Vite使用入门
Vite是取代webpack的极速构建工具
文章目录
- Vite使用入门
- 前言
- 一、Vite是什么?
- 二、使用步骤
- 1.使用npm
- 2.安装依赖
- 3.运行测试服务器
- 4.快!快!快!快!快!
- 总结
前言
在浏览器支持 ES 模块之前,开发者没有以模块化的方式开发 JavaScript 的原生机制。这也是 “打包” 这个概念出现的原因,这里的打包就是指webpack这类构建工具,
但是,随着webpack打包的项目越来越大,每次打包所需要的时间也越来越长,即使有着热更新的方式,webpack一般也需要1秒左右,调个CSS也要等待.
但随着浏览器开始原生支持 ES 模块,使用浏览器原生支持来打包会使得时间降低到毫秒级别
提示:以下是本篇文章正文内容,下面案例可供参考
一、Vite是什么?
Vite (法语意为 “快速的”,发音 /vit/) 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可以输出用于生产环境的优化过的静态资源。
Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
二、使用步骤
1.使用npm
代码如下:
npm init @vitejs/app
输入项目名称

之后可以选择预设的模板.这里选择vue

项目已经创建,此时cd到 项目文件夹进行安装
2.安装依赖
代码如下:
npm install国内建议使用cnpm
cnpm install3.运行测试服务器
使用npm run dev直接运行
npm run dev
可以看到测试服务器已经运行在3000端口
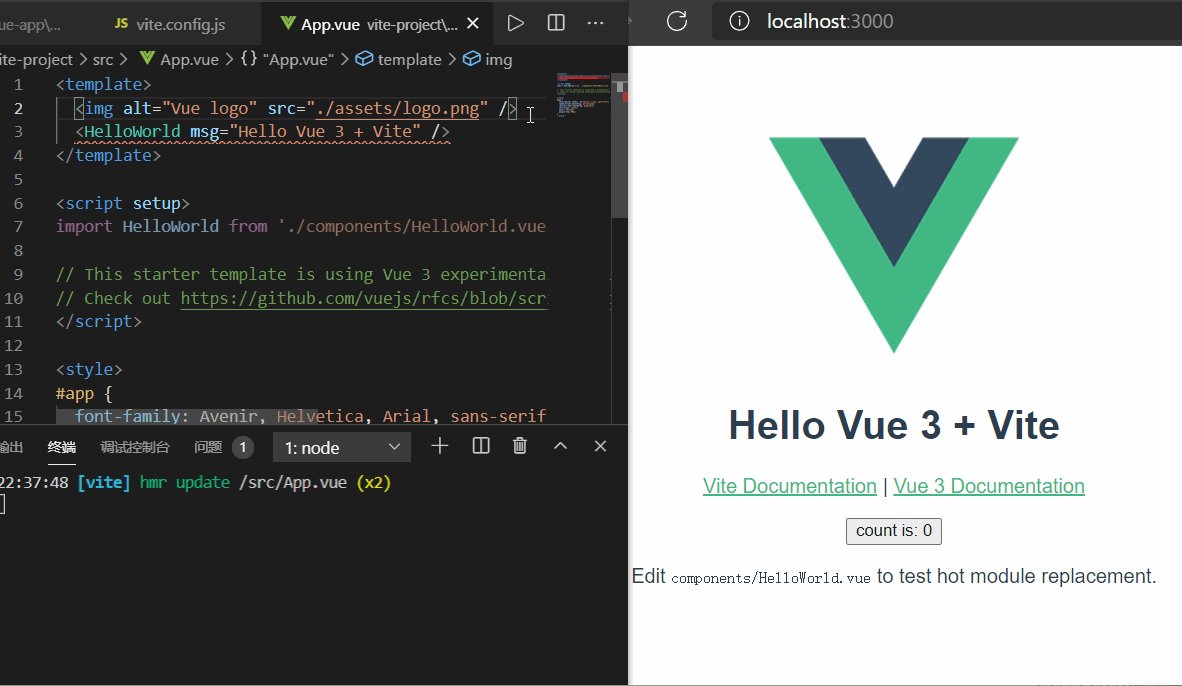
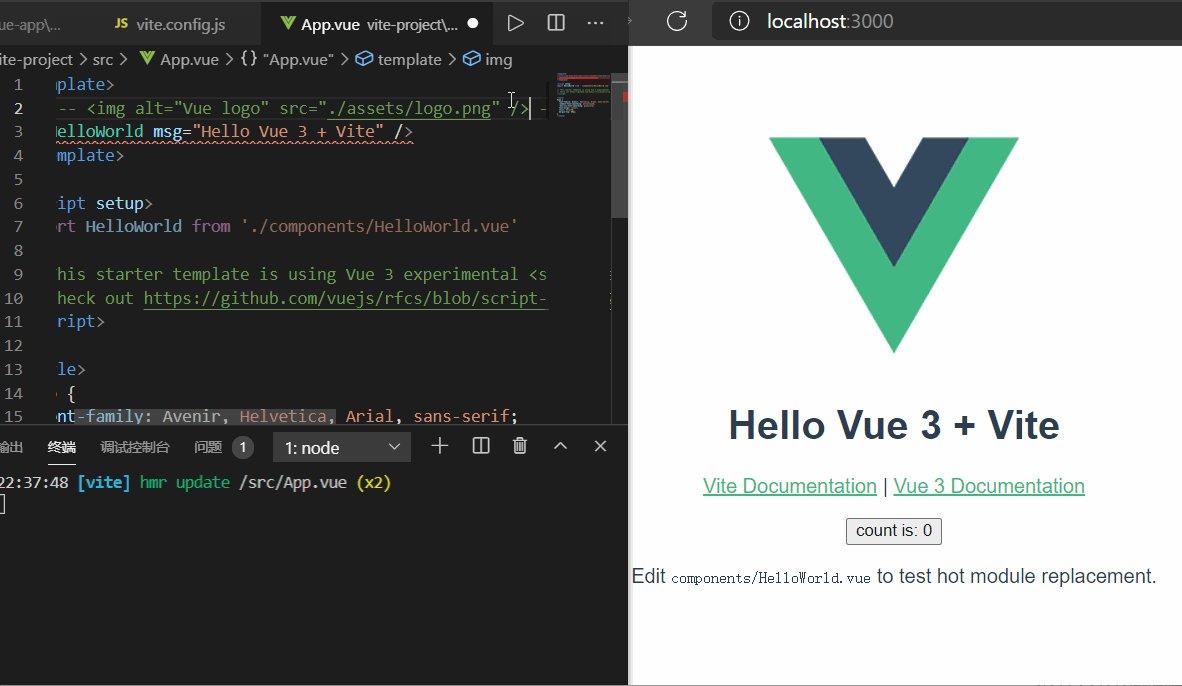
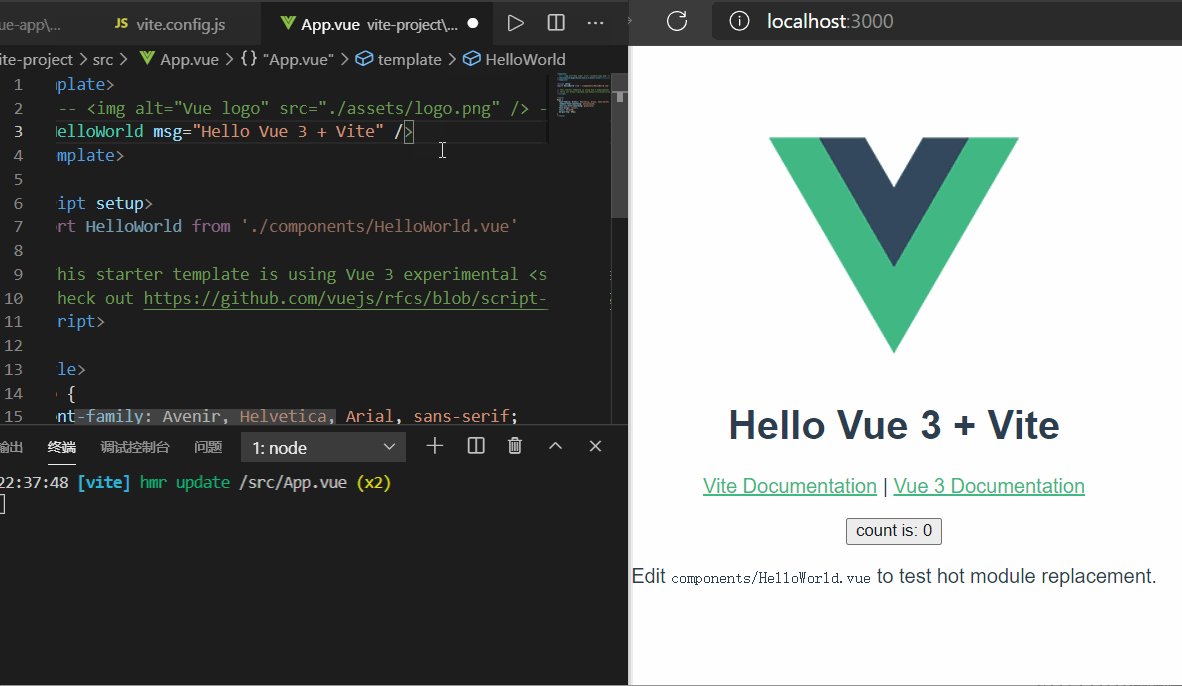
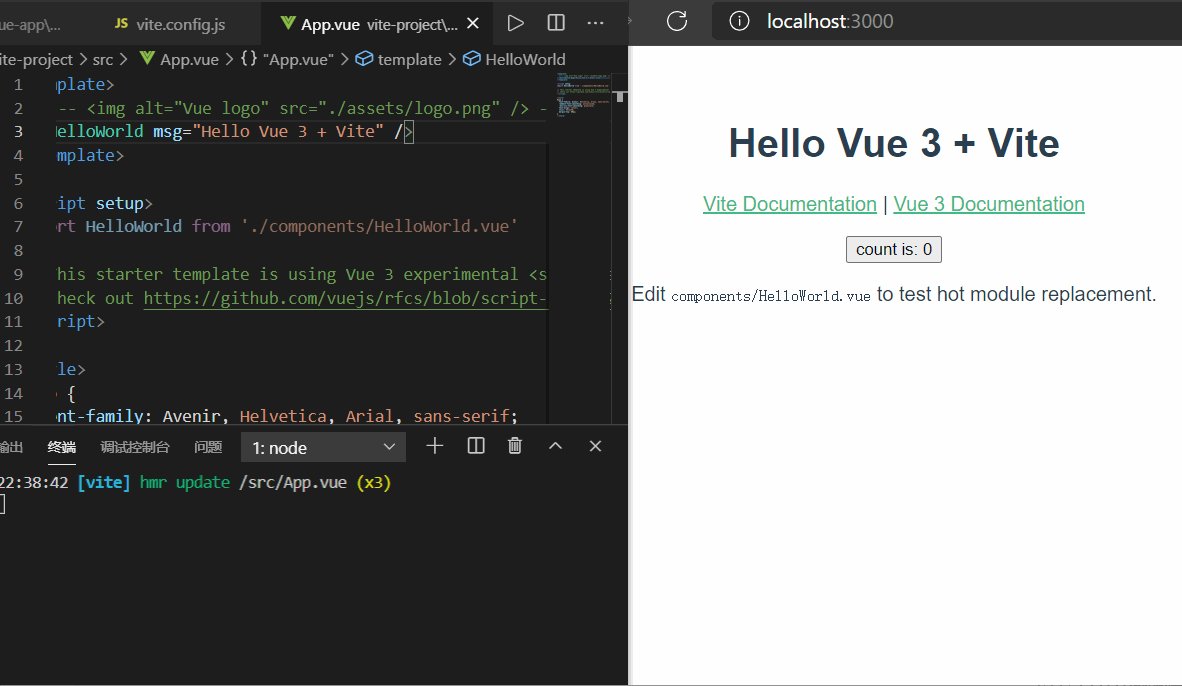
4.快!快!快!快!快!
