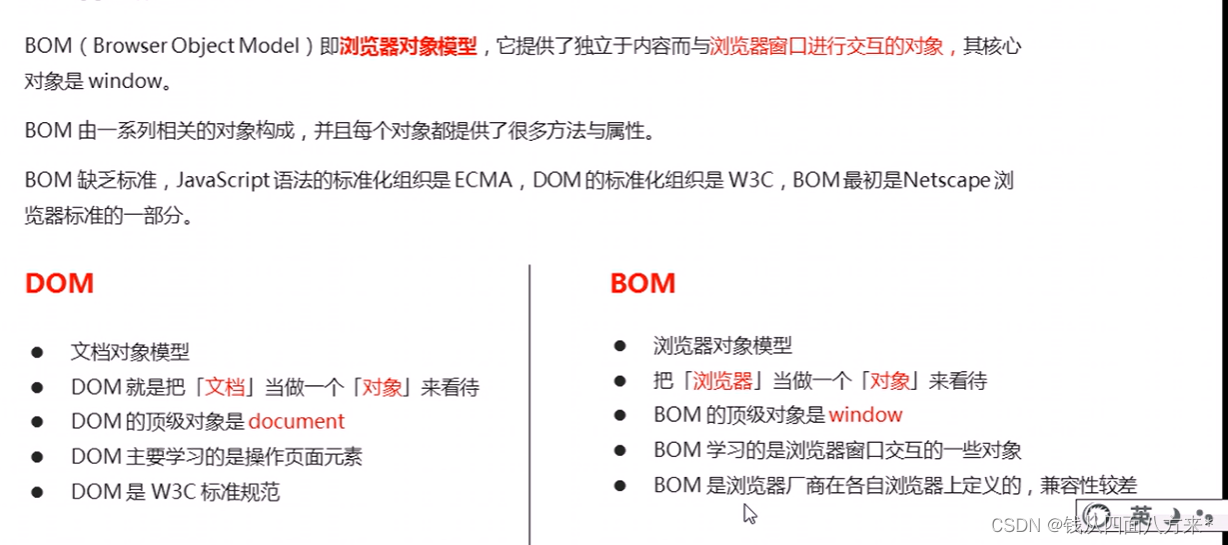
一,概述


二,Windows对象常见的事件
1.窗口加载事件

上面那个是会等页面都加载完了,在进行函数的调用或者触发事件,如(图像,文本,css,js等),所以那个声明可以写在所属标签的前面
第一个,传统注册页面只能写一次,如果有多个,则会以最后一个为准
使用监听器还是对个数没有限制
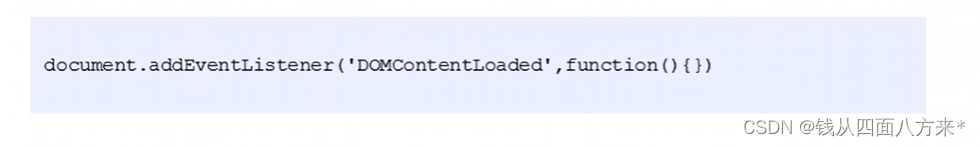
2.

仅仅当DOM加载完,不包括样式,图标什么的

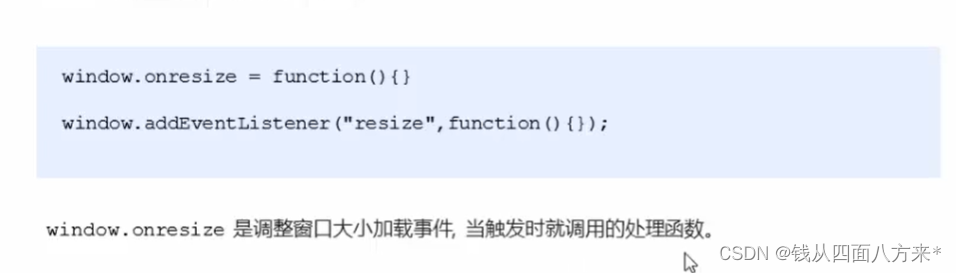
3.调整窗口大小

用window,innerWidth来获取尺寸
三,定时器
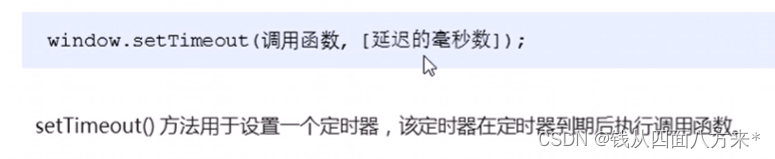
1.settimeout定时器
也称回调函数:等时间到了去调用函数

