使用AndroidStudio运行HBuilder本地打包的Mui项目
- Mui官网
- 5+SDK下载地址
- 官网的AndroidStudio打包说明
- 离线打包说明(包括引入aar包的图文教程)
我这里使用SDK的是18年3月19日发布的版本,所以配置上与官网上的说明有些出入。这里我先创建Android原生项目,并配置好SDK和manifest再使用HBuilder创建移动App项目并将其打包到Android原生项目的assets文件夹中。
1、使用AndroidStudio创建原生项目并导入SDK
下载SDK后,将SDK/libs目录中的lib.5plus.base-release.aar,导入到项目工程的libs目录中,大致如下图所示:

接下来就是导入aar包,这个比普通jar包的引入特殊一点,需要在build.gradle配置文件中加点料。添加的位置如下图所示:

app包下的build.gradle完整配置代码如下(配置完了别忘了Sync Now一下):
apply plugin: 'com.android.application'
android {
compileSdkVersion 26
defaultConfig {
applicationId "com.lyan.apktest"
minSdkVersion 19
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.0.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:0.5'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:2.2.2'
implementation(name: 'lib.5plus.base-release', ext: 'aar')
}2、配置manifest配置文件
这一步主要设置一下Application和启动页,这里的配置主要参考官方的AS工程示例。我试着创建一个类继承DCloudApplication,然后在manifest中配置这个DCloudApplication的子类,但发现这样根本行不通。所以还是老老实实的按照官方的配置说明进行设置,manifest的完整配置如下所示:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.lyan.apktest">
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true" />
<!-- 使用的权限 -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application
android:name="io.dcloud.application.DCloudApplication"
android:allowClearUserData="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:largeHeap="true"
android:roundIcon="@mipmap/ic_launcher_round">
<!-- 启动页 -->
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale"
android:hardwareAccelerated="true"
android:screenOrientation="user"
android:theme="@style/TranslucentTheme"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>3、使用HBuilder创建移动App项目并配置manifest.json
创建项目(项目名随意最好使用英文命名,中文我没试过),这里就往index.html中加了一个“Hello”字符串,省着项目运行后显示个空白。项目创建完如下图所示:

接下来配置一下manifest.json这个文件,这里我为了方便就将appid设置成了我原生项目的包名(这里记一下版本号和appid,之后会在设置dcloud_control.xml时用到)。效果图如下:

4、使用HBuilder进行本地打包
本地打包操作如下图所示:

选中之后会弹出一个弹窗,在这个弹窗中设置我们项目要打包到的位置,这里我就直接将项目打包到Android原生项目的assets/apps目录下(※一定要放到apps目录下)。目录配置如下:

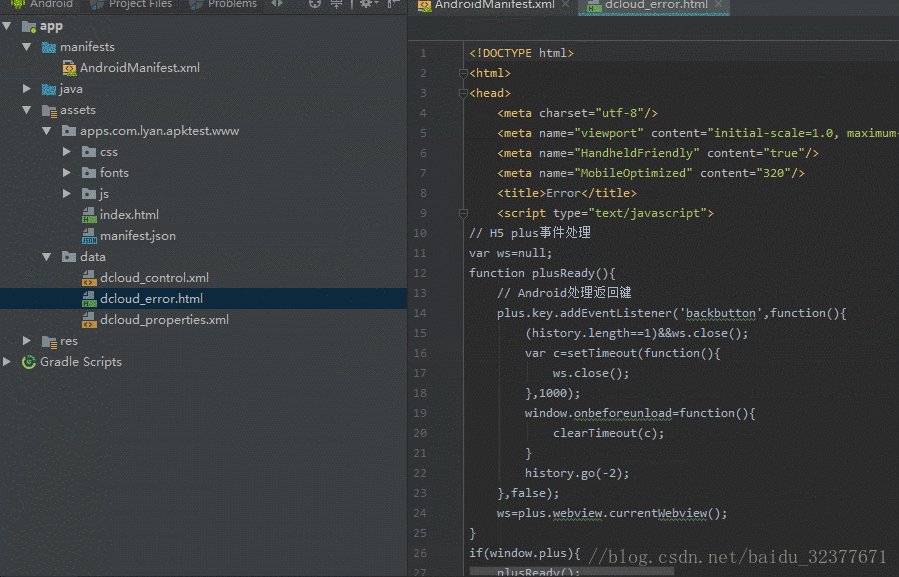
打包完原生项目assets中的目录结构如下图所示:

5、配置dcloud_control.xml文件
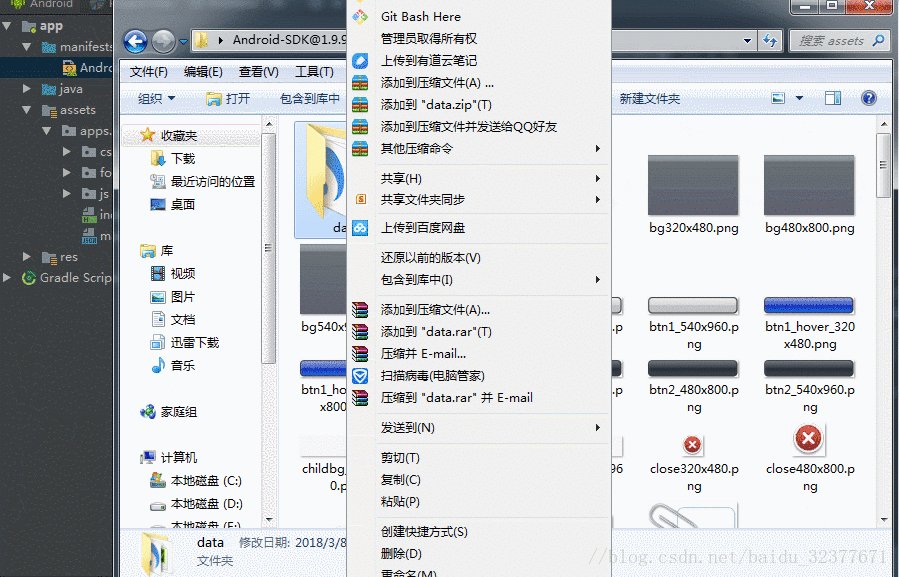
将下载的SDK中的data目录复制到原生项目中的assets目录中,操作如下所示:

配置dcloud_control.xml文件中的appid和版本名称。配置如下图所示:

6、运行项目
正常的运行项目,跟以前运行原生项目一样。

项目运行结果,如下图所示: