作者简介
作者名:编程界明世隐
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引 ◄ 上一篇【11】el-tree实现左侧菜单导航 ► 下一篇【13】axios和mockjs的安装与使用
概述
上一节中用el-menu实现了左侧菜单,但在项目中,比较多见的是会将菜单存储到后台的数据库中,通过返回数据来决定菜单的模样,并不是由前端来控制菜单的模样,所以这节就来实现动态的菜单导航,根据后台数据来生成菜单导航。
上节中Aside.vue 代码
<template>
<div style="height: 100%;">
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b" class="el-menu-vertical-demo"
router>
<el-menu-item index="/index/menu1"><i class="el-icon-location"></i>一级菜单1</el-menu-item>
<el-menu-item index="/index/menu2"><i class="el-icon-document"></i>一级菜单2</el-menu-item>
<el-menu-item index="/index/menu3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
name: "Aside"
}
</script>
<style scoped>
.el-menu-vertical-demo{
height: 100%;
}
</style>效果如下:

一级菜单
分析上述代码,其中代码 <el-menu-item index=“/index/menu1”>一级菜单1</el-menu-item>
是比较相似的,不同的地方有3个:
- index 表示路由的path
- 图标的名称
- 菜单的名称

基于以上几个不同,我们可以考虑设置一个数组,数组的元素包含 路由路径、图标名、菜单名等几个属性,然后以循环的方式来输出这个菜单。
- 创建菜单数据
<script>
export default {
name: "Aside",
data(){
return {
menu_data:[
{
name:'一级菜单1',
icon:'el-icon-location',
path:'/index/menu1'
},
{
name:'一级菜单2',
icon:'el-icon-document',
path:'/index/menu2'
},
{
name:'一级菜单3',
icon:'el-icon-setting',
path:'/index/menu3'
}
]
}
}
}
</script>菜单数据menu_data包含3个元素,每个元素分别有name、icon和path属性,这个三个属性分别对应菜单名、图标、路由的路径。
- 修改页面代码
使用v-for循环menu_data,填入对应的属性就可。
<template>
<div style="height: 100%;">
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b" class="el-menu-vertical-demo"
router>
<el-menu-item :index="item.path" v-for="item in menu_data" :key="item.name">
<i :class="item.icon"></i>{{item.name}}
</el-menu-item>
