
目录
一,如何设置请求头体
1.设置请求体
2.查看请求体
3.设置请求头
二,ajax服务端响应json
三,nodemon工具包
四,IE缓存问题
五,AJAX请求超时和网络异常处理
六,ajax取消请求
七,重复请求问题
写在最后
一,如何设置请求头体
1.设置请求体
在send方法里面进行请求头的设置,格式参数只要浏览器可以知晓即可,没有太大要求

2.查看请求体

3.设置请求头


Content-Type设置的是请求体内容类型,application/x-www-form-urlencoded(固定格式)参数查寻字符串类型

这样就设置好了
二,ajax服务端响应json
条件:按下键盘出发键盘事件,获取服务器的响应数据,然后把该响应数据的对象转化成字符串,在把所拿到的数据放到div里(这里有两种转换方式)
手动:

自动:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#result {
width: 200px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
// 绑定键盘按下事件
var result = document.getElementById('result');
window.onkeydown = function () {
// 发送请求
const xhr = new XMLHttpRequest();
// 设置响应体数据类型
xhr.responseType = 'json';
// 初始化
xhr.open('GET', 'http://localhost:8000/JSON-server')
// 发送请求
xhr.send();
// 事件绑定
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
// 手动转换
// let data = JSON.parse(xhr.response);
// console.log(data);
// result.innerHTML = data.name;
// 自动转换
console.log(xhr.response);
result.innerHTML = xhr.response.name;
}
}
}
}
</script>
</body>
</html>三,nodemon工具包
辅助我们进行改变服务端的代码

1.输入指令

2.等待安装完成
3.使用nodemon,这里就直接使用nodemon...不在使用node了
4.修改完服务端的代码后,只需要保存一下就可以自动开启

四,IE缓存问题
虽然现在不用ie了,但是还是可以了解一下滴
利用Date.now()获取当前事件戳,就可以做到同步啦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#result {
width: 200px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"> </div>
<script>
const btn = document.getElementsByTagName('button')[0];
const result = document.querySelector('#result');
btn.addEventListener('click', function () {
const xhr = new XMLHttpRequest();
// 因为IE浏览器的缓存问题,所以没办法执行服务端更新后的数据请求
// Date.now(),获取当前事件戳
xhr.open('GET', 'http://localhost:8000/IE' + Date.now());
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response;
}
}
}
})
</script>
</body>
</html>五,AJAX请求超时和网络异常处理
主要用到了ontimeout和onerror
<body>
<button>点击发送</button>
<div id="result"></div>
<script>
const btn = document.querySelector('button');
const result = document.getElementById('result');
btn.addEventListener('click', function () {
// 发送请求
const xhr = new XMLHttpRequest();
xhr.timeout = 2000;
// 设置一个超时回调
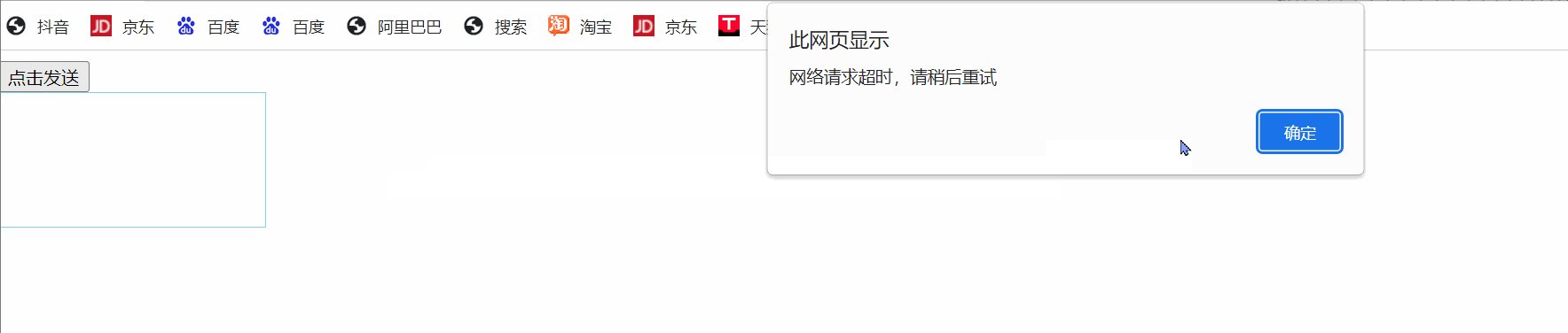
xhr.ontimeout = function () {
alert('网络请求超时,请稍后重试');
}
// 设置网络异常回调
xhr.onerror = function () {
alert('网络异常,请稍后重试');
}
// 设置响应体数据类型
xhr.responseType = 'json';
// 初始化
xhr.open('GET', 'http://localhost:8000/delay')
// 发送请求
xhr.send();
// 事件绑定
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response.name;
}
}
}
})
</script>
</body>
// 引入express
const express = require('express');
// 创建应用对象
const app = express();
app.all('/delay', (request, response) => {
// 设置响应头
setTimeout(() => {
response.send('超时响应');
}, 2000);
response.setHeader('Access-Control-Allow-Origin', '*');
});

