JavaScript语法
1、注释与分号
(1) 单行注释使用 //
(2) 多行注释使用 /**/
2、标识符的命名规则
(1)由字母、数字、下划线或美元符号组成
(2)不能以数字开头
(3)不能使用关键字、保留字作为标识符
以上几点和Java标识符是一样的
3、变量
(1)变量是松散类型的
(2)每个变量仅仅是一个用于保存值的占位符而已
4、变量的声明与赋值
(1)使用 var 进行声明,如
var name; //先声明等会儿再复制
name="tom"; //复制语句结束的时候需要用;结束
var age=10; //声明的同时赋值
//一次声明多个变量
var name_01="tony",age=18,address;
注意
[1] 不能以数字开头!
[2] 省略 var 声明的变量是全局变量。
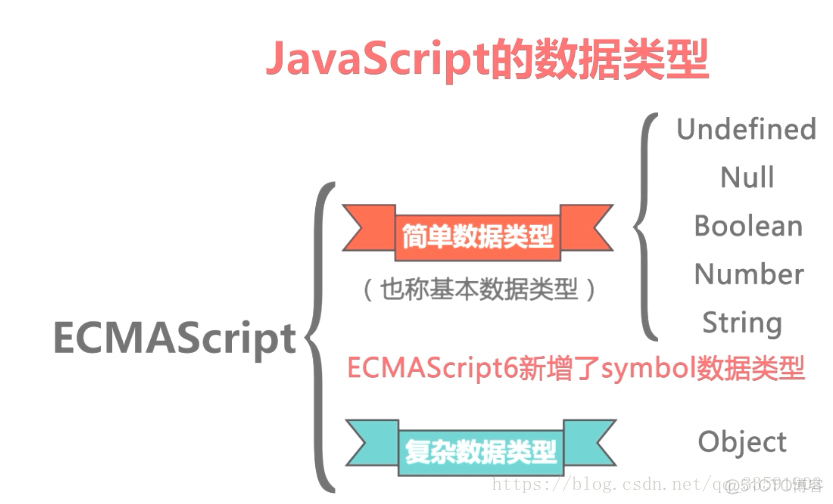
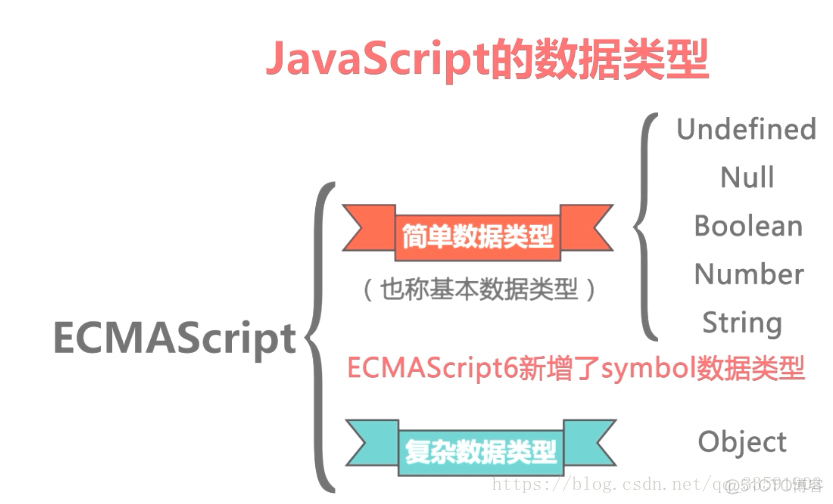
5、数据类型

(1) typeof 用来检测变量类型
var name="tom";
console.log(typeof name); //打印出string
var age=18;;
console.log(typeof(age)); //打印出number
//其他返回值还有boolean、object、undefined、function
注意:
[1] undefined 值是派生自null值的,所以undefined==null的返回结果是true
(2) Number表示整数或浮点数
[1] NaN
var age=18;
console.log(age-"abc");
//返回 Nan ,即Not a Number
//涉及到 NaN的运算都会返回NaN
//NaN与任何值都不相等,包括NaN本身
[2] isNaN(n) 检测n是否是“非数值”,返回boolean
var age=18;
console.log(isNaN(age));
//打印出false,不是一个非数字,即是一个数字
var age_1="18";
console.log(isNaN(age));
//依然打印出false,不是一个非数字,即是一个数字
//isNaN()会先尝试将age转化为数字,若能转换,再检测是否为数值
[3] 数值转换

使用Number(n)
var name="12";
name=Number(name);
console.log(typeof(name));
//打印出 number
var name_1="tom";
name_1=Number(name_1);
console.log(typeof(name_1));
//打印出NaN
使用parseInt()
var top_value="10px";
console.log(parseInt(top_value));
//输出 10,这点和Number()有点不太一样,parseInt()能够提取数字
//但是
console.log(parseInt("px10"));
//则输出NaN,parseInt()只能提取以数字开头的字符串中的数字
使用parseFloat()
console.log(parseFloat("12.34.56px"));
//输出12.34,遇到第二个小数点则停止转换注意 :尽量使用 parseInt() 与 parseFloat(),他们的功能更多
(3) string 使用双引号“abc ” 或单引号 'abc'
[1] str.toString() 将str转换为字符串
[2] String() 在不知道要转换的值为null或undefined的情况下,可以将任何类型的值转换为字符串
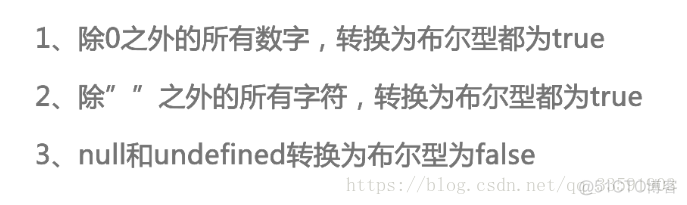
(4) 布尔类型
var isChild=true;
console.log(typeof(isChild));
//输出true
console.log(String(isChild));
//输出字符串形式的true
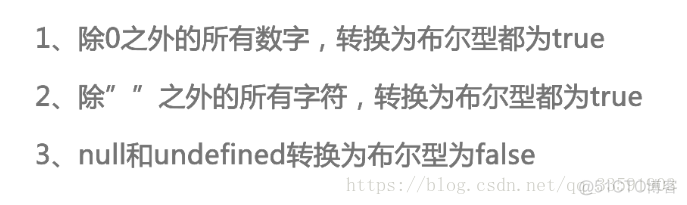
类型转换,使用 Boolean(n)

6、操作符
(1) 几点注意
[1] 类型会出现转换
var a=10;
var b="abc";
console.log(a-b);
//输出NaN
var c="5";
console.log(a-c); //此时进行了隐式类型转换
//输出5
[2] 自增的返回顺序
var num=1;
console.log(++num); //输出2,先自增,再返回
console.log(num++); //依然输出2,先返回,再自增。但在下一次使用到num时,num值已经是3了
console.log(++num); //输出4
[3] ==与===的区别
var x=10;
var y="10";
console.log(x==y); //输出true,==仅比较的是值是否相等
console.log(x===y); //输出false,===比较值是否相等并且比较类型是否相同
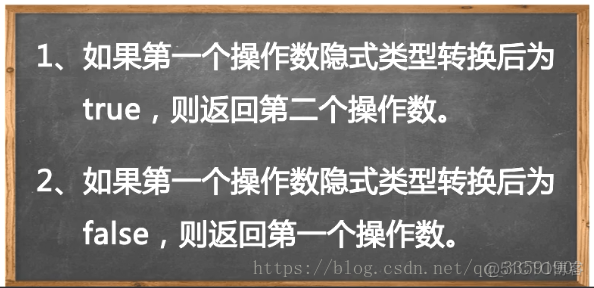
[4] &&的返回值