</el-menu>
</div>
</template>
二级菜单
在一级菜单的数据对象里面加入 child 属性,这个属性也是跟现在的菜单数据menu_data一样的,
child也是一个数组,包含多个元素,每个元素分别有name、icon和path属性,这个三个属性分别对应菜单名、图标、路由的路径。
数据:
<script>
export default {
name: "Aside",
data(){
return {
menu_data:[
{
name:'一级菜单1',
icon:'el-icon-location',
path:'/index/menu1',
child:[
{
name:'二级菜单1-1',
icon:'el-icon-user',
path:'/index/menu11'
},
{
name:'二级菜单1-2',
icon:'el-icon-user-solid',
path:'/index/menu12'
}
]
},
{
name:'一级菜单2',
icon:'el-icon-document',
path:'/index/menu2',
child:[
{
name:'二级菜单2-1',
icon:'el-icon-star-on',
path:'/index/menu21'
},
{
name:'二级菜单2-2',
icon:'el-icon-star-off',
path:'/index/menu22'
}
]
},
{
name:'一级菜单3',
icon:'el-icon-setting',
path:'/index/menu3',
child:[
{
name:'二级菜单3-1',
icon:'el-icon-s-help',
path:'/index/menu31'
},
{
name:'二级菜单3-2',
icon:'el-icon-help',
path:'/index/menu32'
}
]
}
]
}
}
}
</script>修改页面代码:
<template>
<div style="height: 100%;">
<el-menu background-color="#545c64" text-color="#ffffff"
active-text-color="#ffd04b" class="el-menu-vertical-demo"
router>
<!-- <el-menu-item :index="item.path" v-for="item in menu_data" :key="item.name">
<i :class="item.icon"></i>{{item.name}}
</el-menu-item>-->
<el-submenu :index="item.path" v-for="item in menu_data" :key="item.name">
<template slot="title"><i :class="item.icon"></i><span>{{item.name}}</span></template>
<el-menu-item :index="child.path" v-for="child in item.child" :key="child.name">
<i :class="child.icon"></i>{{child.name}}
</el-menu-item>
</el-submenu>
</el-menu>
</div>
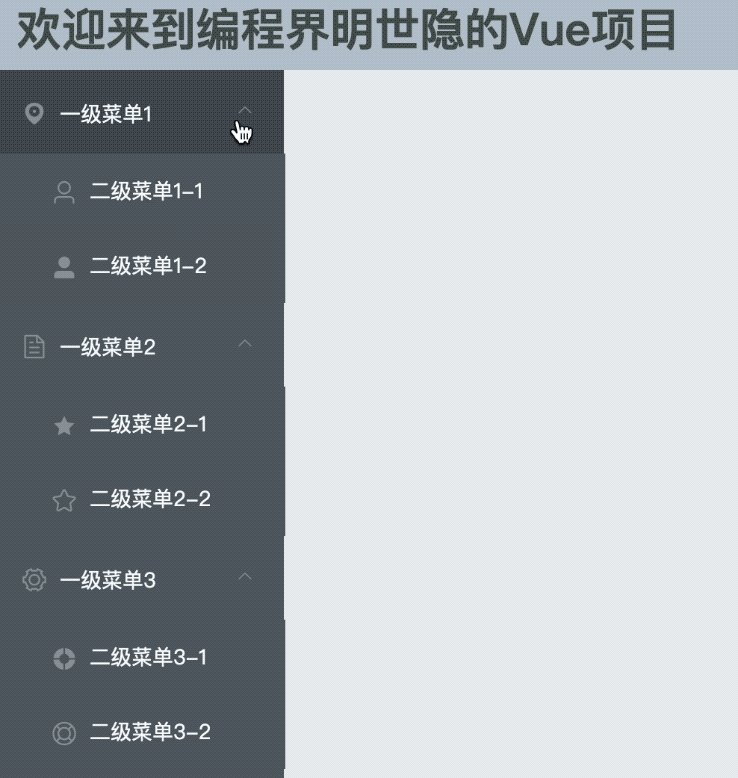
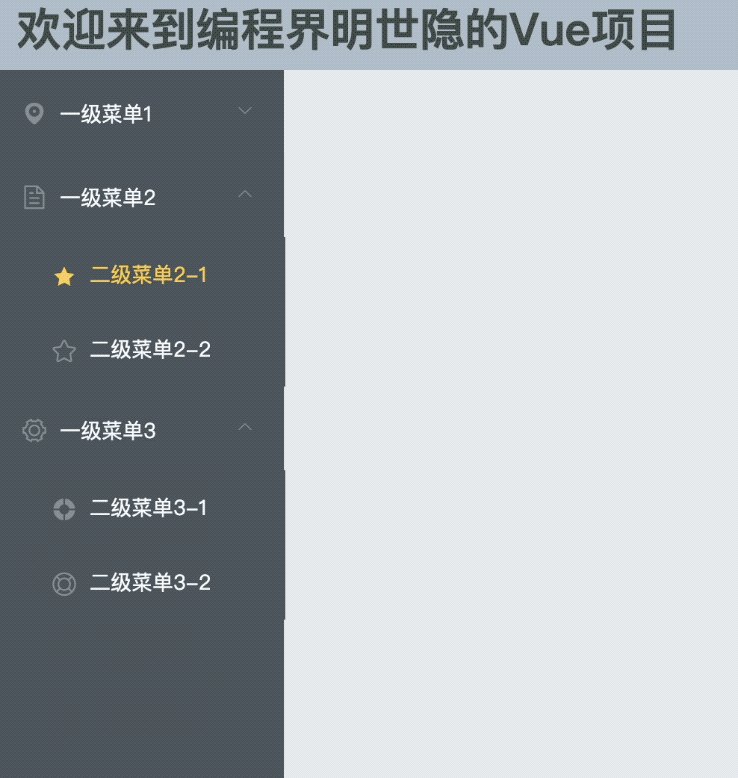
</template>页面效果: