
用到的知识
这是个vue2的demo
1.pinyin-pro包,安装方式如下
npm install pinyin-pro --save2.<rp><rt><ruby>标签
HTML
<rp>元素用于为那些不能使用 <ruby> 元素展示 ruby 注解的浏览器,提供随后的圆括号。HTML
<ruby>元素 被用来展示东亚文字注音或字符注释。HTML Ruby 文本 (
<rt>) 元素包含字符的发音,字符在 ruby 注解中出现,它用于描述东亚字符的发音。这个元素始终在 <ruby> 元素中使用。
<ruby>
汉 <rp>(</rp><rt>han</rt><rp>)</rp> 字 <rp>(</rp><rt>zi</rt><rp>)</rp>
</ruby>如果浏览器不支持ruby标签,就会显示为 你(ni)好(hao) 这种形式
具体使用方法可参考文档https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/ruby
实现思路
- 用户在输入框中输入内容
- 获取用户输入的内容,然后通过pinyin-pro来转为拼音
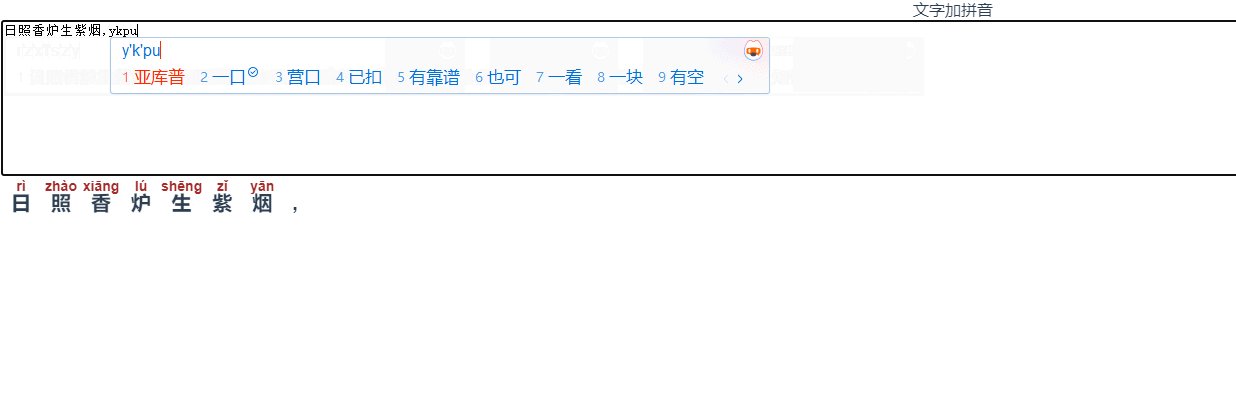
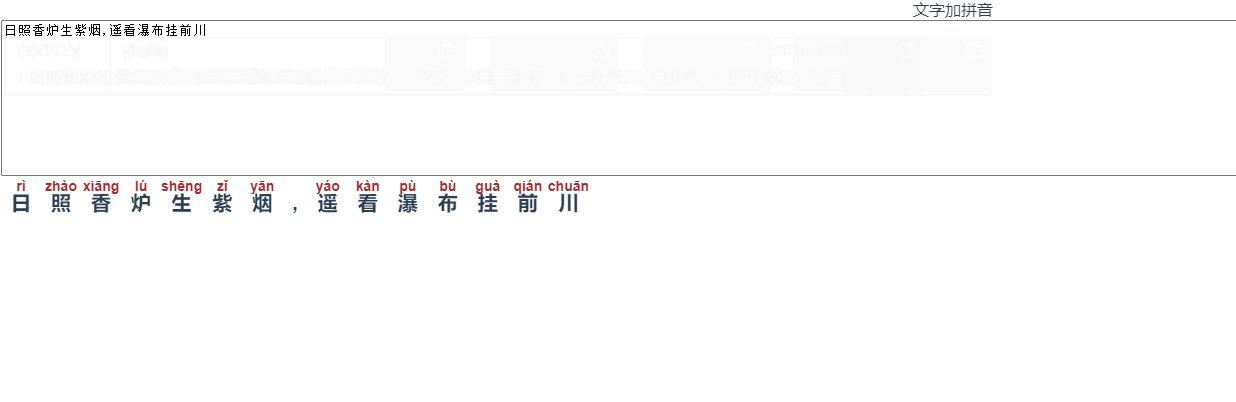
- 使用<rp><ruby>标签,实现拼音在文字上方的效果
- 然后在用css来修饰一下样式即可
HTML代码
html代码比较简单
写一个input元素用来接收用户输入的内容
写一个div,里面遍历处理好的文字和拼音,用于展示
主要用到了ruby,rp,rt的效果
<template>
<div>
<div>
{{msg}}
</div>
<div><textarea rows="10" v-model="content" style="width:100%;"></textarea></div>
<div class="content-box" style="text-align:left;">
<ruby>
<template v-for="items in handleContent">
<span>{{items.origin}}</span> <rp>(</rp><rt>{{items.pinyin}}</rt><rp>)</rp>
</template>
</ruby>
</div>
</div>
</template>CSS代码
css代码也比较简单,只是稍微修饰了一下文字和拼音的样式
本来想使用letter-spacing来控制字符间隔,但是会把拼音也分的很开,就用了padding
由于span是块盒,所以只对左右的padding生效
<style scoped>
.content-box{
font-weight: bold;
/* letter-spacing: 20px; */
font-size: 20px;
}
.content-box span{
padding: 10px;
}
rt{
color: brown;
font-size: 14px;
}
</style>JS代码
写一个content用来接收用户输入的信息
写一个计算属性handleContent,用来转换原始信息为拼音数据
pinyin-pro的用法示例
// 获取带音调拼音
pinyin('汉语拼音'); // 'hàn yǔ pīn yīn'
// 获取不带声调的拼音
pinyin('汉语拼音', { toneType: 'none' }); // 'han yu pin yin'
// 获取声调转换为数字后缀的拼音
