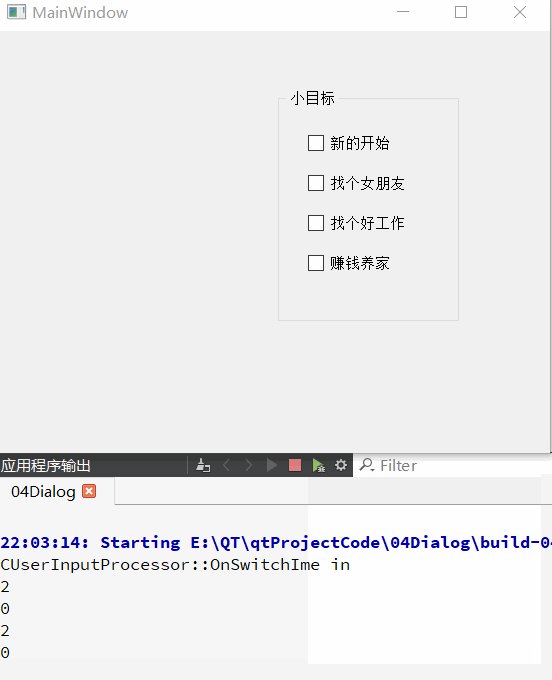
//多选按钮
//当多选按钮的状态发生改变时,输出信息。
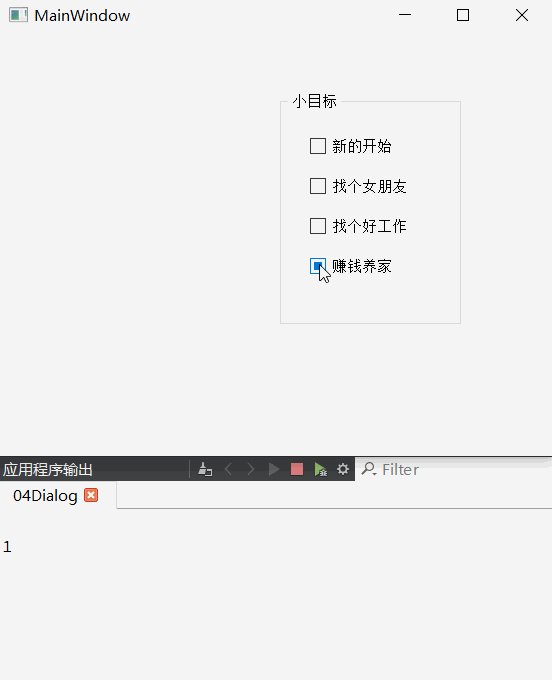
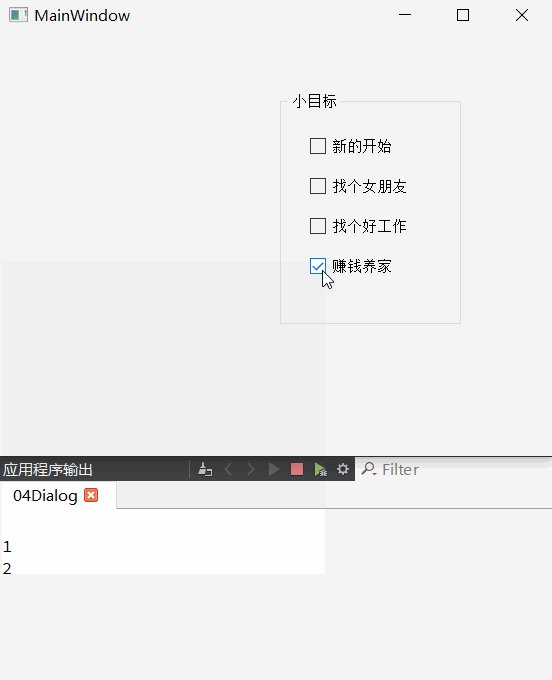
connect(ui->cBoxMakeMoney,&QCheckBox::stateChanged,[=](int state){
qDebug()<< state;
});
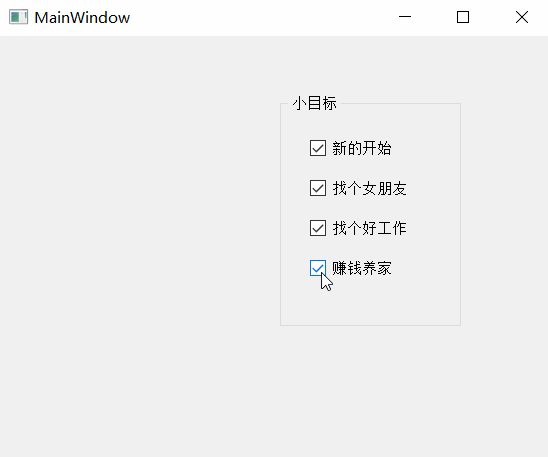
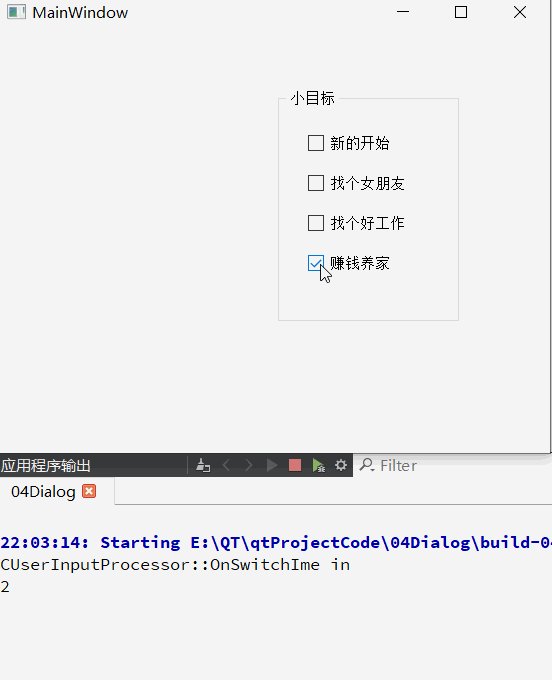
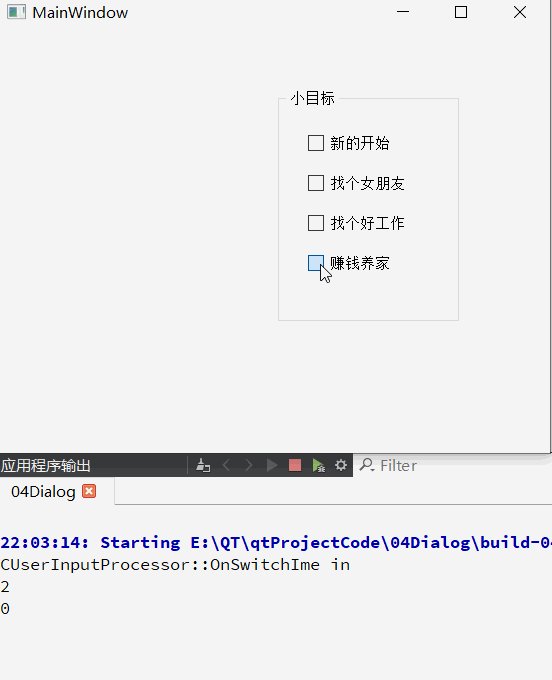
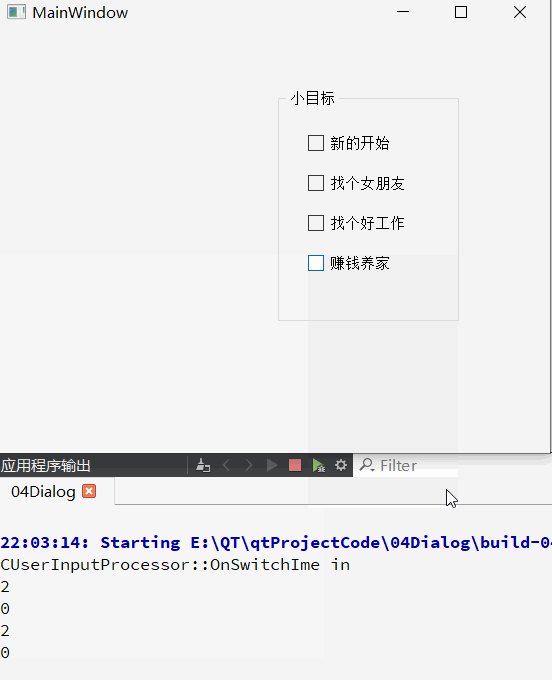
