前言
在我们开发
Vue或React项目时,每次配置完路径别名,在输入路径时都没有对应的智能提示路径,如何解决这个痛点呢?
笔者通常都是使用vscode,本次使用vscode来进行演示解决,非常简单的
方案一: path-alias插件
有没有一种插件能让我们不同的项目中每次在输入路径别名时时,有相关的路径提示呢?
答案是:当然有的,而且几乎零配置哦,下面让我们来看下面
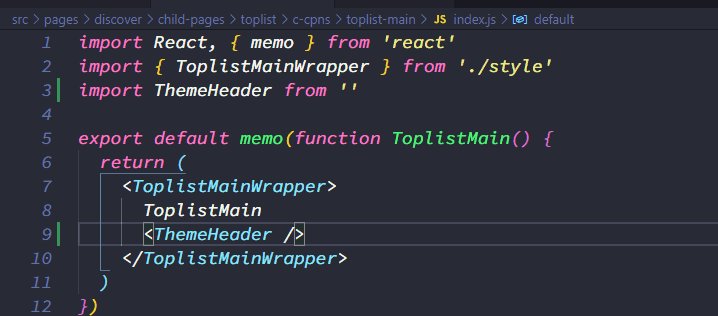
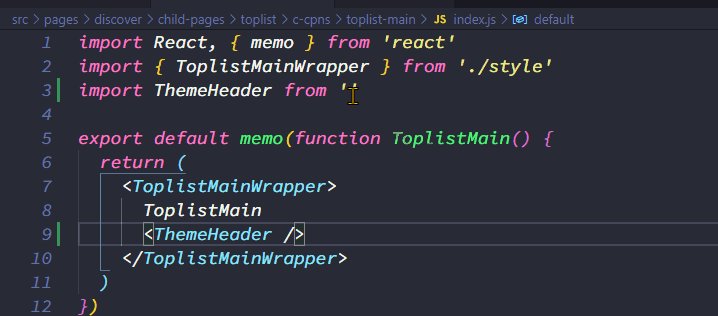
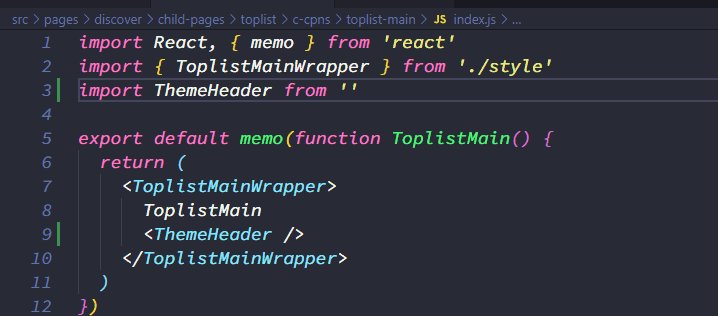
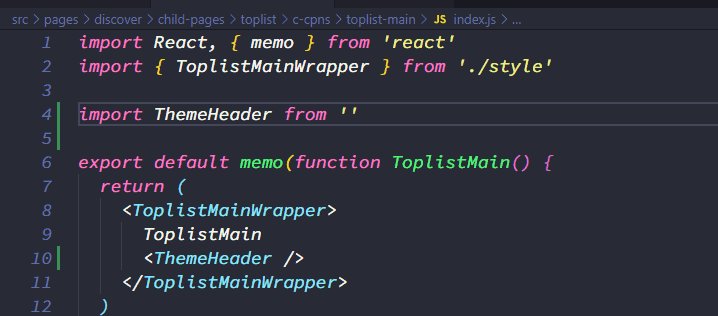
未安装效果
- 没有路径别名智能提示,
vscode并不能默认并不能识别你配置的路径别名

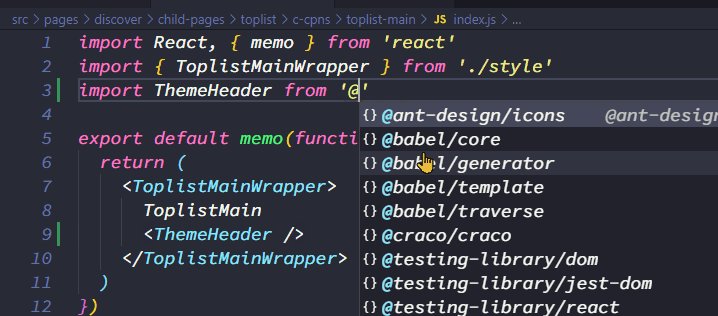
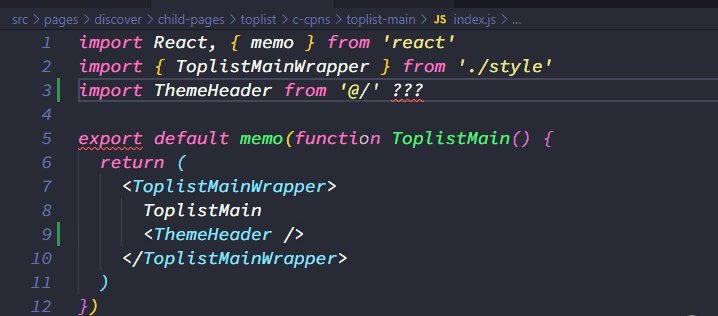
