今天给大家介绍的是本地存储的方法,它和android中的SharedPreferences的效果一样,使用也非常的简单,最后我会把它封装成一个工具类,供大家方便使用,接下来就看我简单的介绍一下吧~
- 什么是shared_preferences
- 依赖
- 导包
- 简单使用
- shared_preferences工具类
什么是shared_preferences
SharedPreferences是一个存储的工具,常用来存储本地数据,以键值对(key,value)的方式存储.因为它也是耗时操作,所以必须用 async,await来标识
依赖
dependencies:
shared_preferences: ^0.5.12+4
导包
import ‘package:shared_preferences/shared_preferences.dart’;
简单使用
void setString(String key, String value) async {
/**
* 获取SharedPreferences实例
*/
SharedPreferences instance = await SharedPreferences.getInstance();
instance.setString(key, value);
}
Future<String> getString(String key) async {
/**
* 获取SharedPreferences实例
*/
SharedPreferences instance = await SharedPreferences.getInstance();
return instance.getString(key);
}这段代码没什么好说的,就是通过set赋值,get获取值
shared_preferences还提供了几种赋不同值的方法:
使用和setString一样!
shared_preferences提供了赋值,肯定有获取对应值的办法,下面就是几种获取值的办法,通过get来获取
使用和getString()一样,只需要传入key值就可以
shared_preferences还提供了remove的方法
/**
* 删除key对应的值
*/
remove(String key) async{
SharedPreferences instance= await SharedPreferences.getInstance();
instance.remove(key);
}来看看完整代码吧:
import 'package:flutter/material.dart';
import 'package:flutter_trip/util/sp_util.dart';
import 'package:shared_preferences/shared_preferences.dart';
class SPTest extends StatefulWidget {
@override
_SPTestState createState() => _SPTestState();
}
class _SPTestState extends State<SPTest> {
String TEST_KEY = "test_key";
String _mObtainData = "";
final TextEditingController _textcontroller = TextEditingController();
@override
Widget build(BuildContext context) {
getString(TEST_KEY).then((value) {
_mObtainData = value;
print("存储的值为${value}");
});
return Column(
children: [
TextField(
controller: _textcontroller ,
decoration: InputDecoration(
hintText: "请输入存储值",
suffixIcon: IconButton(
icon: Icon(Icons.delete),
onPressed: (){
/**
* 刷新Build,重新给下面Text赋值
*/
setState(() {
//删除sp中保存的文字
remove(TEST_KEY);
//删除键盘上的文字
_textcontroller.clear();
});
},
)
),
onChanged: (value) {
/**
* 刷新Build,重新给下面Text赋值
*/
setState(() {
setString(TEST_KEY, value);
});
},
),
Text("存储数据为:\n${_mObtainData}",textAlign: TextAlign.center,style: TextStyle(fontSize: 30),),
],
);
}
void setString(String key, String value) async {
/**
* 获取SharedPreferences实例
*/
SharedPreferences instance = await SharedPreferences.getInstance();
instance.setString(key, value);
}
Future<String> getString(String key) async {
/**
* 获取SharedPreferences实例
*/
SharedPreferences instance = await SharedPreferences.getInstance();
return instance.get(key);
