利用JQuery方便实现基于Ajax的数据查询、排序和html" class="superseo">分页功能之前很少会用JavaScript去实现页功能主要怕麻烦,但了解JQuery后这种想法发生了变化;有了这样的脚本组件就可以在编写脚本时方便和HTML隔离出来,这样编写高重用性的脚本就更方便。下面就是介绍在学习JQuery过程中编写的基于Ajax的数据查询、排序和分页功能的复用脚本,只要遵循脚本的某些规则描述HTML把脚本文件引入就可以方便实现以上描述的功能。
先看下实现功能的脚代码:
/**应用脚本规则:
引用脚本: JQuery脚本和JQuery的form插件脚本
Form的ID: viewform
显示数据的div的ID: listview
分页按钮HTML属性: pageindex="1"
排序按钮HTML属性: orderfield="employeeid desc";
提效排序字段Input的ID,Name: orderfield
提交分页索引Input的ID,Name: pageindex
**/
function onInitPaging()
{
$("#listview").find("[@orderfield]").each(function(i)
{
var ordervalue = $(this).attr("orderfield");
$(this).click(function()
{
$("#orderfield").val(ordervalue);
onSubmitPage();
}
);
}
);
$("#listview").find("[@pageindex]").each(function(i)
{
var piValue = $(this).attr("pageindex");
$(this).click(function()
{
$("#pageindex").val(piValue);
onSubmitPage();
}
);
}
);
}
function onSubmitPage()
{
var
success: function
$("#listview").html(data);
onInitPaging();
}
};
$('#viewform').ajaxSubmit(options);
}
$(document).ready(
function()
{
$("#search").click(function(){
$("#pageindex").val('0');
onSubmitPage()
});
onSubmitPage();
}
);
约束规则巧用了html的自定义属性,以上代码描述查询,排序和分页的ajax提交处理。在编写HTML时只需要遵循描述的规则即可,你并不需要在编写任何脚本代码;只需要把脚本添加到页面里:
<script src=jquery-latest.js></script>
<script src=form.js></script>
<script src=calendar.js></script>
<script src=calendar-setup.js></script>
<script src="lang/calendar-en.js"></script>
<script src=pagination.js></script>
<form id="viewform" method="post" action="FrmOrderView.aspx">
<input id="orderfield" name="orderfield" type="hidden" value="" />
<input id="pageindex" name="pageindex" type="hidden" value ="0"/>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%; height: 100%">
<tr>
<td valign="top" align="left">
<table width="550" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 63px; height: 17px; background-color: gainsboro;">
CompanyName</td>
<td style="width: 114px; height: 17px;">
<input id="Text1" name="companyname" type="text" /></td>
<td style="width: 63px; height: 17px; background-color: gainsboro;">
ShipCity</td>
<td style="width: 126px; height: 17px;">
<input id="Text2" name="shipcity" type="text" /></td>
</tr>
<tr>
<td style="width: 63px; height: 14px; background-color: gainsboro;">
OrderDate</td>
<td style="width: 240px; height: 14px;" align="left">
<input id="Text3" name="OrderDate_Begin" type="text" />
<input id="button1" DateField="Text3" type="button" value="..." /></td>
<td style="width: 63px; height: 14px; background-color: gainsboro;">
</td>
<td style="width: 240px; height: 14px;" align="left">
<input id="Text4" type="text" name="OrderDate_End" />
<input id="button2" DateField="Text4" type="button" value="..." /></td>
</tr>
<tr>
<td style="height: 50px" align="left" colspan="4">
<input id="search" type="button" value="Search" /></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="99%">
<div id="listview"></div>
</td>
</tr>