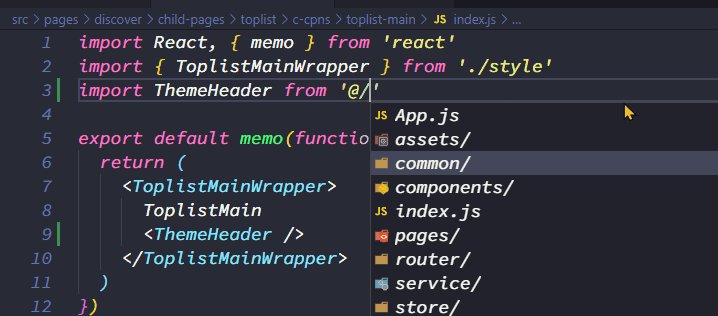
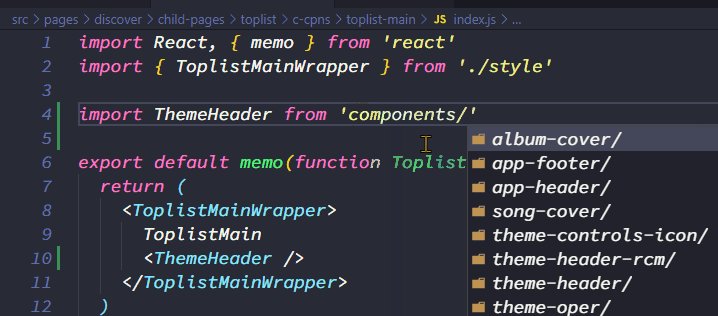
安装效果和功能
- 在
vscode插件商城中搜索并安装:path-alias - 不光具备路
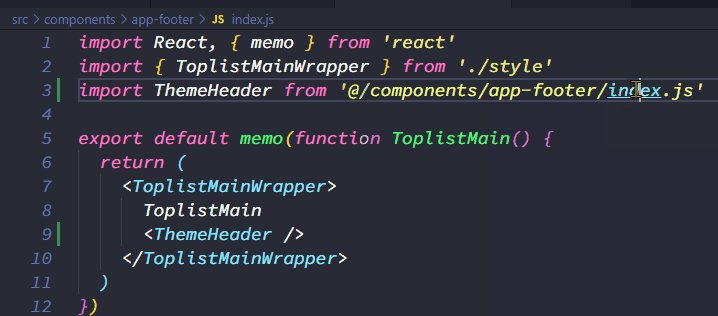
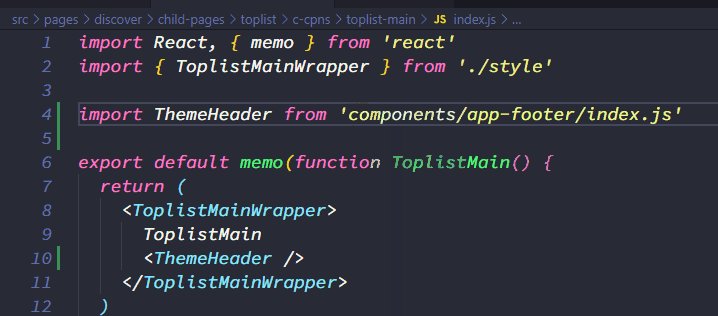
径别名智能提示,还可以点击别名路径跳转到该文件 - 看下面功能演示

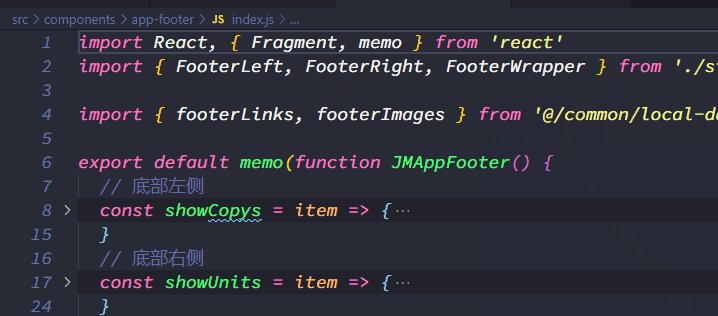
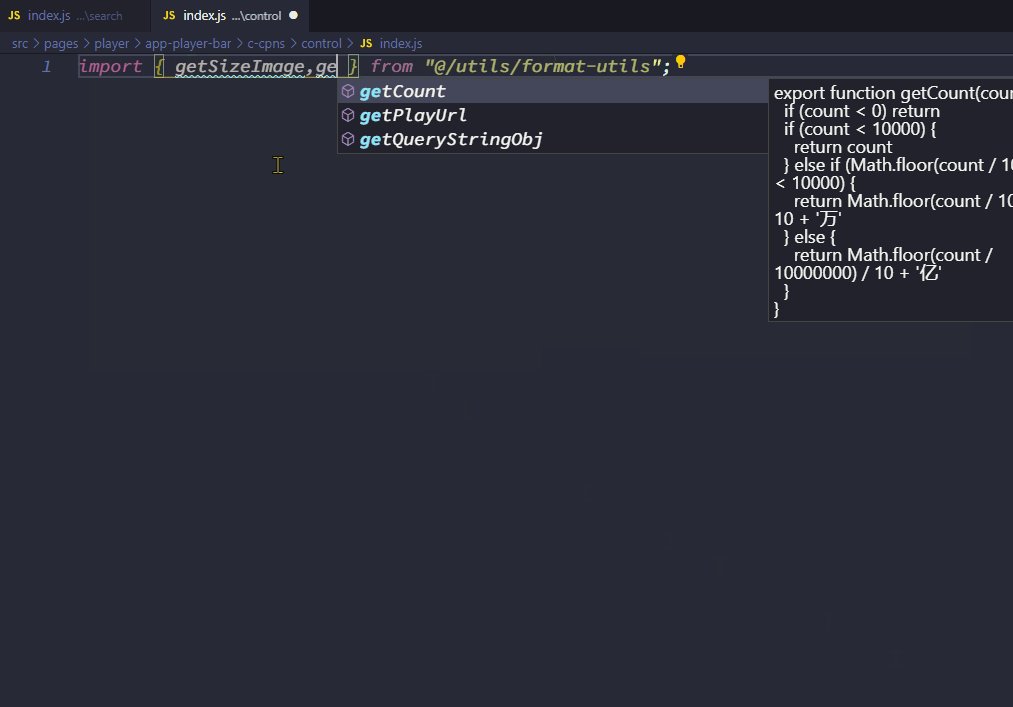
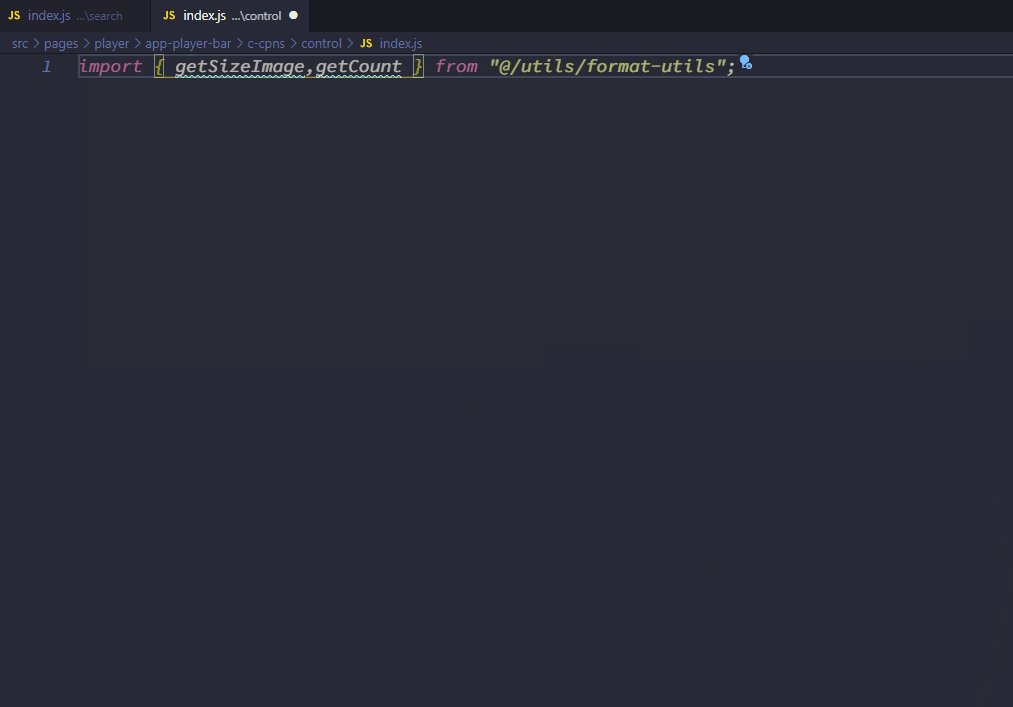
- 并支持从别名中导入导入函数或者变量,有相关的智能提示

选择性配置
- 当选前面我们说了零配置,怎么这么快要打脸了?
- 别急别急,听我一一道来,俗话说..,好吧别打脸
- 回归正题:因为
path-alias插件只默认配置路径@映射到项目的src目录
