Lottie是Airbnb发布的开源动画库. 帮助动效落地。学会使用Lottie,会极大地提高工作效率。
Lottie是一种新的开发动画的方式. 学会使用Lottie,会极大改善你和开发小哥哥撕逼的情况, 因为动画我们都给做好了他只需要给播放一下就好了!! 下面的效果可以轻松实现.
官网地址:https://airbnb.design/lottie/



Lottie的优势
1. 开发无需编写动画,只需加载
2. Android, iOS, 和React Native多平台支持
3. Path,flat等风格动画实现完美
4. 可手动设置进度,绑定手势,事件等
5. 可网络加载,动态控制播放速度等
6. 性能好,显示效果完
...
Lottie的劣势
1. 能在AE中实现的效果非常有限
2. 对AE使用要求高一点, 动画更加依赖设计师
3. 使用位图后,资源消耗大
...
了解Lottie的应用范围
首先我们得知道Lottie的边界在哪里,是否采用这个方案,制作的动画能不能完美实现,那么我们必须从文档开始
1. 对Android和iOS的支持范围(这和我们的产品要覆盖的用户群体息息相关)
1) Lottie支持API 16及以上版本(也就是Android版本至少得是4.1 Jelly Bean糖豆)
2) Lottie支持iOS 8+
2. 了解支持的AE特性(**我大概总结下)**
1) 基本的形状都支持.填充支持渐变,
2) mask 大部分混合效果不支持(少用mask,影响性能)
3) Mattes 用alpha matte就好(少用,影响性能)
4) merge Path(合并路径) 也尽量避免使用,应用Android只支持4.4以上,iOS都不支持.
5) 图层效果和效果等都几乎不支持哦
6) 文字最好在转动画前就转为形状(因为iOS不支持)
7) 表达式不支持
8) 预合成现在已经支持
...
从AE开始
1. 安装必备的工具
After Effects(尽量选择17以后的版本)
原版Bodymovin(如何安装插件网上已经很多,只是老版本AE和新版AE安装方式有些区别,这个插件价格你自己定,填0就是免费!!!),这里同时有个汉化版本的汉化版Bodymovin
下载 Lottiefiles preview app(这个Android版本的app功能要更强大一些)
2. 安装bodymovin插件
插件下载地址已经在上面提到了,选择哪个版本看你,我一般都选新的. 下载下来格式是后缀为.zxp的文件,这里我们需要安装一个Adobe官方的插件管理工具 ZXP Installer进行安装, 这个很简单,但是不知道我安装后无法识别到我电脑上的ae软件.
Mac OS上安装
1.将.zxp文件重命名为.zip
2. 解压缩zip文件
3. 在Finder(访达)中 使用快捷键 ⌘+shift+G,输入 ~/Library/Application Support/Adobe/CEP/extensions 到达相应文件夹
4. 将刚刚的解压的文件移入这个文件夹
Windows上安装
1. 将.zxp文件重命名为.zip
2. 解压缩zip文件
3. 将解压文件夹拖入 C:/Program Files(x86)/Common Files/Adobe/CEP/extensions/
4. 在HKEY_CURRENT_USER/Software/Adobe/CSXS.5中创建一个注册表项“PlayerDebugMode”,其字符串值为1(要创建和修改注册表项,您可以在Windows菜单中搜索“regedit”程序)
3. 这个是我制作的一个AE动画

可以看到我基本是用的AE的五大属性(位置,缩放,旋转,透明度,锚点)以及修剪路径,和路径做的动画,因为我看了Lottie的文档知道这样去做最为安全

4. 表达式转为关键帧
刚刚截图也发现,我有用表达式. Lottie本身不支持表达式的. 但是一些微动效果(比如抖动这类),我们用表达式做出来更方便,效果更好.这里有个插件能将表达式烘焙转为关键帧,那么也就解决我们的问题了.
下载表达式烘焙插件 Easy Bak
将下载文件夹中的Easy Bake.jsxbin文件移入/Applications/Adobe After Effects CC 2018/Scripts/ScriptUI Panels中,然后打开AE-首选项-常规-允许脚本写入文件和访问网络.这样你的插件才可以正常工作.

