需求:要求小程序,中间的tabBar自定义凸起或者图标变大;
问题:查看uni-app的tabBar文档可知,小程序是不支持midButton的;
解决思路:隐藏uni-app原有的tabBar,然后换成自己手写的导航栏,进行定位和自定义样式;
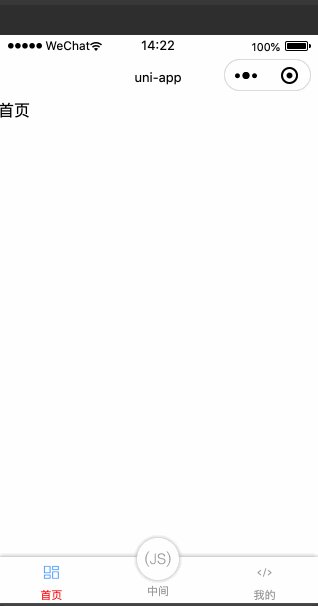
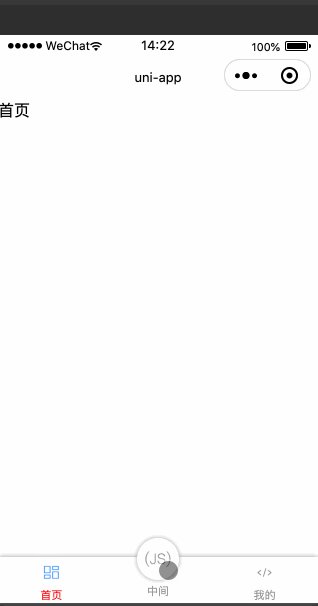
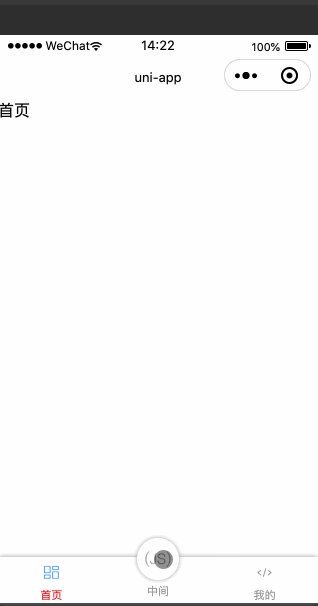
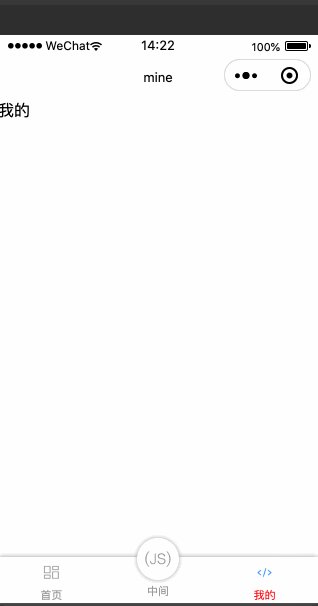
小程序页面截图:

H5页面截图:

步骤和文件结构如下:

一、pages.json:正常书写,注意H5的需要加上midButton部分
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/midell/index",
"style": {
"navigationBarTitleText": "midell"
}
},
{
"path": "pages/mine/index",
"style": {
"navigationBarTitleText": "mine"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"app-plus": {
"background": "#efeff4"
}
},
"tabBar": {
"color": "#999999",
"selectedColor": "#f00",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"midButton": {
"text": "中间",
"pagePath": "pages/midell/index",
"iconPath": "static/api.png",
"selectedIconPath": "static/apiHL.png"
},
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/template.png",
"selectedIconPath": "static/templateHL.png",
"text": "简介"
},
{
"pagePath": "pages/midell/index",
"iconPath": "static/api.png",
"selectedIconPath": "static/apiHL.png",
"text": "中间"
},
{
"pagePath": "pages/mine/index",
"iconPath": "static/component.png",
"selectedIconPath": "static/componentHL.png",
"text": "我的"
}
]
}
}二、添加公共组件midell-box页面,在里面写上自定义导航栏和样式;(注意:公共组件要符合easycom规范 无需引入直接使用)
逻辑:调用uni.hideTabBar()去除原生导航栏,再根据 centerItem: true ,控制特殊样式
midell-box.vue:可直接复制(注意你的导航栏图片路径)