}运行程序,

下面再来实现以下功能:当选中赚钱养家后,在应用程序输出中打印输出选中赚钱养家了,当没有选中赚钱养家后,就打印输出没有选中赚钱养家。
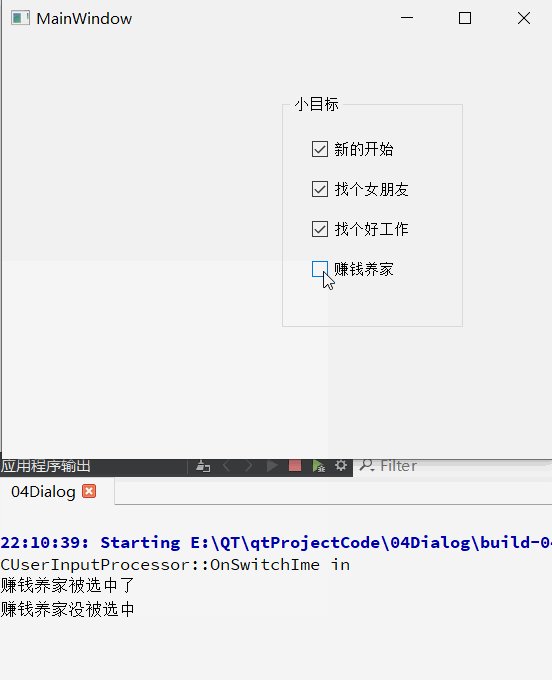
代码如下:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//多选按钮
//当多选按钮的状态发生改变时,输出参数值。
connect(ui->cBoxMakeMoney,&QCheckBox::stateChanged,[=](int state){
if(state == 0)
qDebug()<< "赚钱养家没被选中";
if(state == 2)
qDebug()<< "赚钱养家被选中了";
});