这个window在调用的时候可以省略,时间单位是毫秒
调用函数可以直接写函数,也可以在外面写函数,在调用函数的位置写函数名
还可以写:“函数名()”(不太提倡)
程序中可能会有很多定时器,我们会选择性的给她们加上标识符,即起个名字
var time1=setTimeout(function(){},时间)
2.停止定时器

3.setinterval()定时器

每隔多长时间调用几次,可以不停的执行
4,this的指向问题
在全局定义域或普通函数,this指向的都是window,(定时器里面的this是window)
方法调用中,谁调用指向谁
构造函数中。this指向构造函数的实例
四,js执行队列
1.js是单线程

2.同步和异步
同步:按顺序
异步:多任务,多线程

因此这个代码先打印2,后打印3
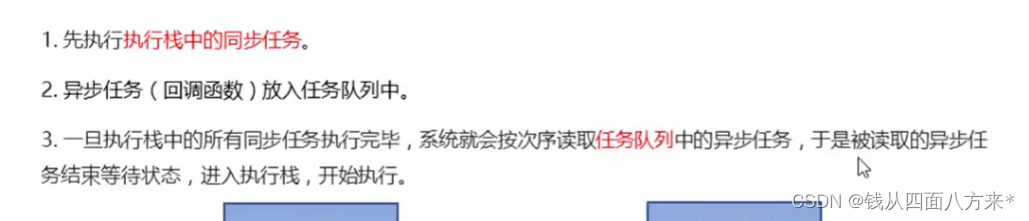
3.任务之分
1.同步任务
都放在主线上,形成一个执行链
2.异步任务


五,location对象
1.URL

2.对象的属性

3.对象的方法

第一个有后退功能,第二个不记录历史,没办法后退
第三个即为重新加载,刷新的意思
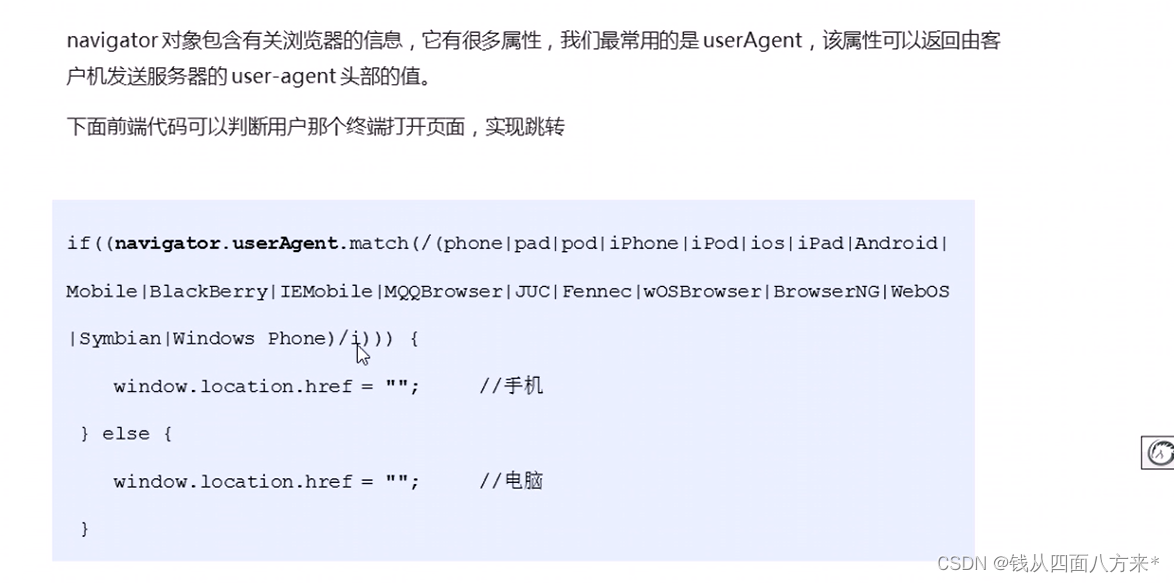
4.nagivator对象

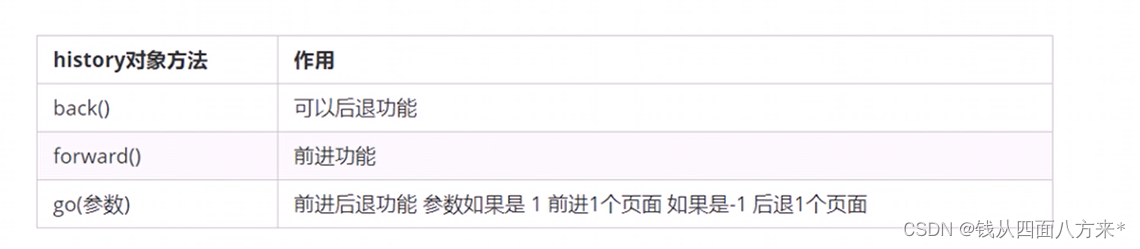
六,history对象