Android EditText
EditText
Android 的 EditText在项目和程序代码书写阶段还是经常会使用到的
对于有了一定Android基础后,就会开始追求ui界面的设计
所以根据以前书写的项目和代码,自己归纳了一下自己常用的EditText
感觉也比较好用,也有一定的美观度
我们先看效果图
效果图
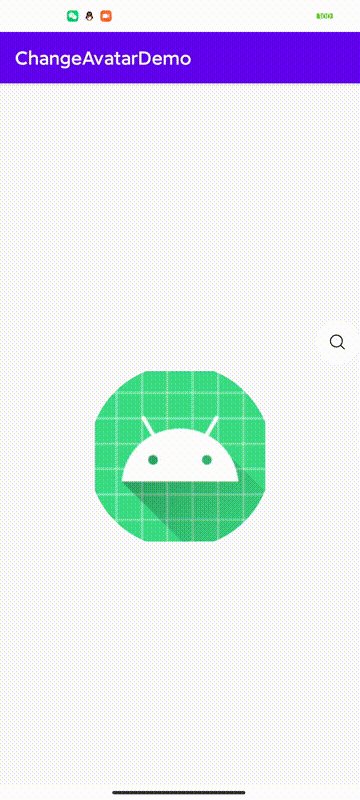
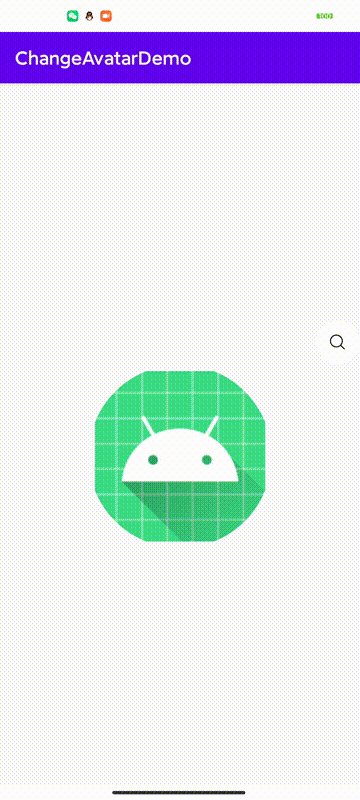
这是之前一个程序自己编写代码的时候的gif示例图

可以看到 上面有一个带动画的搜索框
感觉有一个动画的特效有些时候还是可以增添一些ui的风格的
毕竟有动画的嘛
具体实现
首先呢 我们来看一下布局
<RelativeLayout
android:id="@+id/lay_search"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_gravity="right"
android:background="@drawable/shape_search_bg">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_search"
android:layout_width="36dp"
android:layout_height="36dp"
android:onClick="onClick"
android:padding="6dp"
android:src="@drawable/search" />
<EditText
android:id="@+id/ed_search"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="0dp"
android:layout_weight="1"
android:background="@null"
android:ems="8"
android:imeOptions="actionSearch"
android:padding="5dp"
android:singleLine="true"
android:textColor="#000"
android:textCursorDrawable="@drawable/cursor_style"
android:textSize="14sp"
android:visibility="gone" />
<ImageView
android:id="@+id/iv_close"
android:layout_width="36dp"
android:layout_height="36dp"
android:onClick="onClick"
android:padding="8dp"
android:src="@drawable/close"
android:visibility="gone" />
</LinearLayout>
</RelativeLayout>//shape_search_bg
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="24dp"/>
<solid android:color="@color/colorPrimaryDark"/>
</shape>
//cursor_style
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
android:shape = "rectangle" >
<size android:width="1dp"/>
<solid android:color="#000"/>
</shape>可以看到,最外层是一个相对布局
这个呢 我的理解是收缩时的整个组件的样子 然后我还写了一个drawable的文件来规定样式
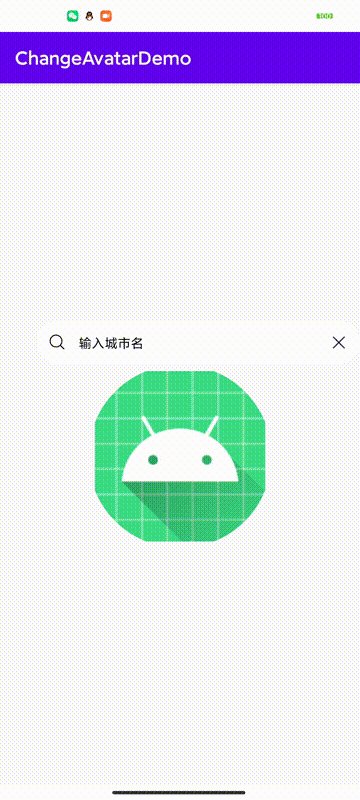
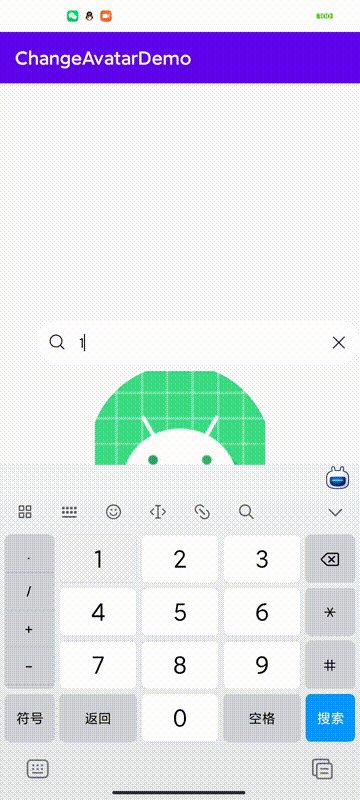
然后呢是一个线性布局,因为通过动画展开之后,可以看到是有两张图和一个EditText的 (就是下面两张图
所以是要采用线性布局的方式,然后一开始是收缩的,我们再到主活动中设置监听 在点击的时候进行动画的展开


MainActivity
//搜索框
private ImageView ivSearch,ivClose;
private EditText edSearch;
private RelativeLayout laySearch;
private AutoTransition autoTransition;
private int width;
laySearch = (RelativeLayout)findViewById(R.id.lay_search);
ivSearch = (ImageView)findViewById(R.id.iv_search);
ivClose = (ImageView)findViewById(R.id.iv_close);
edSearch = (EditText) findViewById(R.id.ed_search);
WindowManager manager = getWindowManager();
DisplayMetrics metrics = new DisplayMetrics();
manager.getDefaultDisplay().getMetrics(metrics);
width = metrics.widthPixels;
edSearch.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if(actionId == EditorInfo.IME_ACTION_SEARCH){
String city = edSearch.getText().toString();
if(!TextUtils.isEmpty(city)){
