1.搭建服务器
本次使用 Windows11 + nginx + cpolar + flask 搭建服务器
1.1 安装nginx
nginx下载地址:http://nginx.org/en/download.html
下载后配置在文件nginx-1.24.0\conf\nginx.conf处,配置端口
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
。。。。。。
配置完成,继续在nginx-1.24.0文件下。
打开终端使用命令启动 nginx :nginx -s start,此时,本地服务器建立成功。
终端使用命令停止 nginx:nginx -s stop
1.2 安装内网穿透工具 coplar
步骤如下查看此博客 cpolar 章节:https://blog.csdn.net/qq_62464995/article/details/130140673
注:
cpolar客户端: http://localhost:9200/#/dashboard
cpolar监听流量包流量: http://localhost:4040
cpolar官方安装使用教程: https://www.cpolar.com/blog/free-release-of-lan-web-site?channel=0&invite=4W3F
1.3 安装flask,测试服务器
测试思路是:通过公共网址向服务器发送数据,服务器若能将原数据返回,说明服务器网址搭建成功!!
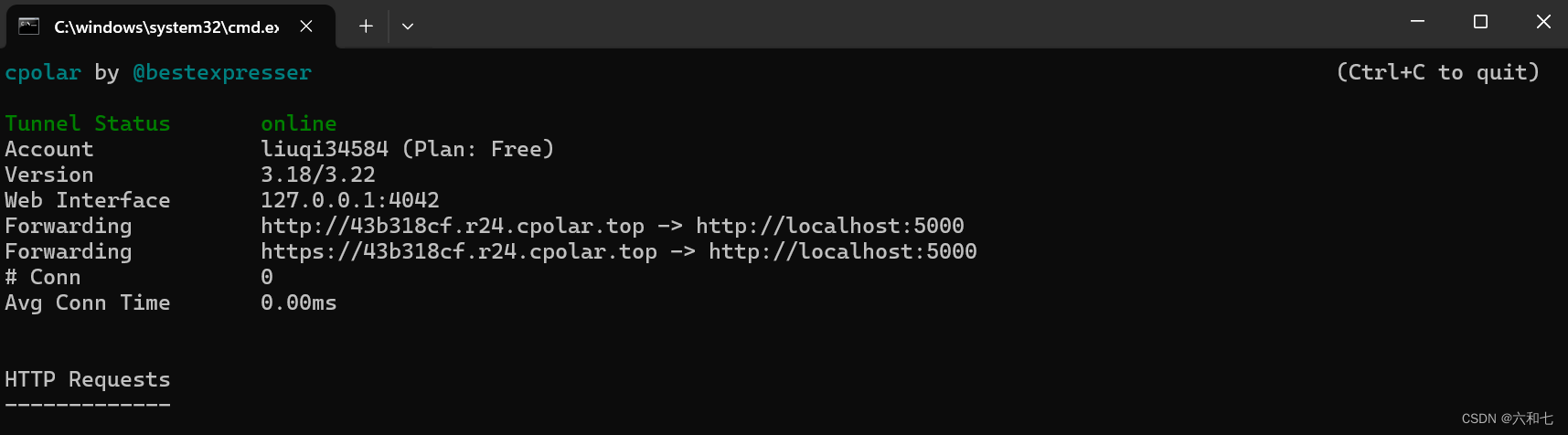
上面步骤完成后,先内网穿透,获得公共网址。终端运行命令:cpolar http 8080
运行结果如图:

python 环境安装 flask:pip install flask
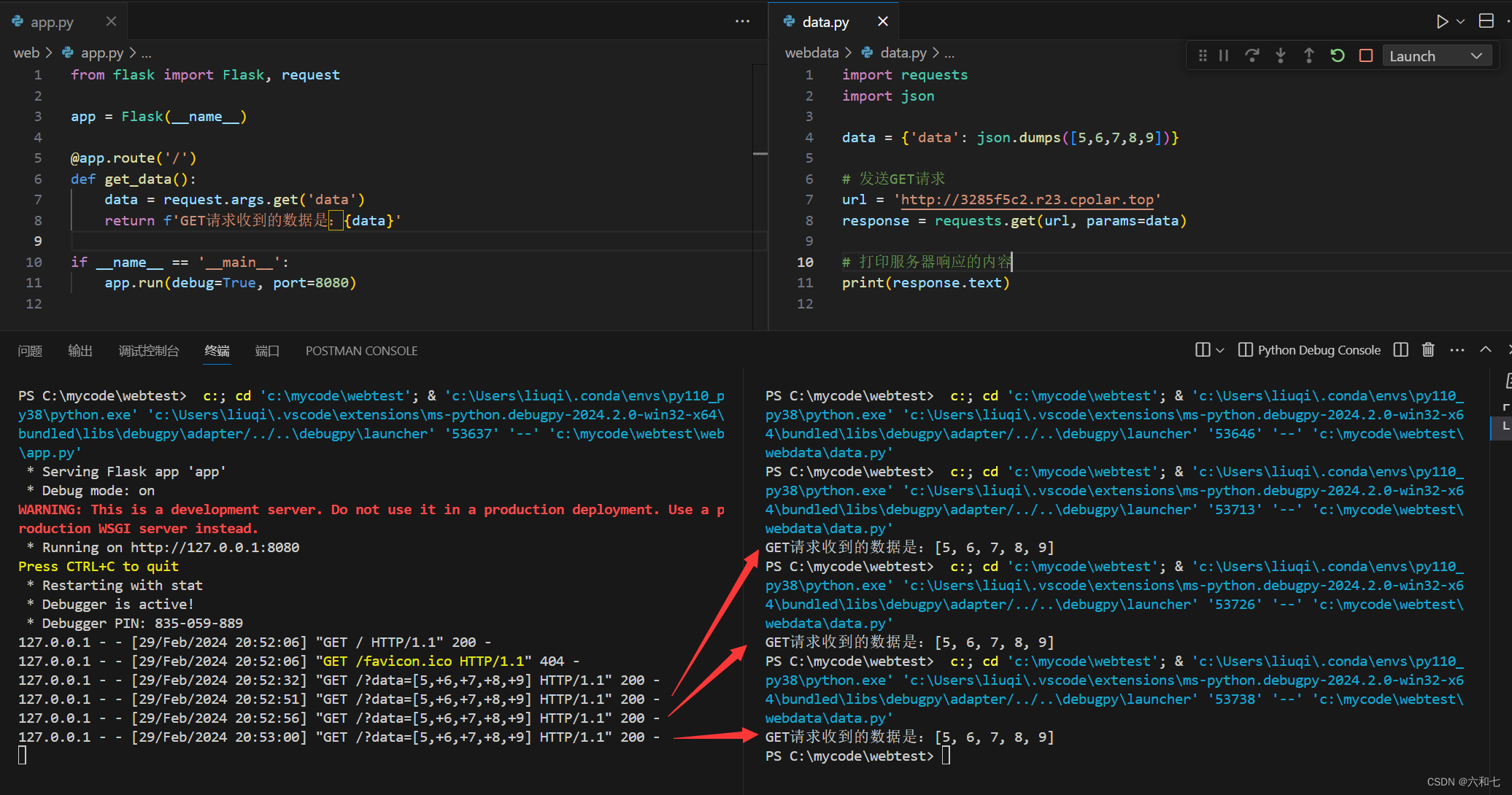
python 服务器端编写如下代码运行:
from flask import Flask, request
app = Flask(__name__)
@app.route('/')
def get_data():
data = request.args.get('data')
return f'GET请求收到的数据是:{data}'
if __name__ == '__main__':
app.run(debug=True, port=8080)
数据发送端编写代码:
import requests
import json
data = {'data': json.dumps([5,6,7,8,9])}
# 发送GET请求
url = 'http://43b318cf.r24.cpolar.top'
response = requests.get(url, params=data)
# 打印服务器响应的内容
print(response.text)
可以看到,每次发送数据,服务器能将原数据返回,说明网站搭建成功。


修改vue.config.js文件夹中的内容。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
assetsDir: 'static',
parallel: false,
publicPath: './'
})
然后使用终端命令:npm run build。之后 VUE 项目生成 dist 文件。
然后重新配置 nginx ,这次不之是配置 端口,还要配置前端网页界面地址。配置文件还是解压包文件在文件nginx-1.24.0\conf\nginx.conf处,配置位置就在配置端口下面:
server {
listen 8080; # 配置端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root "C:\mycode\webtest\web"; # 配置前端页面文件地址
index index.html index.htm; # 配置启动文件
}
然后访问网站公共网址。可以看到,VUE3布局生效。如图所示网址以及界面。