}
/**
* 删除Key对应的值
*/
static remove(String key) async{
SharedPreferences instance= await SharedPreferences.getInstance();
instance.remove(key);
}
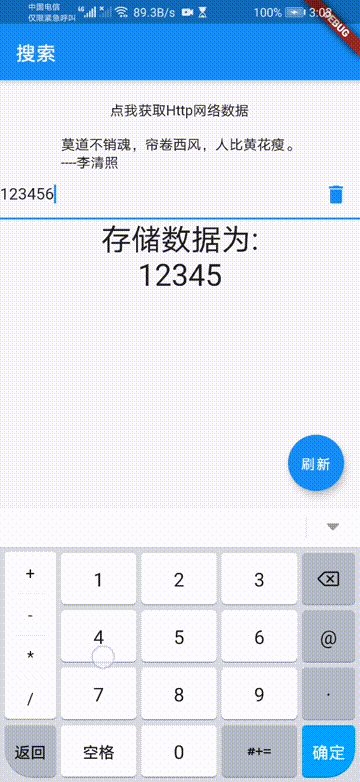
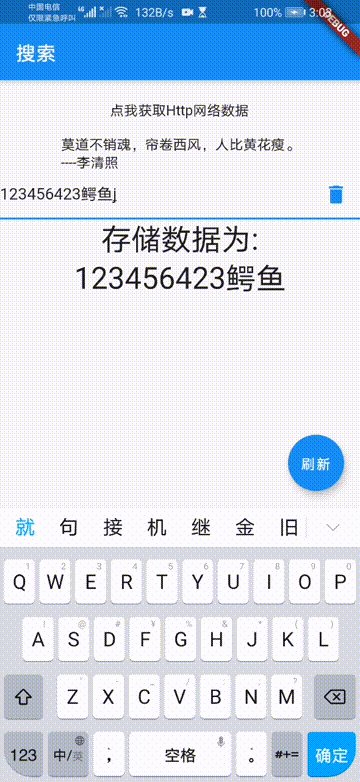
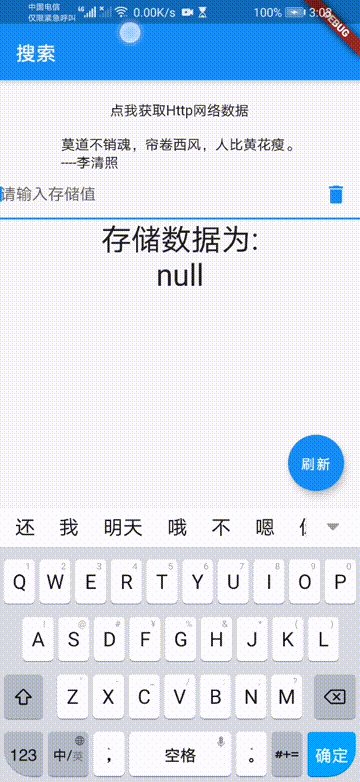
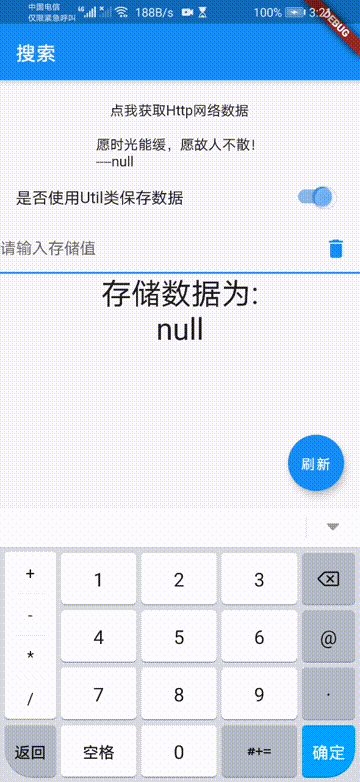
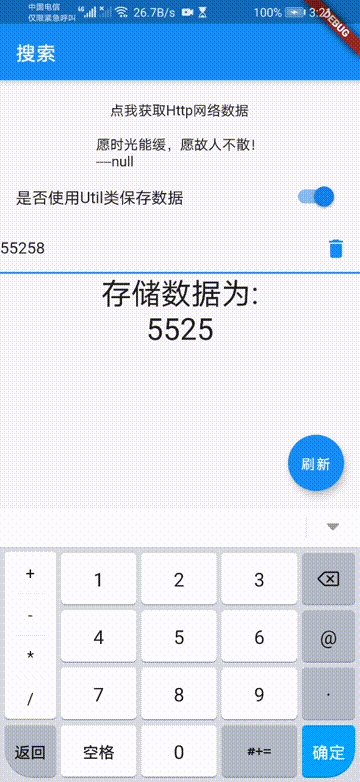
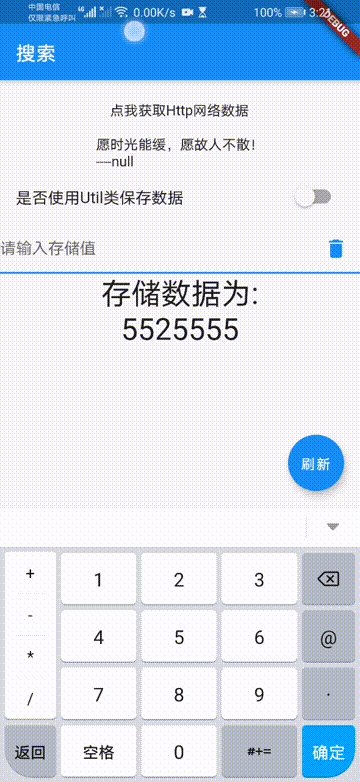
}效果图:

来看看log吧:
注释写的非常详细,就不在啰嗦了,接下来吧Sp进行封装,来提供大家使用
shared_preferences工具类
import 'package:shared_preferences/shared_preferences.dart'; //依赖地址:https://pub.dev/packages/shared_preferences
/**
* szj 2020/11/20
*/
class SpUtil {
/// 通过泛型的形式存储值
/// ---------------------------------
/// ----------必须写泛型!!!!----------
/// ---------------------------------
static setData<T>(String key, T value) async {
SharedPreferences instance = await SharedPreferences.getInstance();
switch (T) {
case String:
print("SpUtilsetData:T:${T}\t-- key:${key}");
instance.setString(key, value as String);
break;
case int:
instance.setInt(key, value as int);
break;
case double:
instance.setDouble(key, value as double);
break;
case bool:
instance.setBool(key, value as bool);
break;
}
}
/// 获取存储的值
/// ---------------------------------
/// ----------必须写泛型!!!!----------
/// ---------------------------------
static Future<T> getDate<T>(String key) async{
SharedPreferences instance = await SharedPreferences.getInstance();
var t;
switch (T) {
case String:
print("SpUtilgetData:T:${T}\t-- key:${key}");
t = await instance.getString(key);
break;
case int:
t = instance.getInt(key);
break;
case double:
t = instance.getDouble(key);
break;
case bool:
t = instance.getBool(key);
break;
}
return t;
}
/**
* 存储String类型的List集合
*/
static setStringList(String key,List<String> value)async{
SharedPreferences instance= await SharedPreferences.getInstance();
instance.setStringList(key, value);
}
/**
* 获取存储的String类型List集合
*/
static Future<List<String>> getStringList(String key) async{
SharedPreferences instance= await SharedPreferences.getInstance();
return instance.getStringList(key);
}
/**
* 删除key对应的值
*/
static remove(String key) async{
SharedPreferences instance= await SharedPreferences.getInstance();
instance.remove(key);
}
}使用:
存值:
SpUtil.setData<String>(TEST_KEY, value);取值:
SpUtil.getDate<String>(TEST_KEY).then((value) {
_mObtainData = value;
print("存储的值为${value}");
});写成Util类主要是方便使用,有一些代码是固定的,但是谁也不可能天天写,不写就容易忘记,而且写成工具类还提高了代码的复用率
最后可以通过一个开关按钮来区分是否使用SpUtil工具类:
这里就直接上效果图了:(完整代码底部给出)

上一章:Flutter Future与FutureBuilder异步操作(3.3)



