解决无法使用常用的8大元素定位方法之外的解决方案–JavaScript代码进行元素定位
一、常用的selenium常用元素定位方法:
id定位、name定位、class_name定位、tag_name定位、link_text、partail_link_text、CSS定位、Xpath定位、By方法
二、selenium元素定位方法–JavaScript代码进行元素定位方法
在无法使用常用的selenium常用元素定位方法时采用,下列详细讲解操作使用过程
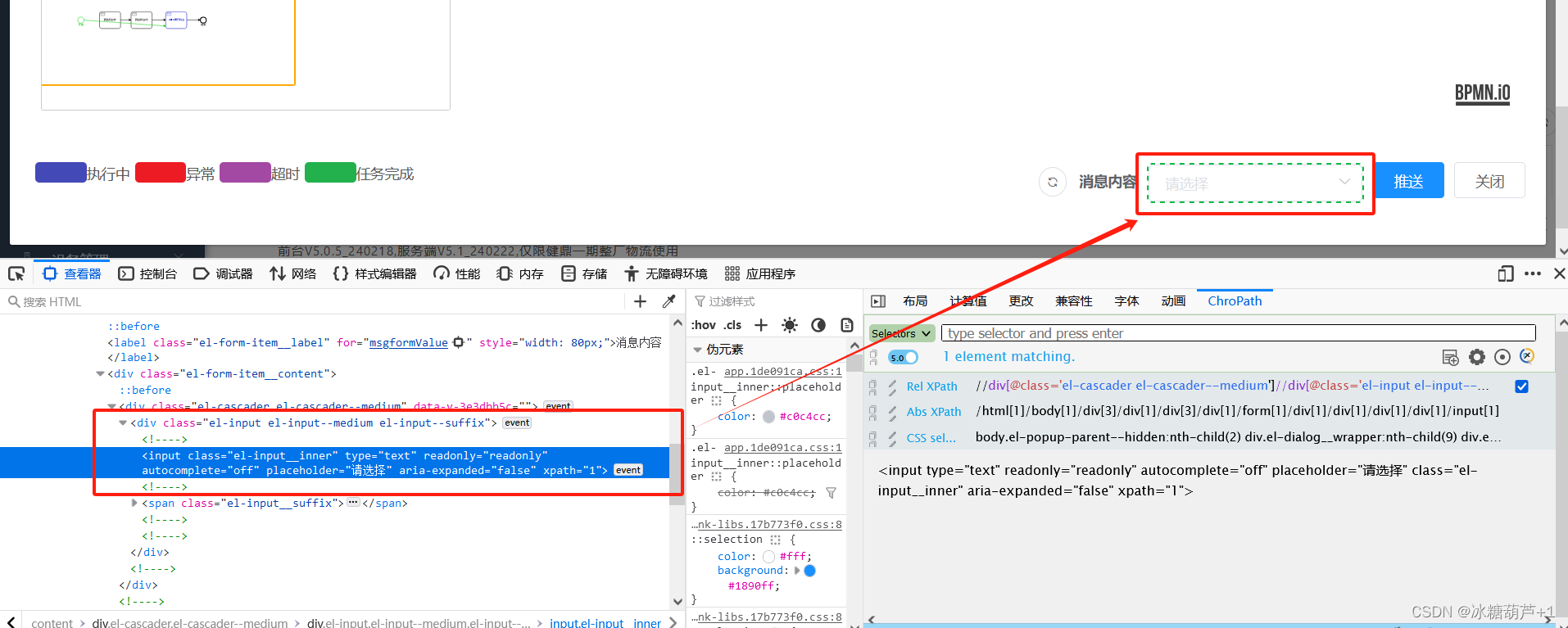
【1、源码】:“请选择”输入框,如图所示详细HTML的代码
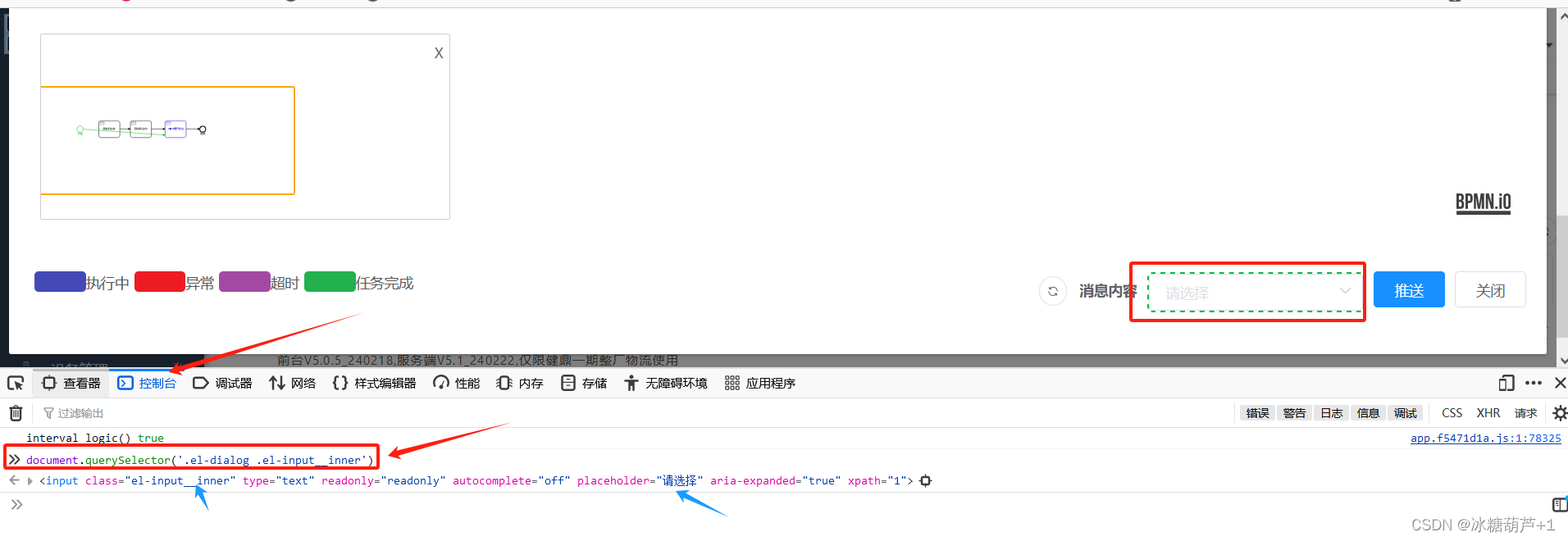
【2、验证】使用JavaScript代码查看验证方式:
document.querySelector('.el-dialog .el-input__inner')
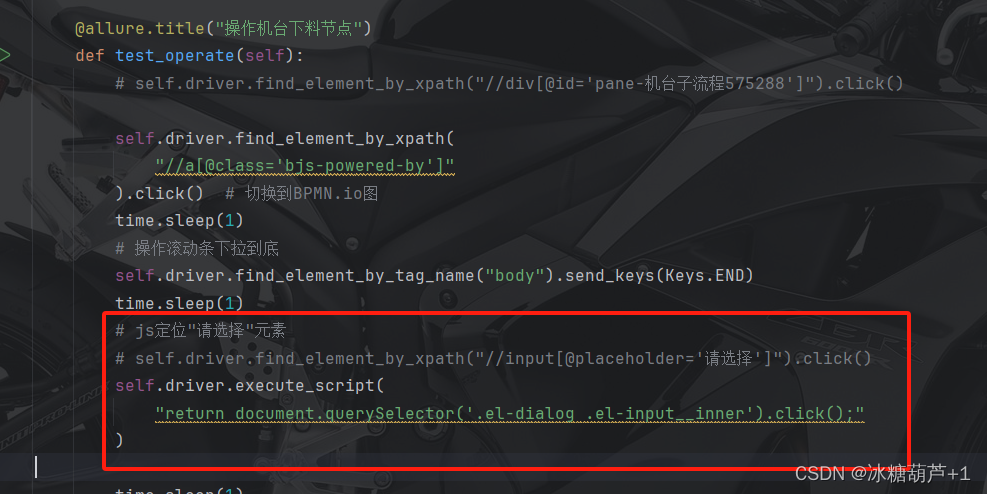
【3、代码实现】python+pytest+selenium源代码,编写方式
@allure.title("操作机台下料节点")
def test_operate(self):
self.driver.find_element_by_xpath(
"//a[@class='bjs-powered-by']"
).click() # 切换到BPMN.io图
time.sleep(1)
# 操作滚动条下拉到底
self.driver.find_element_by_tag_name("body").send_keys(Keys.END)
time.sleep(1)
# js定位"请选择"元素
# self.driver.find_element_by_xpath("//input[@placeholder='请选择']").click()
self.driver.execute_script(
"return document.querySelector('.el-dialog .el-input__inner').click();"
)
一定注意编写格式是:
execute_script(“return document.querySelector(‘.el-dialog .el-input__inner’).click();”)
上述代码是使用 Selenium WebDriver 中的 execute_script 方法执行 JavaScript 代码。该代码的含义是在当前页面中查找到 class 为 “el-dialog” 的元素,然后再找到该元素内部的 class 为 “el-input__inner” 的子元素,并对其执行 click() 方法。
换句话说,这段代码的作用是模拟用户点击页面中指定元素(class 为 “el-dialog” 的元素内部的 class 为 “el-input__inner” 的子元素)。