安装的插件会出现在红色的位置

打开你的AE文件中的合成, 点击Bake(其它不用调节), 完成可以看到,所以表达式都被关闭,替代他们的是排列紧密的关键帧.关键这个插件还可以Unbake,点击就可还原表达式,屌不屌!!!


5. 导出Lottie需要的json文件
这里我们的动画部分都基本完成了, 整个动画是图标变换
这里需要使用到第二个工具 bodymovin,这里我用汉化版(前面有提到下载地址)来说明:

选择要导出的合成,进入设置

这个汉化版已经说明了每个选项的作用了, 按照我之前听过一个大佬说过,软件如果有默认选项,那么选默认总是没错的. 这里我们之间选择默认的第二个,其它只是特殊需求情况下需要改选的.
点击渲染, 这里我保存在桌面, 出现了一个后缀.json的文件

不要关闭软件,我们先预览看看,依旧使用这个插件,旁边的 预览按钮

拖动下面的按钮,查看真个帧率下,显示是否正常.

最好利用官网的预览功能再次查看(因为涉及到平台,你得在iOS和Android下查看),打开Lottiefile 进行预览

之后用你的手机,扫描右边的二维码进行预览(商店搜索Lottie Preview,分别用Android和iOS进行测试),如果动画有问题,继续回去看看AE用了什么不支持的属性,然后调整输出,重新导出,再次检测.
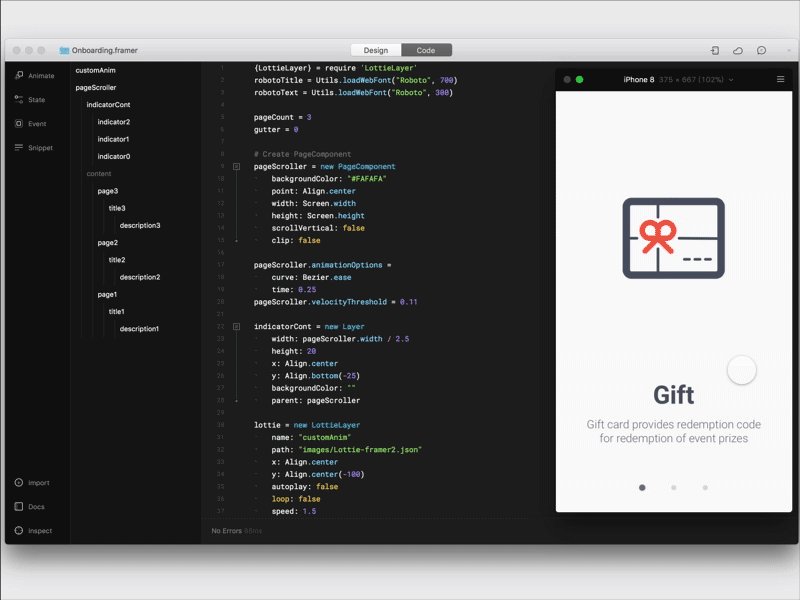
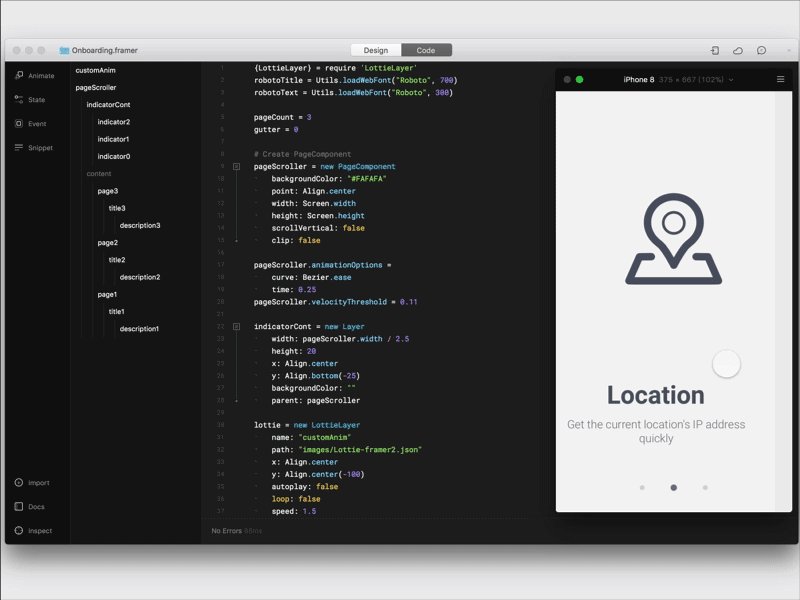
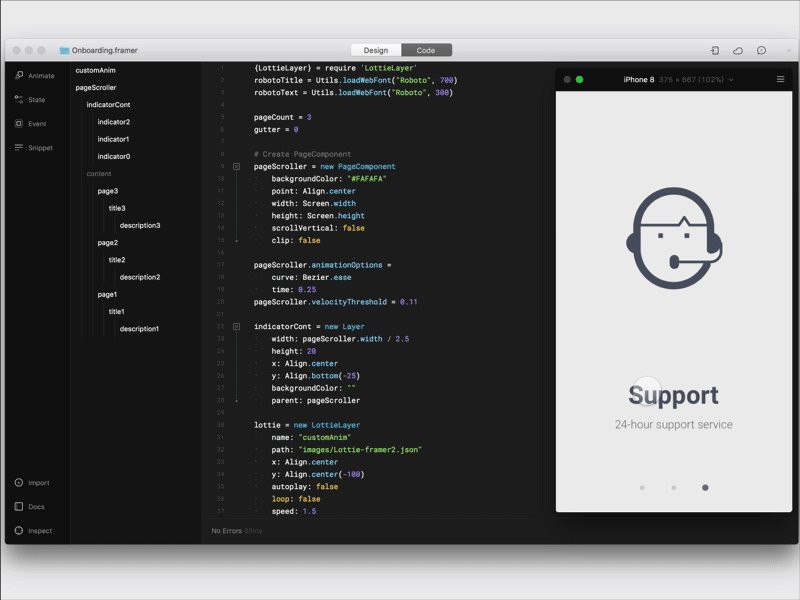
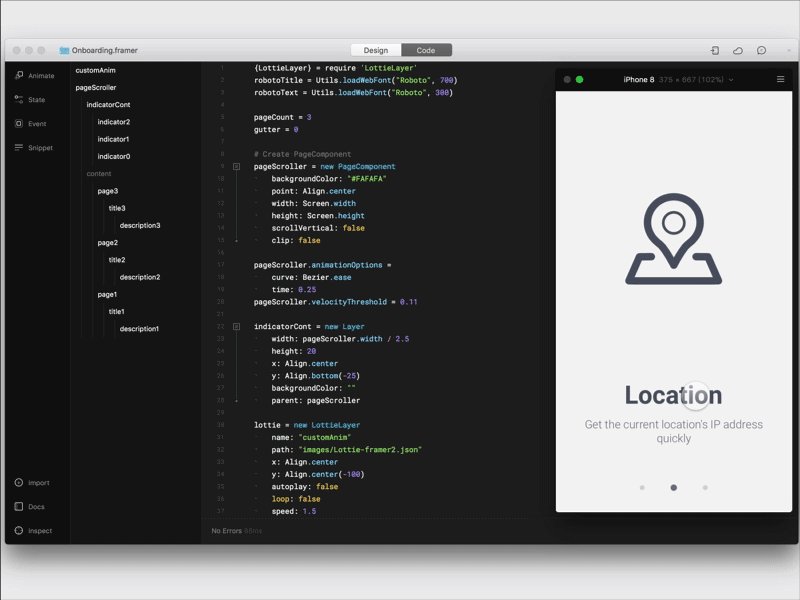
到这里,整个Lottie的动画导出就结束了.接下来只要将你的json文件交付给开发小哥哥就好了, 他们会在代码中添加Lottie库来加载我们制作的动画.下图是本人用framer实现的实际原型效果(后面可能会出相关教程哦)