var str="123";
var num=12;
console.log(str&&num); //则输出num的值12
//当第一个操作数隐式转换后为true时,则返回最后一个操作数
var str_1="";
console.log(str_1&&num); //则输出str_1的值为""
//当第一个操作数隐式转换后为false时,则返回第一个操作数
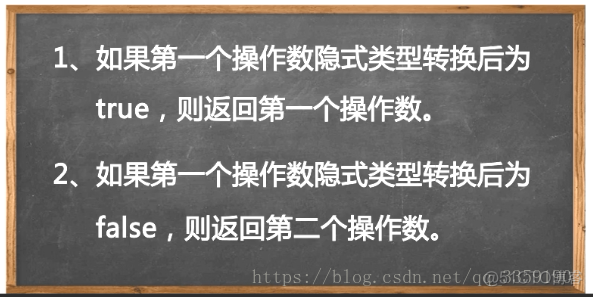
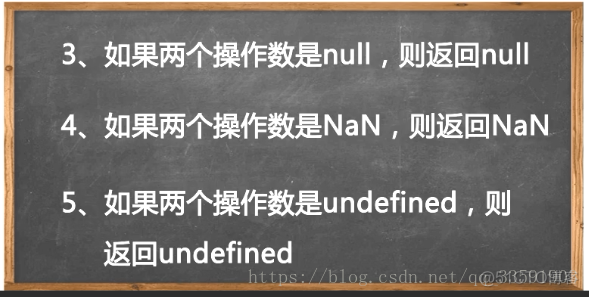
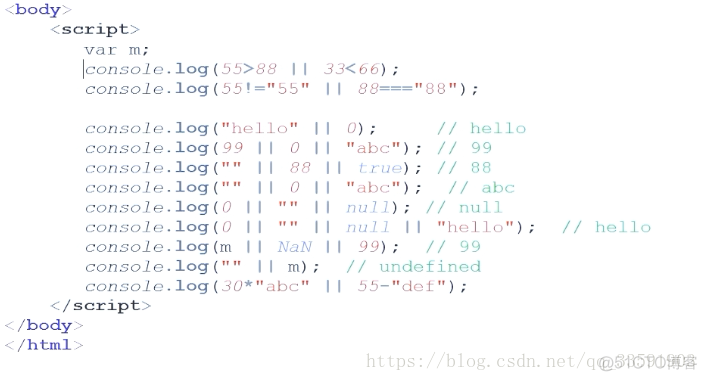
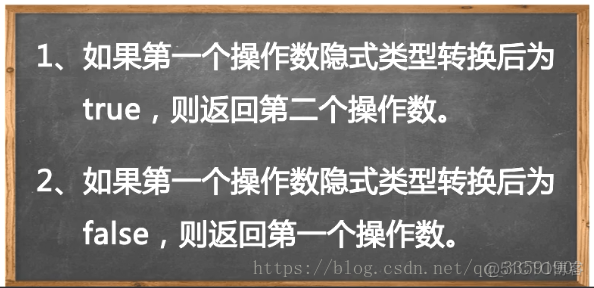
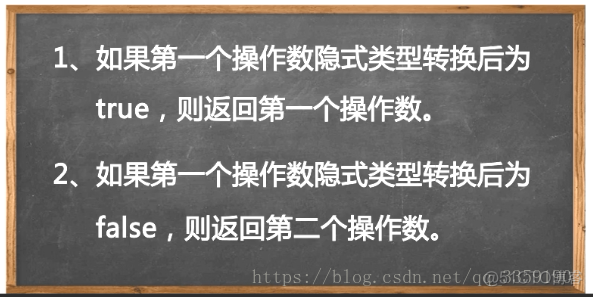
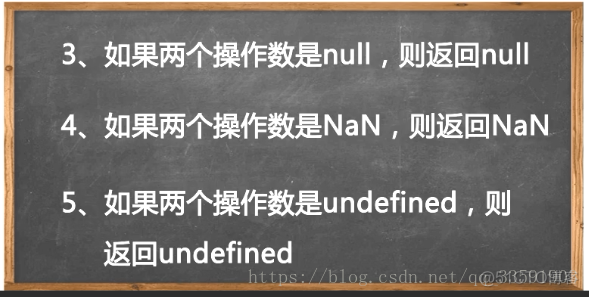
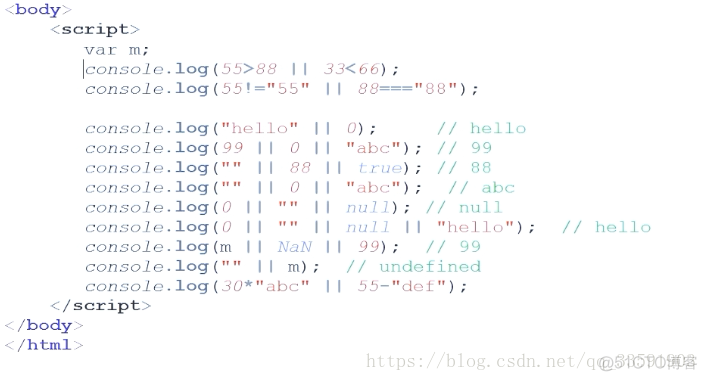
[5] || 的返回值


具体代码实验

[6] !的返回值
console.log(!12); //输出false
console.log(!"red"); //输出false
console.log(!NaN); //输出true
console.log(!null); //输出true
//看的出!会将任意类型转换为布尔类型