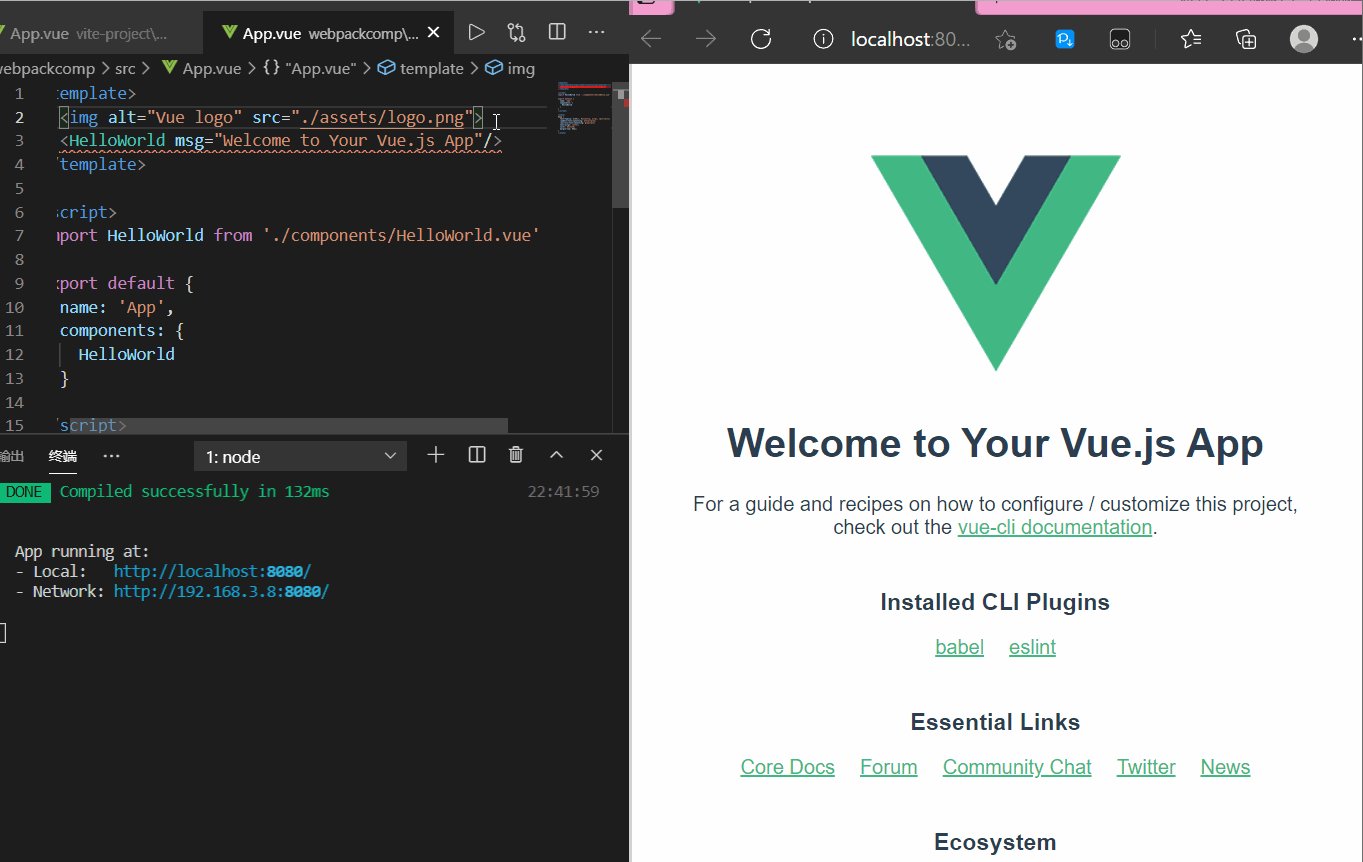
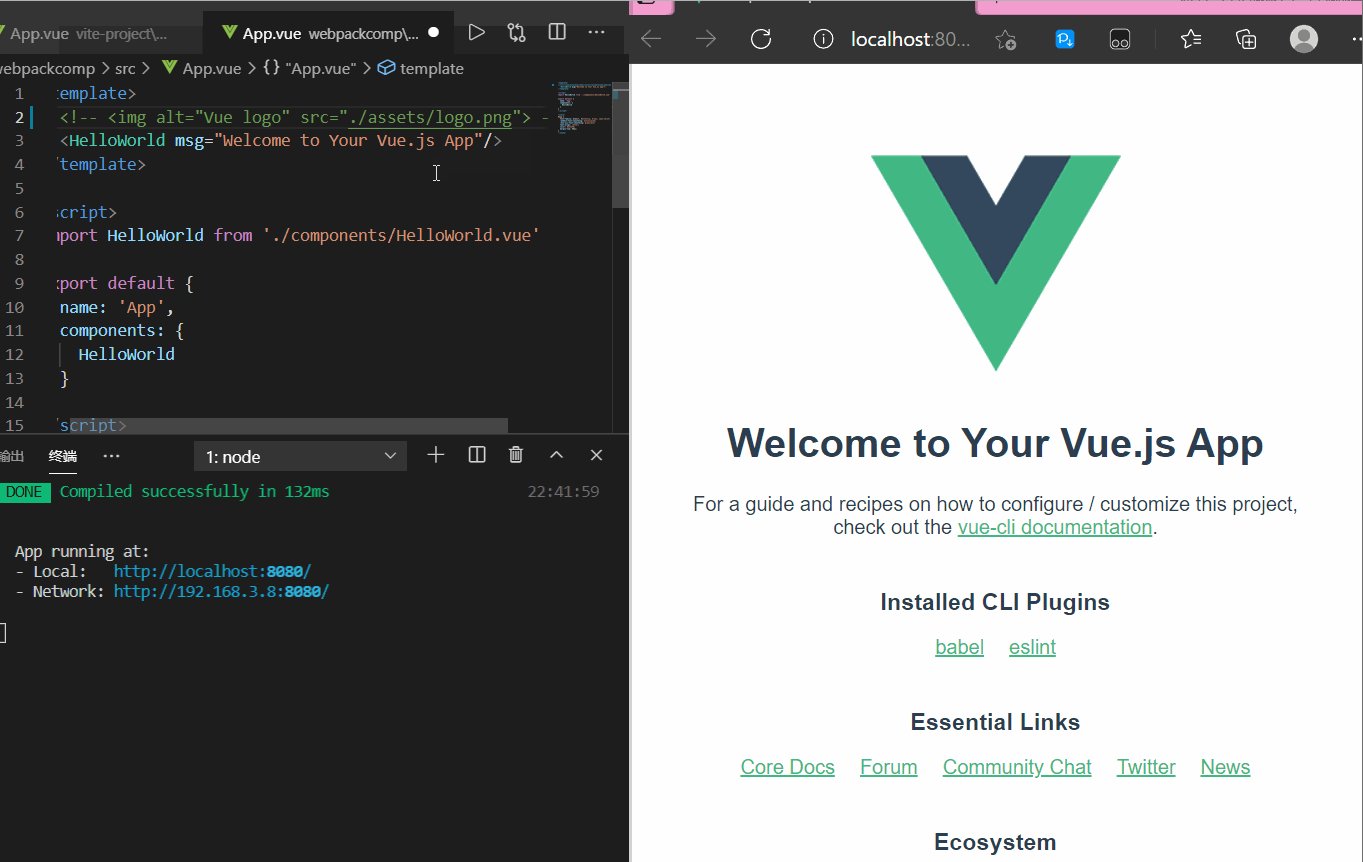
