前期资料
Echarts 官网样式预览: https://echarts.apache.org/examples/zh/index.html#chart-type-line

Echarts 的Github地址: https://github.com/ecomfe/vue-echarts
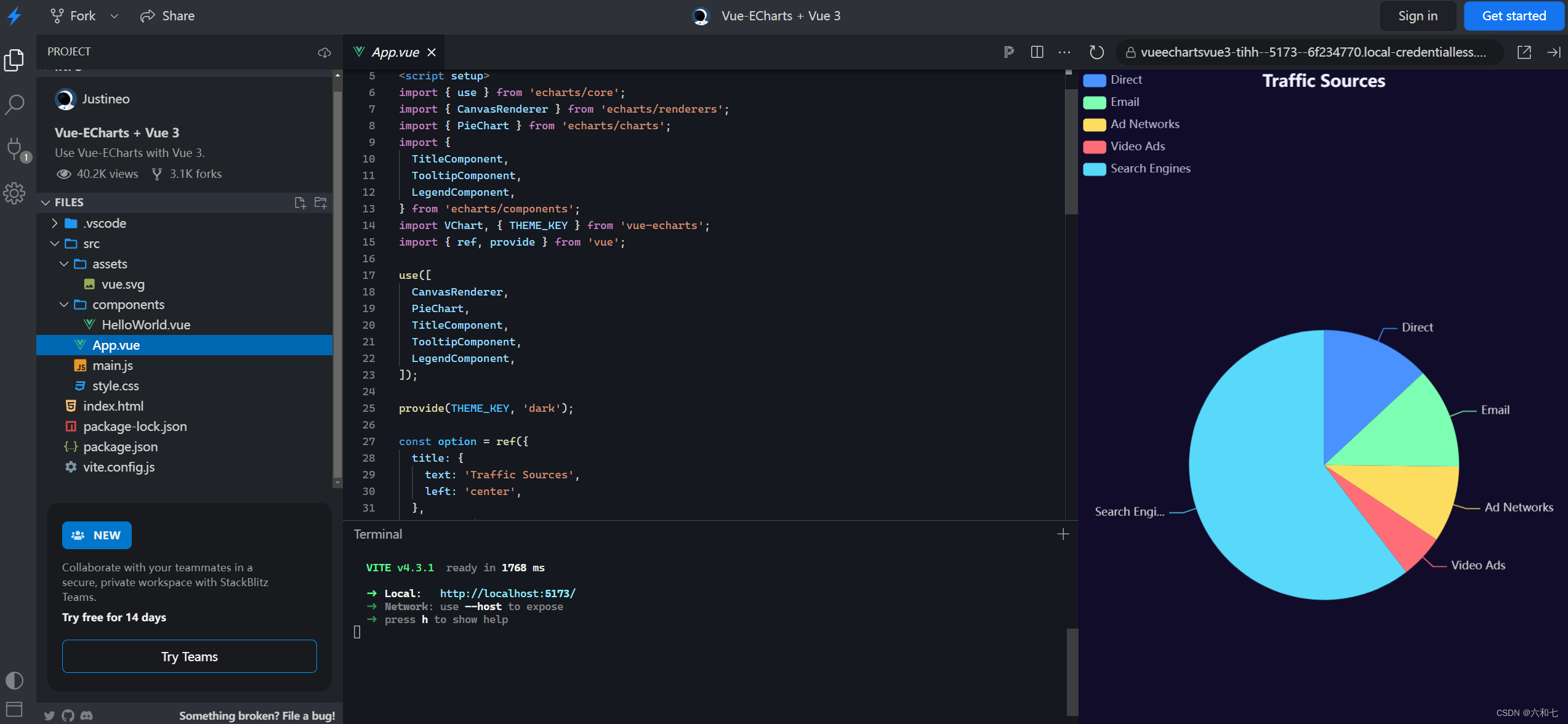
Echarts制作的VUE3代码参考: https://stackblitz.com/edit/vue-echarts-vue-3?file=src%2FApp.vue

安装 Echarts
这里默认你已经安装好了 VUE3。如未完成,请看这里:VUE3环境搭建开发准备。
1.安装 Echarts
echarts 和 vue-echarts 都需要安装。
运行命令:npm i echarts vue-echarts
2.DEMO
在VUE工程 components 中新建 VUE 文件,插入以下代码:
<template>
<!-- echarts容器默认宽高为0,所以需要id,在下面样式style中对对容器进行设置-->
<div ref="myChart" id="mychart"></div>
</template>
<script>
// 引用 echarts
import * as echarts from 'echarts'
export default{
name: "myChart",
mounted() {
// 1.echarts的init方法
let myEcharts = echarts.init(this.$refs.myChart)
// 2.设置数据
let xdata = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
let data = [150, 230, 224, 218, 135, 147, 260]
// 3.配置项,从echarts网站复制,
let option = {
xAxis: {
type: 'category',
data: xdata
},
yAxis: {
type: 'value'
},
series: [
{
data: data,
type: 'line',
smooth: true
}
]
};
// 4.设置配置项
myEcharts.setOption(option)
}
}
</script>
<style>
#mychart{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
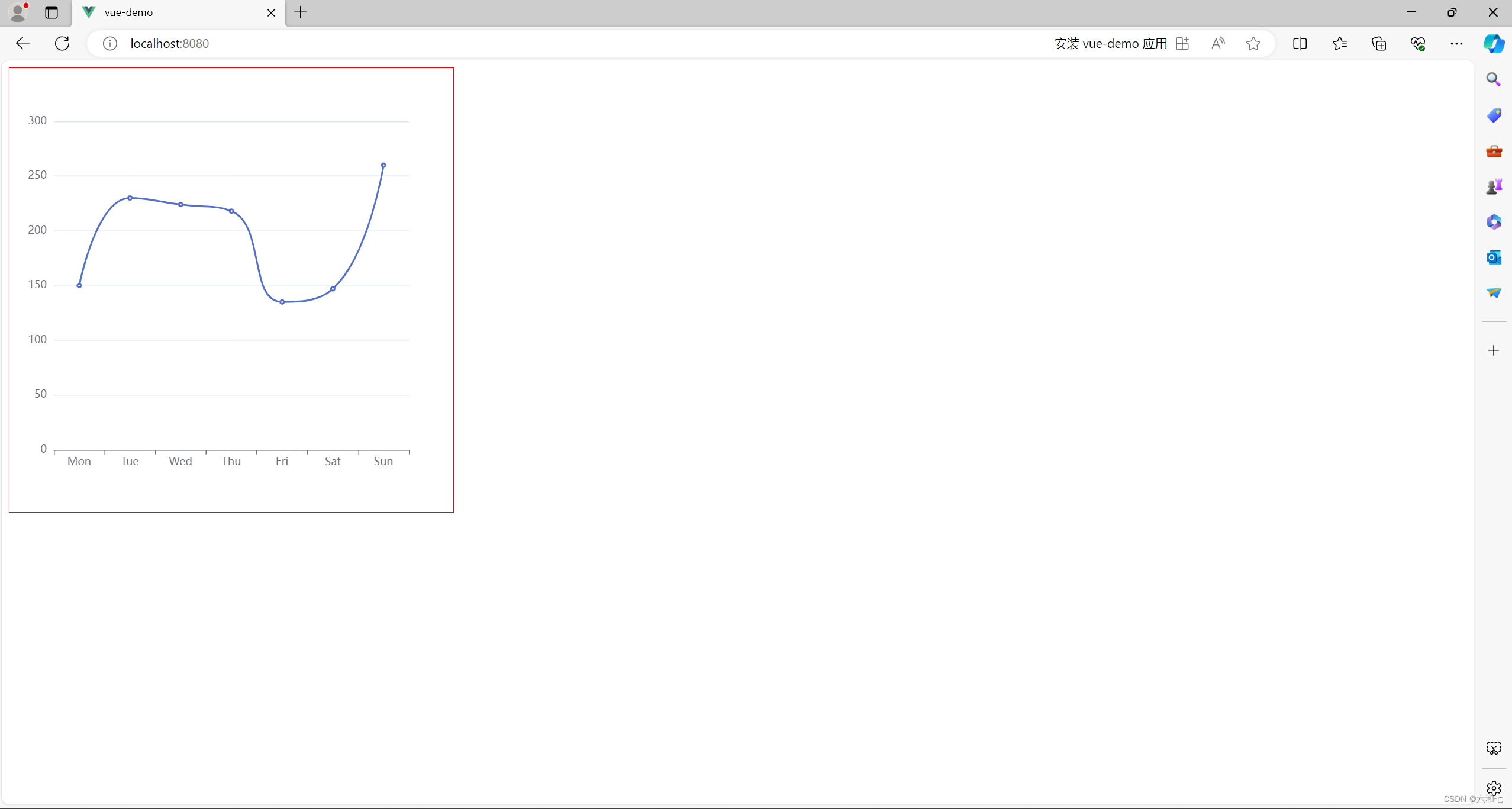
3.结果展示

4.更多资料
折线图的更多设置:https://www.bilibili.com/video/BV1PU421f7gE?p=15&vd_source=c366fefae829b4f77b6924fd0667a413
折线图的堆叠效果:https://www.bilibili.com/video/BV1PU421f7gE?p=16&vd_source=c366fefae829b4f77b6924fd0667a413