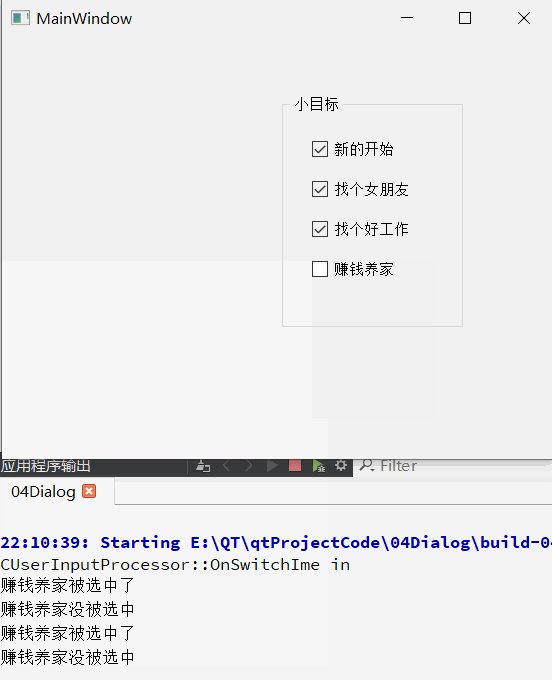
}运行输出:

显然这样就符合逻辑了。前面提到了半选中,那什么叫半选中呢?
要实现半选中的话,需要先在属性栏中进行设置一下,在属性栏中有一个tristate(三态)。

默认是不被选中的,要实现半选状态,就要给这个选项给勾选了。

下面,再来看下代码(与上面的代码一样)。
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//多选按钮
//当多选按钮的状态发生改变时,输出参数值。
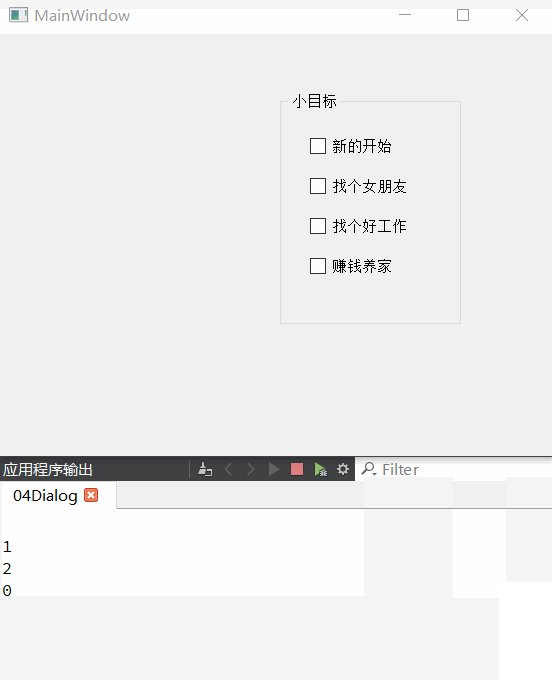
connect(ui->cBoxMakeMoney,&QCheckBox::stateChanged,[=](int state){
qDebug()<< state;
});
}运行下,看看效果。