Toast.makeText(MainActivity.this,city,Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this,"请输入内容",Toast.LENGTH_SHORT).show();
}
}
return false;
}
});
public void onClick(View view){
switch (view.getId()){
case R.id.iv_search:
initExpand();
break;
case R.id.iv_close:
initClose();
break;
}
}
//设置伸展状态时的布局
private void initExpand() {
//自己设置hint
edSearch.setHint("输入城市名");
edSearch.setHintTextColor(Color.BLACK);
edSearch.setVisibility(View.VISIBLE);
ivClose.setVisibility(View.VISIBLE);
LinearLayout.LayoutParams LayoutParams = (LinearLayout.LayoutParams) laySearch.getLayoutParams();
LayoutParams.width = dip2px(px2dip(width)-40);
LayoutParams.setMargins(dip2px(0),dip2px(0),dip2px(0),dip2px(0));
laySearch.setPadding(14,0,14,0);
laySearch.setLayoutParams(LayoutParams);
edSearch.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
edSearch.setFocusable(true);
edSearch.setFocusableInTouchMode(true);
return false;
}
});
//开始动画
beginDelayedTransition(laySearch);
}
//设置收缩状态时的布局
private void initClose() {
edSearch.setVisibility(View.GONE);
edSearch.setText("");
ivClose.setVisibility(View.GONE);
LinearLayout.LayoutParams LayoutParams = (LinearLayout.LayoutParams) laySearch.getLayoutParams();
LayoutParams.width = dip2px(48);
LayoutParams.height = dip2px(48);
LayoutParams.setMargins(dip2px(0),dip2px(0),dip2px(0),dip2px(0));
laySearch.setLayoutParams(LayoutParams);
//隐藏键盘
InputMethodManager imm = (InputMethodManager)this.getSystemService(Context.INPUT_METHOD_SERVICE);
imm.hideSoftInputFromWindow(this.getWindow().getDecorView().getWindowToken(),0);
edSearch.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
edSearch.setCursorVisible(true);
}
});
beginDelayedTransition(laySearch);
}
//过渡动画
@TargetApi(Build.VERSION_CODES.KITKAT)
private void beginDelayedTransition(ViewGroup view) {
autoTransition = new AutoTransition();
autoTransition.setDuration(500);
TransitionManager.beginDelayedTransition(view,autoTransition);
}
private int dip2px(float dpVale){
final float scale = getResources().getDisplayMetrics().density;
return (int) (dpVale * scale + 0.5f);
}
private int px2dip(float pxValue){
final float scale = getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}还是有一定的代码量的 接下来一一讲解一下
- 在绑定布局之后 我们通过WindowManager 和 DisplayMetrics 的一些操作来获取屏幕大小,来达到适配屏幕的目的,不然可能会因为不同手机而早上不适配的情况
- 往下的代码 是监听里面的EditText的内容的
- 然后是两张图片的点击,一个是展开 一个是收缩
- 展开,让EditText和收缩的按钮 可见 然后设置长、宽和其他的一些参数(通过注释也应该不难理解)
- 然后是收缩,跟展开是差不读的
- 接下来是一个过渡动画
- 最后则是px和dp的一个转换
到这里就结束了
具体应该没有很难理解
这就是一个带动画的EditText的一个实现
之后还会有另外一个我比较喜欢用的EditText的一个介绍
其实就是Material Design当中的TextInputEditText 这个也是很常用
也相信大家学了Material Design也都会接触到
代码都不易,大家共同努力❤