<template>
<view class="tabbar-container">
<block>
<!-- 针对中间的导航栏 通过true来判断控制类名和样式 -->
<view class="tabbar-item" v-for="(item, index) in tabbarList" :class="[item.centerItem ? 'center-item' : '']" @click="changeItem(item)" :key="index">
<view class="item-top">
<image :src="currentItem == item.id ? item.selectIcon : item.icon"></image>
</view>
<!-- 通过三元判断控制类名 达到控制选中和未选中的样式 -->
<view class="item-bottom" :class="[currentItem == item.id ? 'item-active' : '']">
<text>{{ item.text }}</text>
</view>
</view>
</block>
</view>
</template>
<script>
// 组件的书写符合easycom规范 无需引入直接使用
export default {
props: {
currentPage: {
type: Number,
default: 0
}
},
data () {
return {
currentItem: 0,
tabbarList: [
{
id: 0,
path: '/pages/index/index',
icon: '/static/template.png',
selectIcon: '/static/templateHL.png',
text: '首页',
centerItem: false
},
{
id: 1,
path: '/pages/midell/index',
icon: '/static/api.png',
selectIcon: '/static/apiHL.png',
text: '中间',
// 通过类名class控制样式大小
centerItem: true
},
{
id: 2,
path: '/pages/mine/index',
icon: '/static/component.png',
selectIcon: '/static/componentHL.png',
text: '我的',
centerItem: false
}
]
}
},
mounted () {
this.currentItem = this.currentPage
// 隐藏原来的tabBar导航栏
uni.hideTabBar()
},
methods: {
changeItem (item) {
let _this = this
//_this.currentItem = item.id;
uni.switchTab({
url: item.path
})
}
}
};
</script>
<style lang="less" scope>
view {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.tabbar-container {
position: fixed;
bottom: 0rpx;
left: 0rpx;
width: 100%;
height: 110rpx;
box-shadow: 0 0 5px #999;
display: flex;
align-items: center;
padding: 5rpx 0;
color: #999999;
/* 针对tabbar的统一处理 */
.tabbar-item {
width: 33.33%;
height: 100rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
.item-top {
width: 70rpx;
height: 70rpx;
padding: 10rpx;
image {
width: 100%;
height: 100%;
}
}
// 未被选中的导航栏字体
.item-bottom {
font-size: 28rpx;
width: 100%;
}
// 被选中的导航栏字体
.item-active {
color: #f00;
}
}
// 最中间的tabbar导航栏
.center-item {
display: block;
position: relative;
.item-top {
flex-shrink: 0;
width: 100rpx;
height: 100rpx;
position: absolute;
top: -50rpx;
left: calc(50% - 50rpx);
border-radius: 50%;
box-shadow: 0 0 5px #999;
background-color: rgb(240, 63, 131);
}
.item-bottom {
position: absolute;
bottom: 5rpx;
}
.item-active {
position: absolute;
bottom: 5rpx;
color: #1fff;
}
}
}
</style>三、在每个导航栏页面 引入公共组件
<midell-box :current-page="0"></midell-box>注意current-page的值和公共组件的参数内 id对应

四、如果想要将中间的按钮,点击弹起二级菜单,可以修改公共组件midell-box,去掉点击中间按钮的path,监听这个点击事件后,打开弹框,在弹框内点击对应的按钮跳转到对应的页面。
下方的中间按钮做了二级菜单弹框,但是点击跳转的页面没写,故没有让其跳转页面,可以自己加。

点赞收藏吧!