pinyin('汉语拼音', { toneType: 'num' }); // 'han4 yu3 pin1 yin1'
// 获取数组形式带音调拼音
pinyin('汉语拼音', { type: 'array' }); // ["hàn", "yǔ", "pīn", "yīn"]
// 获取数组形式不带声调的拼音
pinyin('汉语拼音', { toneType: 'none', type: 'array' }); // ["han", "yu", "pin", "yin"]
// 获取数组形式声调转换为数字后缀的拼音
pinyin('汉语拼音', { toneType: 'num', type: 'array' }); // ["han4", "yu3", "pin1", "yin1"]如果将pinyin方法的type如果设置为all,就会返回所有信息
pinyin('汉语拼音', { type: 'all' });//将返回所有信息的数组因为需要遍历展示汉字和拼音,所以我用了all,这样就不用再使用用户输入的原始文字信息了,直接用pinyin()返回的信息即可
<script>
// 引入拼音支持包
import {pinyin} from 'pinyin-pro'
export default {
name: 'PinYin',
data () {
return {
msg: '文字加拼音',
content:"",
}
},
mounted:()=>{
// console.log(pinyin("中国万岁",{type:'all'}));
},
methods:{
},
computed:{
handleContent(){
return pinyin(this.content,{type:'all'});
}
}
}
</script>完整代码
<template>
<div>
<div>
{{msg}}
</div>
<div><textarea rows="10" v-model="content" style="width:100%;"></textarea></div>
<div class="content-box" style="text-align:left;">
<ruby>
<template v-for="items in handleContent">
<span>{{items.origin}}</span> <rp>(</rp><rt>{{items.pinyin}}</rt><rp>)</rp>
</template>
</ruby>
</div>
</div>
</template>
<script>
// 引入拼音支持包
import {pinyin} from 'pinyin-pro'
export default {
name: 'PinYin',
data () {
return {
msg: '文字加拼音',
content:"",
}
},
mounted:()=>{
// console.log(pinyin("中国万岁",{type:'all'}));
},
methods:{
},
computed:{
handleContent(){
return pinyin(this.content,{type:'all'});
}
}
}
</script>
<style scoped>
.content-box{
font-weight: bold;
/* letter-spacing: 20px; */
font-size: 20px;
}
.content-box span{
padding: 10px;
}
rt{
color: brown;
font-size: 14px;
}
</style>
