Flutter的主题更换方式,是我所预料不到的。
Flutter更换主题,可以统一更换。
Flutter UI与原生的Android APP不同,Flutter UI默认就是Material Design风格,而原生的Android APP有多种UI,开发者开发过程中如果不小心使用不同UI框架的UI,在修改主题这一需求的道路上便会难走许多。
开始
使用到的第三方库:
shared_preferences: ^2.0.7 # 本地存储 -- 实现主题持久化
provider: ^6.0.1 # 对InheritedWidget进行包装,使其更易于使用和重用。shared_preferences:类似原生Android开发的SharedPreferences,作用都是本地存储,用法也基本一致,只是Flutter的shared_preferences需要通过异步关键字async才能调用。具体可见:shared_preferencesprovider:goole官方推荐的状态管理器,具体可见:provider
主题设置
在主题设置开始之前,需要先写一个with ChangeNotifier 的dart文件,我们需要使用ChangeNotifier通知页面的主题已发生变化,需要去更新界面
class AppTheme with ChangeNotifier {
ThemeData theme;
static String black = "black",
blue = "blue",
red = "red",
yellow = "yellow",
white = "white";
setTheme(String themeStr) {
if (themeStr != "" && themeStr != null) {
if (themeStr == black) {
theme = themeBlack;
} else if (themeStr == blue) {
theme = themeBlue;
} else if (themeStr == red) {
theme = themeRed;
} else if (themeStr == yellow) {
theme = themeYellow;
} else if (themeStr == white) {
theme = themeWhite;
}
} else {
theme = themeWhite;
}
notifyListeners();
}
getTheme() {
return theme == null ? themeWhite : theme;
}
}在需要修改主题的界面加上
@override
Widget build(BuildContext context) {
return MultiProvider(
providers: [ChangeNotifierProvider(create: (_) => AppTheme())],
child: Consumer<AppTheme>(builder: (context, appTheme, _) {
return MaterialAppTheme();
}));
}代码中的MaterialApp()即是自己编写的界面样式,MaterialApp提供了theme属性,这一属性,便是控制整个APP主题样式的地方。
Widget MaterialAppTheme() {
return MaterialApp(
title: 'First Flutter Project',
theme: 设置的主题,
home: Scaffold(
appBar: AppBar(
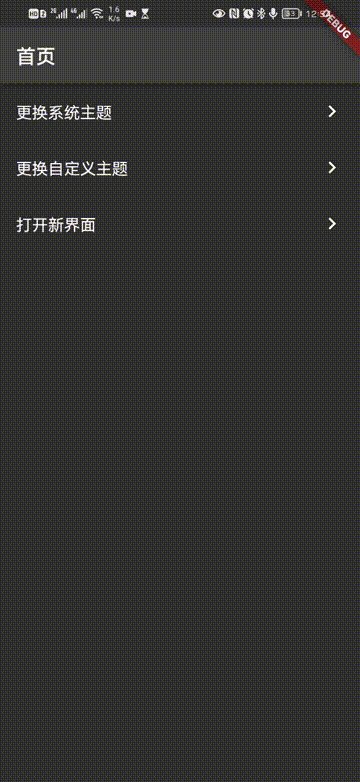
title: Text("首页"),
),
body: Container(
child: ListView.builder(
itemCount: item.length,
itemBuilder: (context, index) {
String text = item[index]["text"];
return InkWell(
