初衷:本来在其他博客已经有很多人给过教程了,但是无奈我这里测试的时候一直有问题,只能自己走一遍,解决了一下遇到的问题。下面就一步一步的记录一下:
- 在Android studio中创建一个原生项目(AndroidAndRN)
- 在Android studio的Terminal终端或者自己在cmd终端下切换到安卓项目的根目录
- 在终端下输入
npm init- 执行结果如下,name全部小写,其他值默认即可.

执行结束后会在android项目的根目录下生成packger.json文件,上面的内容会在该文件中。
- scripts"中添加下面的内容:
"start": "node node_modules/react-native/local-cli/cli.js start"
// 若是写在第一行别忘了加 ,- 在终端项目根目录下执行:
npm install --save react react-native该指令执行后可能会出现下面的错误:

若有上面的警告就按照它的提示添加对应
npm install --save react-native@0.59.3 react@16.8.3- 上面的步骤执行完后的package.json内容是下面这样的:
{
"name": "rnproject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "yrn",
"license": "ISC",
"dependencies": {
"react": "^16.8.3",
"react-native": "^0.59.3"
}
}- 在安卓项目的根目录下的bulid.hradle文件下添加下面的内容,添加在allprojects{}中:
maven{
url "$rootDir/node_modules/react-native/android"
}添加之后应该是下面这样的:
allprojects {
repositories {
google()
jcenter()
maven{
url "$rootDir/node_modules/react-native/android"
}
}
}- 在 app/bulid.gradle文件中添加下面的内容:
// 该部分内容添加在dependencies{}中
implementation 'com.facebook.react:react-native:+'
// 该部分内容添加在android{}中
configurations.all {
//for Error:Conflict with dependency 'com.google.code.findbugs:jsr305'
resolutionStrategy.force 'com.google.code.findbugs:jsr305:1.3.9'
}- 在项目的根目录下创建 index.js(也可能是index.android.js),与package.json文件中配置得名称一致即可,在该文件中写入ReactNative页面代码:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
class HelloWorld extends React.Component {
render() {
return (
<View style={styles.container}>
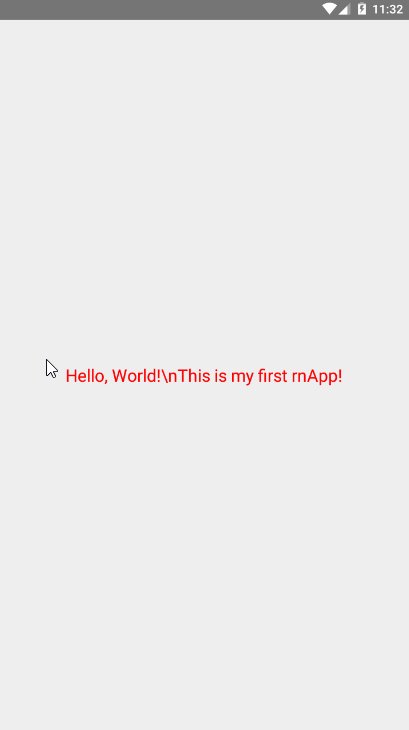
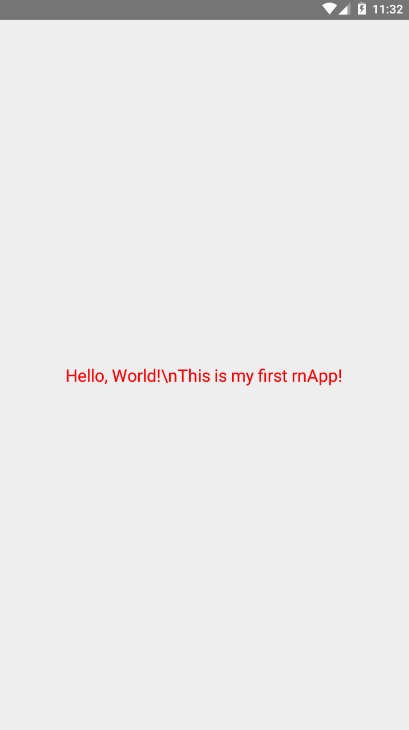
<Text style={styles.hello}>Hello, World!\nThis is my first rnApp!</Text>
</View>
)
}
}
var styles = StyleSheet.create({
: {
flex: 1,
justifyContent: 'center',
},
hello: {
fontSize: 20,
color:'red',
textAlign: 'center',
margin: 10,
},
});
//这里的 rnapp 可以和项目的名字不一样
AppRegistry.registerComponent('rnapp', () => HelloWorld);- 在app/src/main下面添加用于加载index.js的Activity,代码如下:
package com.example.hybird;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import com.facebook.react.ReactInstanceManager;
import com.facebook.react.ReactRootView;
import com.facebook.react.common.LifecycleState;
import com.facebook.react.modules.core.DefaultHardwareBackBtnHandler;
import com.facebook.react.shell.MainReactPackage;
public class RNActivity extends Activity implements DefaultHardwareBackBtnHandler {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModulePath("index")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(true)//开发者模式
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "rnapp", null);
setContentView(mReactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
@Override
protected void onPause() {
super.onPause();
if (mReactInstanceManager != null) {
mReactInstanceManager.onHostPause(this);
}
}
@Override
protected void onResume() {
super.onResume();
if (mReactInstanceManager != null) {
mReactInstanceManager.onHostResume(this, this);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if (mReactInstanceManager != null) {
mReactInstanceManager.onHostDestroy(this);
}
}
@Override
public void onBackPressed() {
// if (mReactInstanceManager != null) {
// mReactInstanceManager.onBackPressed();
// } else {
// }
super.onBackPressed();
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && mReactInstanceManager != null) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
return super.onKeyUp(keyCode, event);
}
}Path("index") 我看很多文章中写的都是 setJSMainModuleName("index"),我发现用后者会报错,api应该已经改成前者了,用前者即可。
- 在AndroidManifest.xml中添加权限并注册RN的页面:
<!-- 权限 -->
<uses-permission android:name="android.permission.INTERNET" />
<!--悬浮窗-->
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
<!-- 注册RN页面及设置页面用于打开Debug -->
<activity
android:name=".RNActivity"
android:theme="@style/Theme.AppCompat.Light.NoActionBar" />
<!-- React-Native 设置界面-->
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
- 最后在MainActivity中添加按钮事件跳转到RN页面:
package com.example.hybird;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 找到按钮控件
Button button = findViewById(R.id.button);
// 匿名内部类方式设置点击事件
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(getApplicationContext(),RNActivity.class));
}
});
}
}
- 在app/src/main下新建assets的文件夹,然后在终端下执行:(这一步是为了打包App,但是我发现打包以后如果再修改了页面页面不会更改,还是没改之前的页面,需要重新执行该步骤再次打包后才可以刷新)
react-native bundle --platform android --dev false --entry-file index.js --bundle-output app/src/main/assets/index.android.bundle --assets-dest app/src/main/res/如果RN页面文件是index.js就用此指令,如果是index.android.js就修改...
- 在终端下先执行:
npm start再在android Studio中启动该项目,会安装到模拟器中,结果如下: