FlutterFire是一套Flutter插件 ,可让Flutter应用程序使用Firebase服务。您可以按照一个示例说明如何在Firebase for Flutter代码实验室中使用这些插件。Flutter是Google的UI工具包,可通过单个代码库为移动设备,Web和桌面构建漂亮的,本机编译的应用程序。Flutter被全世界的开发人员和组织所使用,并且是免费和开源的。
简介
Flutter是Google的UI工具包,可通过单个代码库为移动设备,Web和桌面构建漂亮的,本机编译的应用程序。Flutter可与现有代码一起使用,并为世界各地的开发人员和组织所使用,并且是免费和开源的。
在此代码实验室中,您将创建一个简单的移动Flutter应用。如果您熟悉面向对象的代码和基本的编程概念(例如变量,循环和条件),则可以完成代码实验室。您不需要Dart或移动编程方面的经验。
在第1部分中您将学到什么
- 如何编写在iOS,Android和Web上看起来自然的Flutter应用
- Flutter应用程序的基本结构
- 查找并使用软件包扩展功能
- 使用热加载加快开发周期
- 如何实现有状态的小部件
- 如何创建一个无限的,延迟加载的列表
您将在第1部分中构建的内容
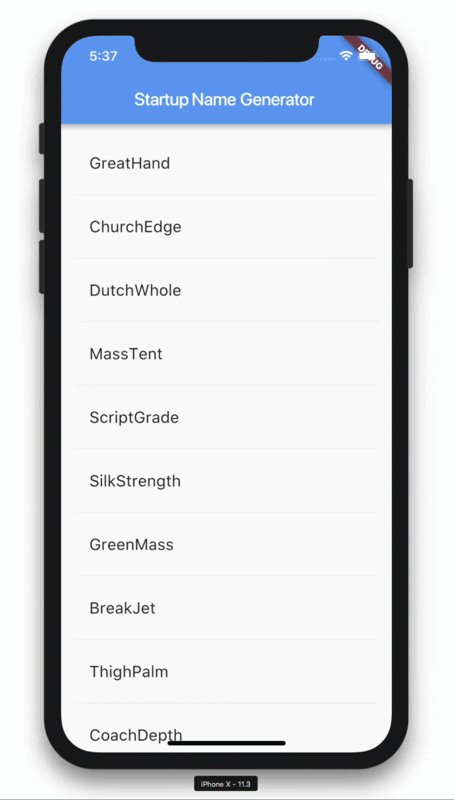
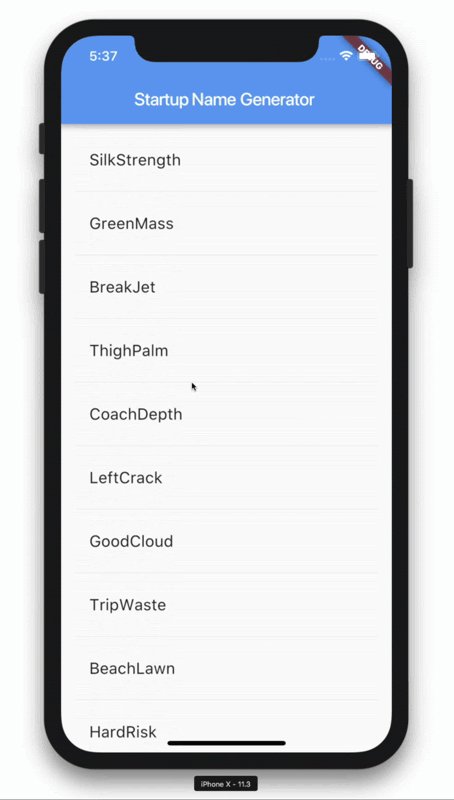
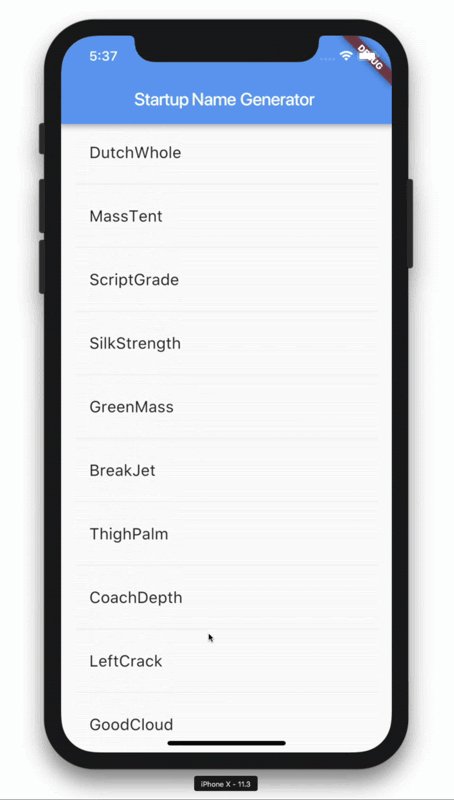
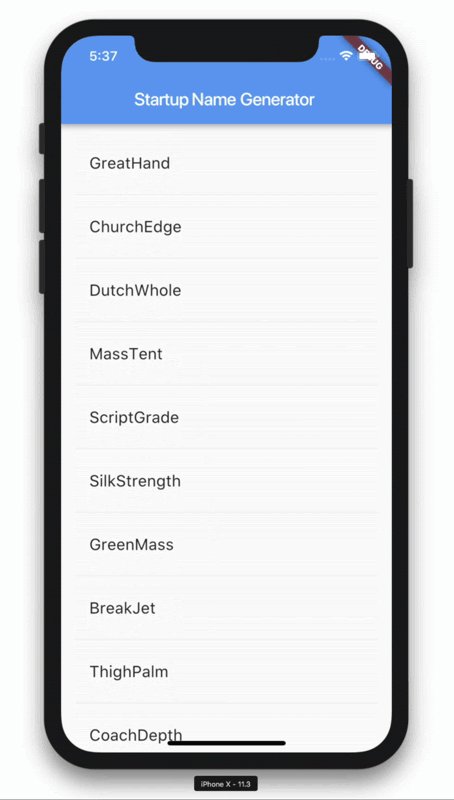
您将实现一个简单的移动应用程序,该应用程序将为创业公司生成建议的名称。用户可以选择和取消选择名称,以保存最佳名称。该代码懒惰地一次生成10个名称。随着用户滚动,将生成新的一批名称。用户可以永久滚动,不断生成新名称。
以下GIF动画显示了该应用程序在完成部分时的工作方式:

2.设置您的Flutter环境
您需要两个软件-Flutter SDK和一个编辑器。(代码实验室假设您使用的是Android Studio,但可以使用首选的编辑器。)
您可以使用以下任何设备来运行代码实验室:
- 连接到计算机并设置为开发人员模式的物理Android或iOS设备
- 在iPhone模拟器(需要安装的Xcode工具)
- 在Android模拟器(需要安装Android Studio中)
- 浏览器(调试需要Chrome)
如果要编译您的应用程序以使其在Web上运行,则必须启用此功能(当前处于测试版)。要启用Web支持,请按照以下说明进行操作:
$ flutter channel beta$ flutter upgrade$ flutter config --enable-web您只需要运行config一次命令。启用网络支持后,您创建的每个Flutter应用程序都将针对网络进行编译。现在,在IDE的设备下拉列表中,或者在使用命令行中flutter devices,您现在应该看到列出了Chrome和Web服务器。该浏览器装置会自动启动浏览器。在Web服务器启动服务器承载的应用程序,让您可以从任何浏览器加载它。在开发过程中使用