onTap: () {
// 列表点击事件
clickListItem(context, index);
},
child: ListTile(
title: Text(
text,
),
trailing: Icon(Icons.chevron_right),
),
);
},
),
),
),
);
}
void clickListItem(BuildContext context, int index) {
if (index == 0) {
showSystemThemeDialog(context);
} else if (index == 1) {
showCustomThemeDialog(context);
} else if (index == 2) {
Navigator.push(
context, MaterialPageRoute(builder: (context) => NewPage()));
}
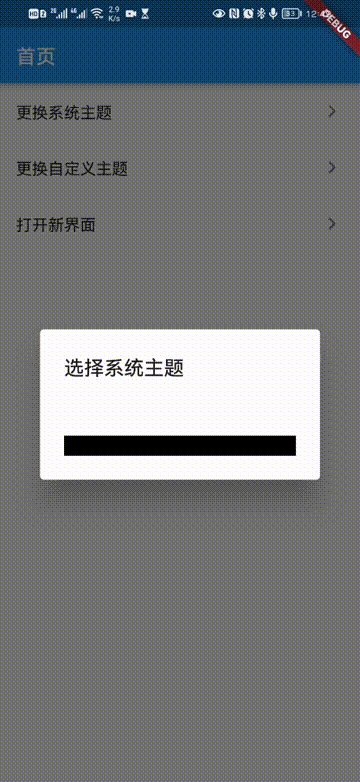
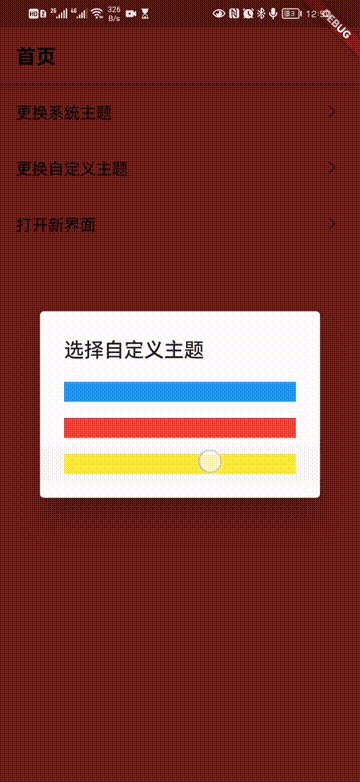
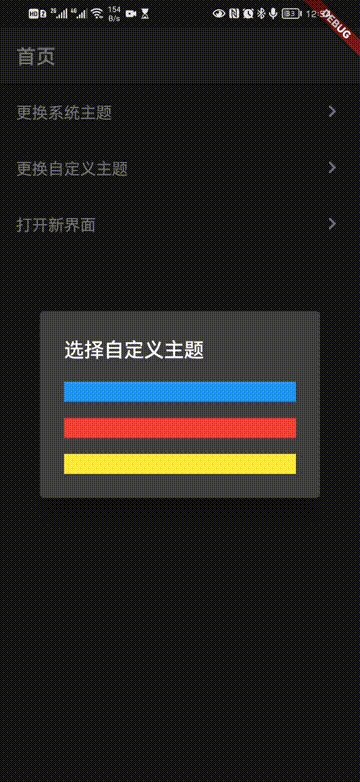
}点击列表之时,弹出一个框选择主题的颜色。
void showSystemThemeDialog(BuildContext context) {
showDialog(
context: context,
builder: (context) {
return SimpleDialog(
title: Text("选择自定义主题"),
children: [
SimpleDialogOption(
child: Container(
child: Text(""),
color: Colors.blue,
height: SimpleDialogOptionHeight,
),
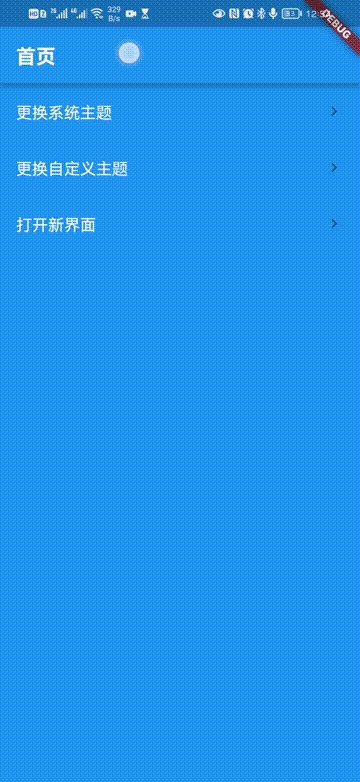
onPressed: () => selectTheme(context, AppTheme.blue),
),
SimpleDialogOption(
child: Container(
child: Text(""),
color: Colors.red,
height: SimpleDialogOptionHeight,
),
onPressed: () => selectTheme(context, AppTheme.red),
),
SimpleDialogOption(
child: Container(
child: Text(""),
color: Colors.yellow,
height: SimpleDialogOptionHeight,
),
onPressed: () => selectTheme(context, AppTheme.yellow),
),
],
);
},
);
}
void showCustomThemeDialog(BuildContext context) {
showDialog(
context: context,
builder: (context) {
return SimpleDialog(
title: Text("选择系统主题"),
children: [
SimpleDialogOption(
child: Container(
child: Text(""),
color: Colors.white,
height: SimpleDialogOptionHeight,
),
onPressed: () => selectTheme(context, AppTheme.white),
),
SimpleDialogOption(
child: Container(
child: Text(""),
color: Colors.black,
height: SimpleDialogOptionHeight,
),
onPressed: () => selectTheme(context, AppTheme.black),
),
],
);
},
);
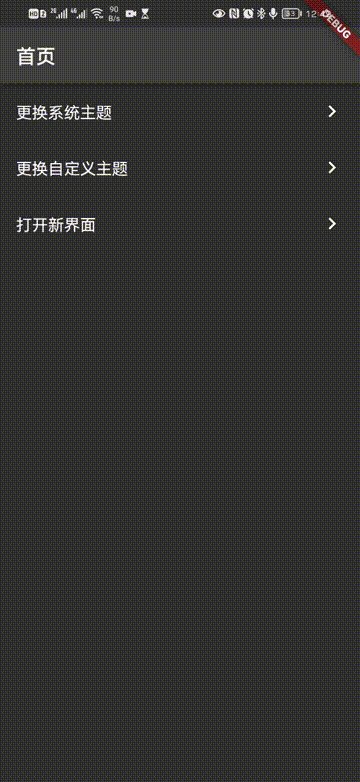
}系统主题
在Flutter中,有两种皮肤,即Brightness.dark与Brightness.light,我们所看到的默认使用的是Brightness.light,如果想换成Brightness.dark风格,在MaterialApp的theme设置ThemeData(brightness: Brightness.dark)即可

自定义主题
自定义的主题设置起来比较麻烦,要设置的theme属性,真滴是太多啦,点击查看自定义属性

主题持久化
主题持久化的实现,依靠的是shared_preferences第三方库,在每次更换主题时修改掉本地储存的样式,启动APP再在渲染界面完成前取得上次APP关闭的颜色就好了
打开APP时提前设置主题theme
SharedPreferencesUtil.instance
.getString("theme")
.then((value) => {this.appTheme.setTheme(value)});在渲染MaterialApp前,得到提前预设的主题,放上去就好
theme: this.appTheme.getTheme(),
ThemeData参数
factory ThemeData({
Brightness brightness, // 应用整体主题的亮度。用于按钮之类的小部件,以确定在不使用主色或强调色时选择什么颜色。
MaterialColor primarySwatch,// 定义一个单一的颜色以及十个色度的色块。
Color primaryColor, // 应用程序主要部分的背景颜色(toolbars、tab bars 等)
Brightness primaryColorBrightness, // primaryColor的亮度。用于确定文本的颜色和放置在主颜色之上的图标(例如工具栏文本)。
Color primaryColorLight, // primaryColor的浅色版
Color primaryColorDark, // primaryColor的深色版
Color accentColor, // 小部件的前景色(旋钮、文本、覆盖边缘效果等)。
Brightness accentColorBrightness, // accentColor的亮度。
Color canvasColor, // MaterialType.canvas 的默认颜色
Color scaffoldBackgroundColor, // Scaffold的默认颜色。典型Material应用程序或应用程序内页面的背景颜色。
Color bottomAppBarColor, // BottomAppBar的默认颜色
Color cardColor, // Card的颜色
Color dividerColor, // Divider和PopupMenuDivider的颜色,也用于ListTile之间、DataTable的行之间等。
Color highlightColor, // 选中在泼墨动画期间使用的突出显示颜色,或用于指示菜单中的项。
Color splashColor, // 墨水飞溅的颜色。InkWell
InteractiveInkFeatureFactory splashFactory, // 定义由InkWell和InkResponse反应产生的墨溅的外观。
Color selectedRowColor, // 用于突出显示选定行的颜色。
Color unselectedWidgetColor, // 用于处于非活动(但已启用)状态的小部件的颜色。例如,未选中的复选框。通常与accentColor形成对比。也看到disabledColor。
Color disabledColor, // 禁用状态下部件的颜色,无论其当前状态如何。例如,一个禁用的复选框(可以选中或未选中)。
Color buttonColor, // RaisedButton按钮中使用的Material 的默认填充颜色。
ButtonThemeData buttonTheme, // 定义按钮部件的默认配置,如RaisedButton和FlatButton。
Color secondaryHeaderColor, // 选定行时PaginatedDataTable标题的颜色。
Color textSelectionColor, // 文本框中文本选择的颜色,如TextField
Color cursorColor, // 文本框中光标的颜色,如TextField
Color textSelectionHandleColor, // 用于调整当前选定的文本部分的句柄的颜色。
Color backgroundColor, // 与主色形成对比的颜色,例如用作进度条的剩余部分。
Color dialogBackgroundColor, // Dialog 元素的背景颜色
Color indicatorColor, // 选项卡中选定的选项卡指示器的颜色。
Color hintColor, // 用于提示文本或占位符文本的颜色,例如在TextField中。
Color errorColor, // 用于输入验证错误的颜色,例如在TextField中
Color toggleableActiveColor, // 用于突出显示Switch、Radio和Checkbox等可切换小部件的活动状态的颜色。
String fontFamily, // 文本字体
TextTheme textTheme, // 文本的颜色与卡片和画布的颜色形成对比。
TextTheme primaryTextTheme, // 与primaryColor形成对比的文本主题
TextTheme accentTextTheme, // 与accentColor形成对比的文本主题。
InputDecorationTheme inputDecorationTheme, // 基于这个主题的 InputDecorator、TextField和TextFormField的默认InputDecoration值。
IconThemeData iconTheme, // 与卡片和画布颜色形成对比的图标主题
IconThemeData primaryIconTheme, // 与primaryColor形成对比的图标主题
IconThemeData accentIconTheme, // 与accentColor形成对比的图标主题。
SliderThemeData sliderTheme, // 用于呈现Slider的颜色和形状
TabBarTheme tabBarTheme, // 用于自定义选项卡栏指示器的大小、形状和颜色的主题。
CardTheme cardTheme, // Card的颜色和样式
ChipThemeData chipTheme, // Chip的颜色和样式
TargetPlatform platform,
MaterialTapTargetSize materialTapTargetSize, // 配置某些Material部件的命中测试大小
PageTransitionsTheme pageTransitionsTheme,
AppBarTheme appBarTheme, // 用于自定义Appbar的颜色、高度、亮度、iconTheme和textTheme的主题。
BottomAppBarTheme bottomAppBarTheme, // 自定义BottomAppBar的形状、高度和颜色的主题。
ColorScheme colorScheme, // 拥有13种颜色,可用于配置大多数组件的颜色。
DialogTheme dialogTheme, // 自定义Dialog的主题形状
Typography typography, // 用于配置TextTheme、primaryTextTheme和accentTextTheme的颜色和几何TextTheme值。
CupertinoThemeData cupertinoOverrideTheme
})避坑指南:
1、热刷新无法更换修改后刷新的样式,往往都需要卸载APP,然后重新安装才能展示出效果
2、自定义appBarTheme,自定义的样式会覆盖掉原有的全部样式
