我们将使用Mapbox GL JS库创建地图的 HTML 示例。
文章目录
- 1. 简介
- 2. 导入 CDN 链接
- 3. 注册 token
- 4. 创建地图
- 5. 地图样式
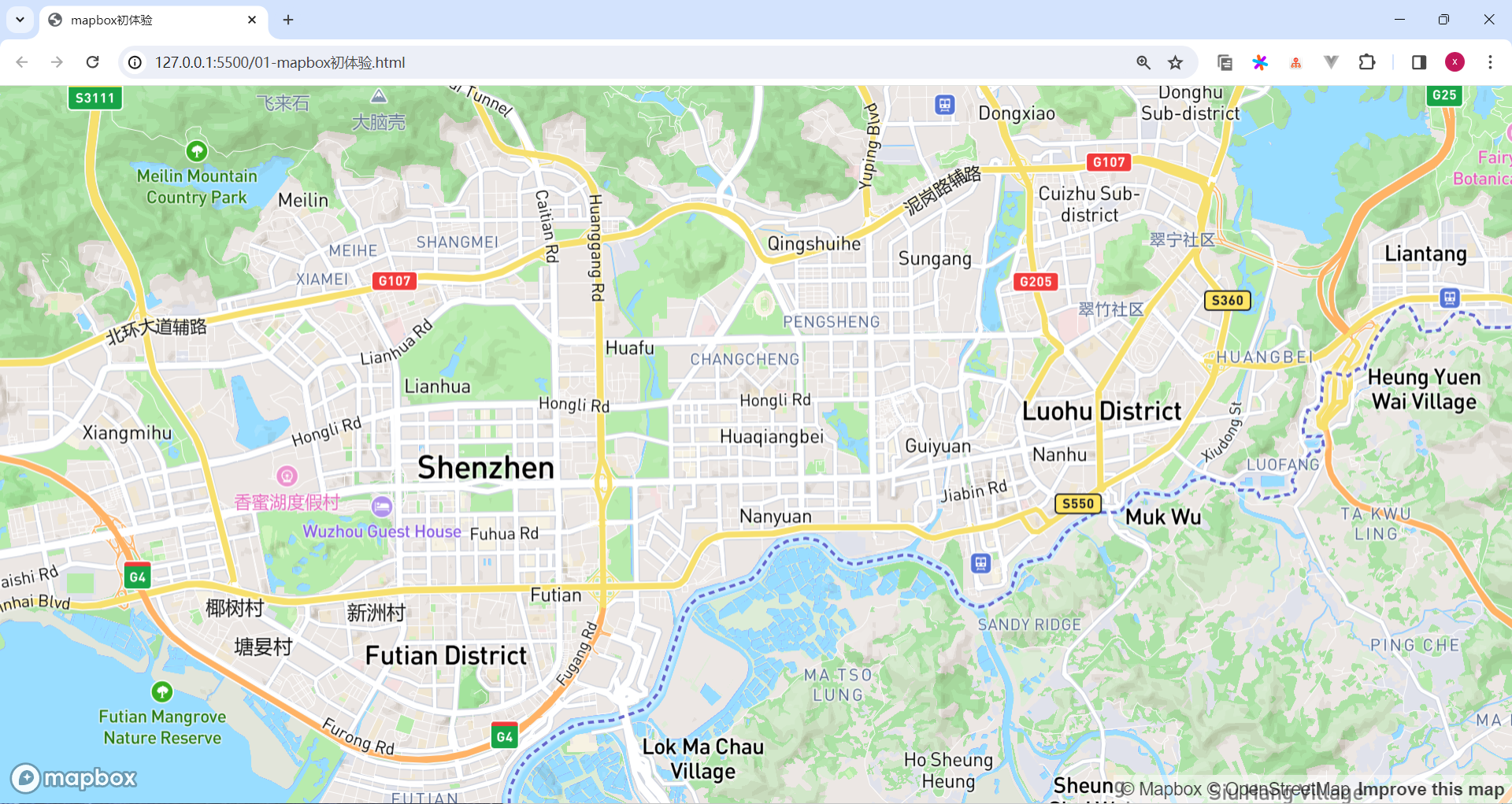
- 6. 地图显示
- 7. 代码实现
1. 简介
Mapbox GL JS是一个用于构建现代 Web 地图的开源库,可以用于渲染 Web 端的可交互地图,提供了丰富的地图功能和自定义性(Mapbox GL JS官网)。
2. 导入 CDN 链接
首先,在<head>标签内,我们包含了 Mapbox GL JavaScript 库的 CDN 链接,以及一个简单的样式文件,用于设置地图容器的样式。
<script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"
rel="stylesheet"
/>
3. 注册 token
我们注册了一个 Mapbox GL 的 token,以便我们可以在创建地图时使用它。这个 token 是从 Mapbox 官方网站上获取的。
// 1.注册token
mapboxgl.accessToken =
"pk.eyJ1IjoiY2hlbmdjaGFvODg2NiIsImEiOiJjbGhzcWowMHUwYTNyM2VwNXZhaXhjd3Q4In0.FEh2q7sEW88Z1B5GcK_TDg";
4. 创建地图
接下来,在map这个实例中,我们设置了地图的基本属性,如容器、风格、初始中心点、级别和投影模式。
window.onload = () => {
// 2.注册token
mapboxgl.accessToken =
"pk.eyJ1IjoiY2hlbmdjaGFvODg2NiIsImEiOiJjbGhzcWowMHUwYTNyM2VwNXZhaXhjd3Q4In0.FEh2q7sEW88Z1B5GcK_TDg";
// 2.创建地图
const map = new mapboxgl.Map({
// 在这个对象中,我们填入一些地图相关的参数设置
container: "map", //地图容器
style: "mapbox://styles/mapbox/streets-v12", //地图风格,底图数据源
center: [114.085947, 22.547], //默认注视的坐标点
zoom: 12, //当前展示的地图级别
projection: "globe", //地图投影模式
});
};
5. 地图样式
然后,我们在<body>标签内创建了一个用于显示地图的map地图实例,并为其设置了宽度为 100%,高度为 100%的样式,以便地图占据整个视口。
<div id="map"></div>
* {
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
6. 地图显示

7. 代码实现
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>mapbox初体验</title>
<!-- 1.导入CDN链接 -->
<script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"
rel="stylesheet"
/>
<style>
* {
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
window.onload = () => {
// 2.注册token
mapboxgl.accessToken =
"pk.eyJ1IjoiY2hlbmdjaGFvODg2NiIsImEiOiJjbGhzcWowMHUwYTNyM2VwNXZhaXhjd3Q4In0.FEh2q7sEW88Z1B5GcK_TDg";
// 2.创建地图
const map = new mapboxgl.Map({
// 在这个对象中,我们填入一些地图相关的参数设置
container: "map", //地图容器
style: "mapbox://styles/mapbox/streets-v12", //地图风格,底图数据源
center: [114.085947, 22.547], //默认注视的坐标点
zoom: 12, //当前展示的地图级别
projection: "globe", //地图投影模式
});
};
</script>
</body>
</html>