- 当需要有更多的路径别名有对应的映射有智能提示,只能配置一下了,也是非常简单的,不要慌
- 进入你的
vscode的settings.json文件
- 如果不知道
settings.json文件在哪里可以右插件键进入设置,如 图所示

- 添加如下
// 开发项目时使用路径别名时会有"智能提示"
"pathAlias.aliasMap": {
// key是你要定义的别名 | 使用${cwd}来代替当前工作目录的绝对路径
"@": "${cwd}/src",
"~": "${cwd}/src",
"components": "${cwd}/src/components"
},
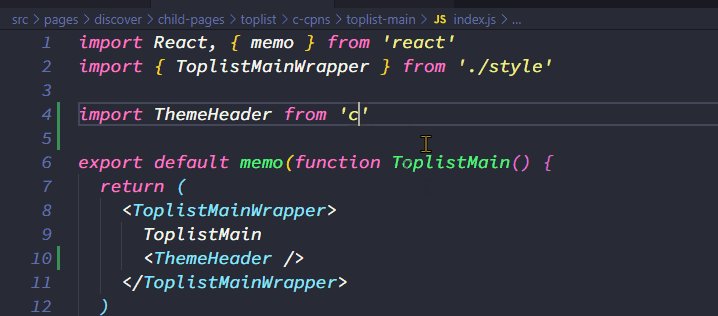
- 这时路径输入
component也会有智能提示了

路径别名智能提示
一点点缺点
- 当然没有十全十美的插件,缺点就是: 占用内存有一点点高,作者近期也在维护的
- 这个主要还是看自己使用的体验和占用内存是否成正比,当然如果你想不每次新建项目都要配置
jsconfig.json或tsconfig.json的别名路径智能提示的话,建议直接使用这个插件即可 - 当然占用内存如果觉得过高的话,下面建议使用
jsconfig.json,也就是方案二
方案二: jsconfig
jsconfig.json
- 在你的项目根目录下新建:
jsconfig.ison文件 - 内存小推荐 ,复制如下到你的文件,重新
vscode即可
{
"compilerOptions": {
"experimentalDecorators": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"],
"components/*": ["src/components/*"],
"assets/*": ["src/assets/*"],
"views/*": ["src/views/*"],
"common/*": ["src/common/*"],
}
},
"exclude": ["node_modules", "dist"]
}
总结一下
- 如果想一次配置且不在乎占用内存情况,建议直接使用
path-alias插件 - 如果本机内存不够或觉得这个插件使用体验不佳, 建议使用
jsconfig.json