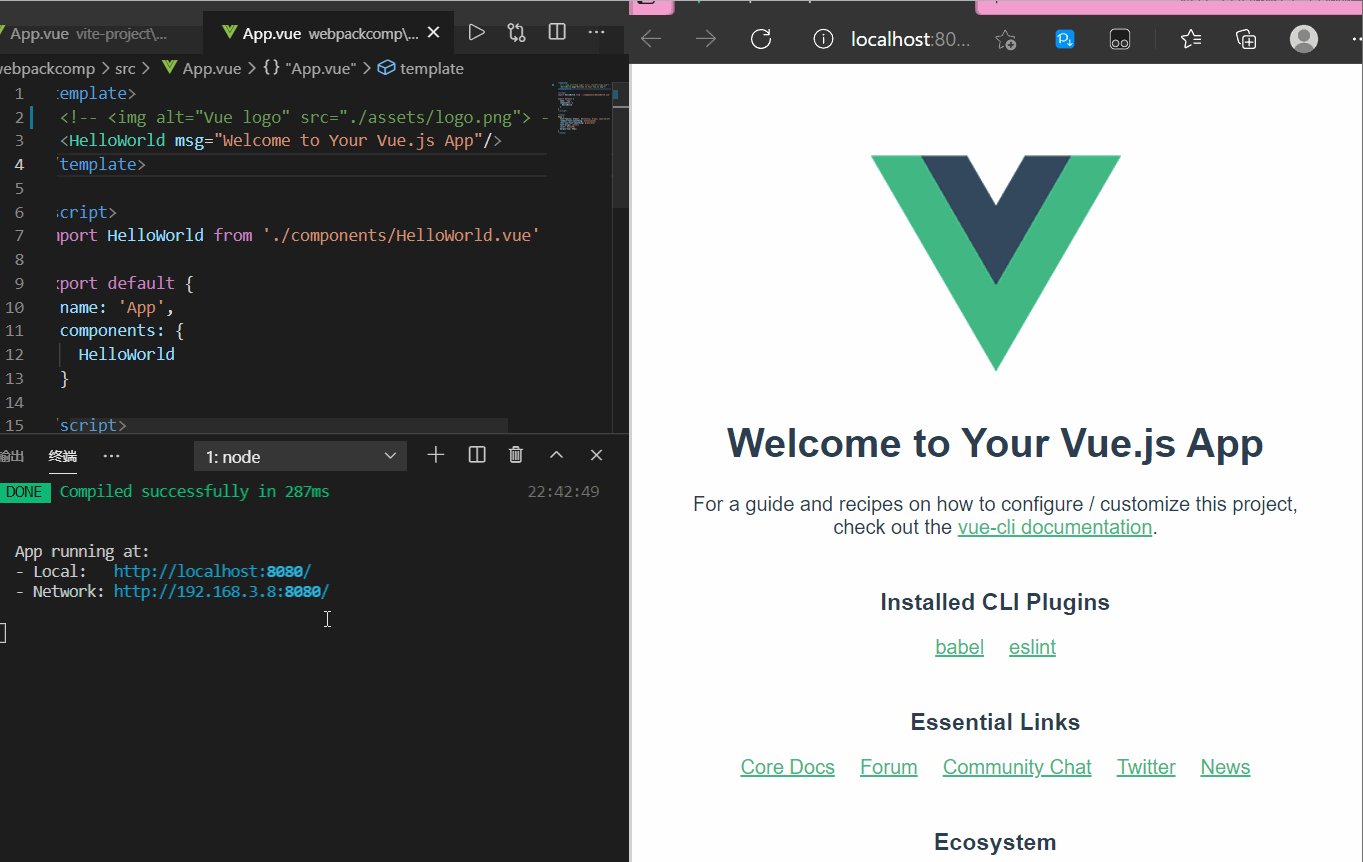
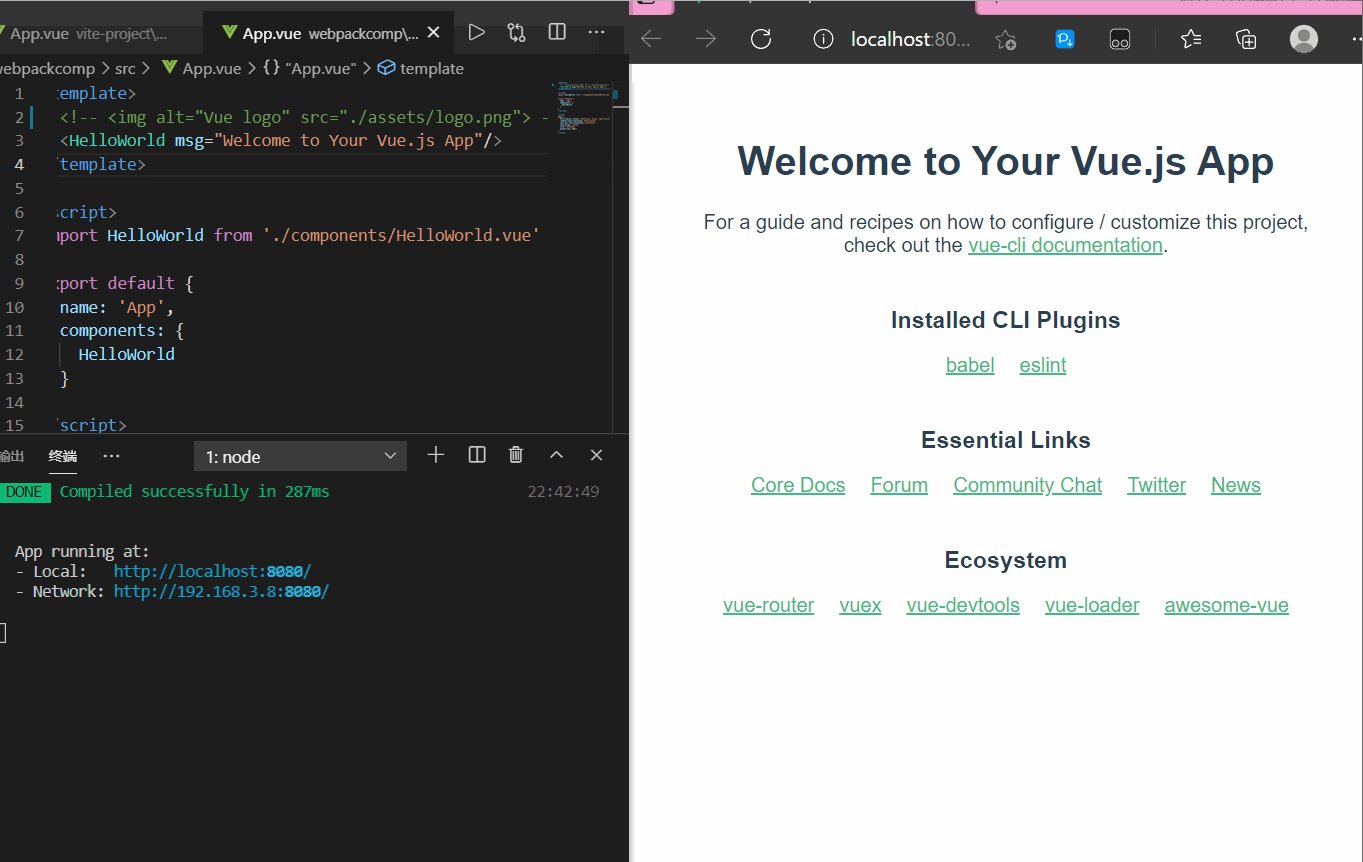
以下和webpack做一个对比,第一个是使用vite的,在按下ctrl+S后,页面几乎是同时改变了

而webpack这边则需要进行半秒左右的构建,构建过程还会显示在控制台

总结
仅在初始模板项目中的构建时间差距就如此之大,可以想象vite对于大项目开发效率的提升,vite可以说是对webpack的一种替代