请求超时

网络异常
以下是如何模拟关闭网络的操作方式


六,ajax取消请求
<body>
<button>发送请求</button>
<button>取消请求</button>
<script>
// 获取元素对象
const btns = document.querySelectorAll('button');
// 将x声明为全局变量才能供他俩使用
let x = null;
// 绑定事件
btns[0].addEventListener('click', function () {
x = new XMLHttpRequest();
x.open('GET', 'http://localhost:8000/delay');
x.send();
})
// 使用abort取消请求
btns[1].onclick = function () {
x.abort();
}
</script>
</body>点击发送请求 pending是在请求中,

这时候点击取消请求就可以,取消正在请求中的状态

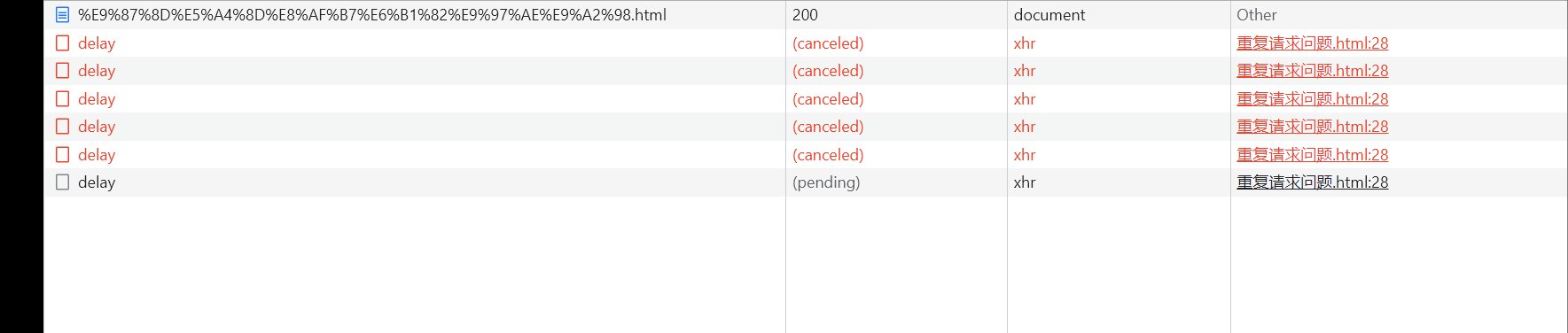
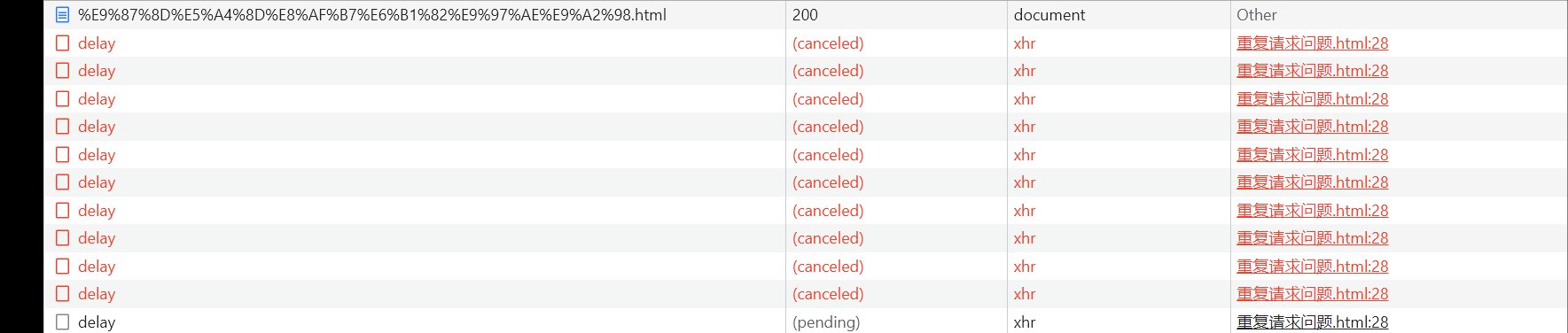
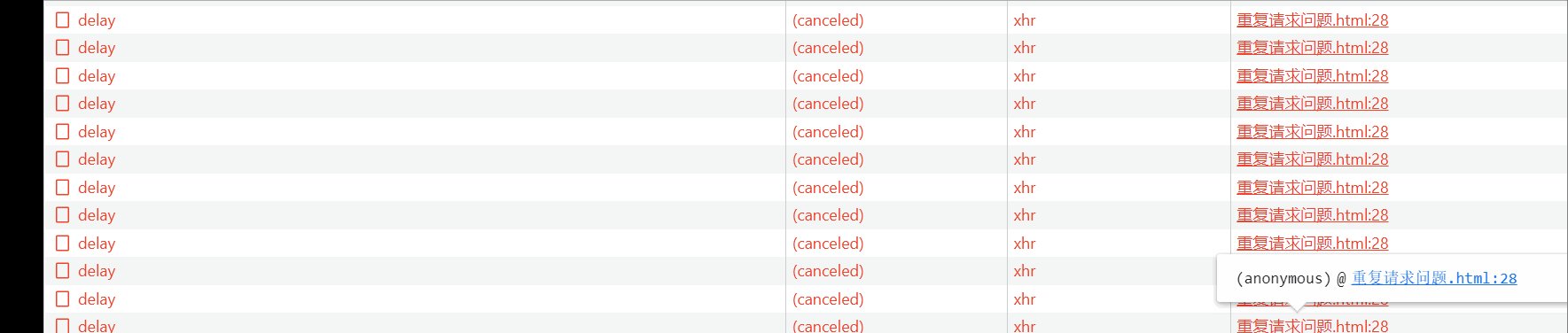
七,重复请求问题
根据isSending的值来判断当前数据是否请求中
<body>
<button>发送请求</button>
<!-- <button>取消请求</button> -->
<script>
// 获取元素对象
const btns = document.querySelectorAll('button');
// 将x声明为全局变量才能供他俩使用
let x = null;
// 标识变量
let isSending = false;
// 绑定事件
btns[0].addEventListener('click', function () {
if (isSending) x.abort();
x = new XMLHttpRequest();
// 修改标识变量值
isSending = true;
x.open('GET', 'http://localhost:8000/delay');
x.send();
x.onreadystatechange = function () {
if (x.readyStste === 4) {
isSending = false;
}
}
})
</script>
</body>
写在最后
我是Aic山鱼,感谢您的支持
点赞