3.创建入门Flutter应用
按照创建应用程序中的说明创建一个简单的模板化Flutter应用程序。输入startup_namer(而不是myapp)作为项目名称。您将修改入门应用程序以创建完成的应用程序。
提示:如果在IDE中看不到启动新Flutter项目的功能,请确保已为Flutter和Dart安装了插件。
您将主要编辑lib/main.dartDart代码所在的位置。
替换的内容lib/main.dart。从中删除所有代码,lib/main.dart并将其替换为以下代码,该代码在屏幕中央显示“ Hello World”。
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: const Text('Welcome to Flutter'), ), body: const Center( child: const Text('Hello World'), ), ), ); }}提示:将代码粘贴到应用程序中时,缩进可能会倾斜。您可以使用以下Flutter工具对其进行修复:
- Android Studio / IntelliJ IDEA:右键单击Dart代码,然后选择使用dartfmt重新格式化代码。
- VS Code:右键单击并选择Format Document。
- 终端:运行flutter format 。
运行应用程序。您应该看到Android或iOS输出,具体取决于您的设备。
安卓系统和iOS程序

提示:首次在物理设备上运行时,可能需要一段时间才能加载。之后,您可以使用热重装进行快速更新。在受支持的IDE中,如果应用程序正在运行,则Save还会执行热重载。使用直接从控制台运行应用程序时flutter run,请输入r以执行热重载。
观察结果
- 本示例创建一个Material应用程序。Material是移动和Web上的标准视觉设计语言。Flutter提供了一组丰富的Material小部件。
- 主要方法使用箭头(=>)表示法。对于单行函数或方法,请使用箭头符号。
- 应用程序扩展StatelessWidget,使应用程序本身成为小部件。在Flutter中,几乎所有东西都是小部件,包括对齐,填充和布局。
- Scaffold来自材料库的窗口小部件提供了默认的应用栏,标题和主体属性,其中包含用于主屏幕的窗口小部件树。小部件子树可能非常复杂。
- 窗口小部件的主要工作是提供一种build方法,该方法根据其他较低级别的窗口小部件来描述如何显示该窗口小部件。
- 此示例的主体由一个Center包含Text子窗口小部件的窗口小部件组成。该Center对齐其控件树到屏幕的中心部件。