</table>
</form>
数据提供页面:
<%@Page Language="C#" AutoEventWireup="true" Inherits="HFSoft.MVC.DataViewContext" %>
<%@Import Namespace="NorthWind.Entities" %>
<%
HFSoft.MVC.IDataViewContext dataview = (HFSoft.MVC.IDataViewContext)this;
%>
<tablewidth="100%" >
<% if(dataview.PageCount >0){%>
<tr>
<td colspan="7" style="height: 20px">
<a href="#" pageindex="0" >首页</a>
<a href="#" pageindex="<% =dataview.PrevPage%>">上一页</a>
<a href="#" pageindex="<% =dataview.NextPage %>" >下一页</a>
<a href="#" pageindex="<% =dataview.PageCount-1%>">末页</a>
当前<%=dataview.PageIndex+1%>页/共<%=dataview.PageCount %>页
</td>
</tr>
<%}%>
<tr>
<td style="width: 100px; font-weight: bold; background-color: activeborder;">
<a href="#" orderfield="<%=dataview.GetOrderInfo("CompanyName")%>" >CustomerName</a></td>
<td style="width: 100px; font-weight: bold; background-color: activeborder;">
<a href="#" orderfield="<%=dataview.GetOrderInfo("Employees.EmployeeID")%>" >EmployeeName</a></td>
<td style="width: 100px; font-weight: bold; background-color: activeborder;">
<a href="#" orderfield="<%=dataview.GetOrderInfo("OrderDate")%>" >OrderDate</a></td>
<td style="width: 100px; font-weight: bold; background-color: activeborder;">
<a href="#" orderfield="<%=dataview.GetOrderInfo("RequiredDate")%>" >RequireDate</a></td>
<td style="width: 100px; font-weight: bold; background-color: activeborder;">
ShipAddress</td>
<td style="width: 100px; font-weight: bold; background-color: activeborder;">
ShipCity</td>
<td style="width: 100px; font-weight: bold; background-color: activeborder;">
SipCountry</td>
</tr>
<%foreach(Order_v item in dataview.DataItems)
{ %>
<tr>
<td style="width: 100px"><%=dataview.ToValue(item.CustomerName)%>
</td>
<td style="width: 100px"><%=dataview.ToValue(item.EmployeeName)%>
</td>
<td style="width: 100px"><%=dataview.ToValue(item.OrderDate, "{0:d}")%>
</td>
<td style="width: 100px"><%=dataview.ToValue(item.RequiredDate, "{0:d}")%>
</td>
<td style="width: 100px"><%=dataview.ToValue(item.ShipAddress)%>
</td>
<td style="width: 100px"><%=dataview.ToValue(item.ShipCity)%>
</td>
<td style="width: 100px"><% =dataview.ToValue(item.ShipCountry)%>
</td>
</tr>
<% } %>
</table>
数据提供页相关Controller代码:
[HFSoft.MVC.FormMapper("~/frmorderview.aspx")]
publicvoid
{
HFSoft.MVC.IDataViewContext viewcontext = (HFSoft.MVC.IDataViewContext)this.FormContext;
IExpression
FieldAdapter[] orderby = null;
OrderSearch search = viewcontext.BindObject<OrderSearch>();
exp = search.GetExpression();
if (viewcontext.OrderField != null && viewcontext.OrderField != string.Empty)
{
orderby = new FieldAdapter[]{new FieldAdapter(viewcontext.OrderField, null)};
}
Region region = new Region(viewcontext.PageIndex * 10, viewcontext.PageIndex * 10+10);
viewcontext.DataItems = exp.List<Order_v>(region, orderby);
viewcontext.PageSize = 10;
viewcontext.RecordCount = exp.CountOf<Order_v>();
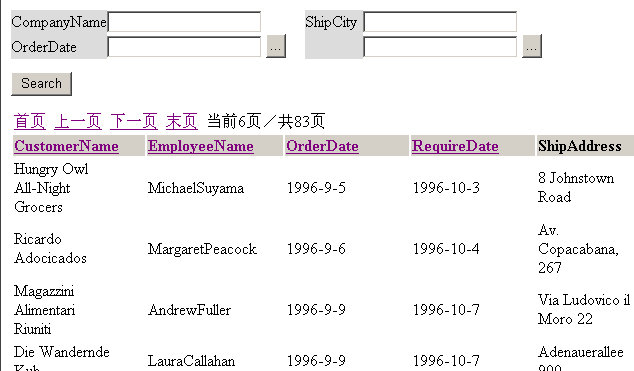
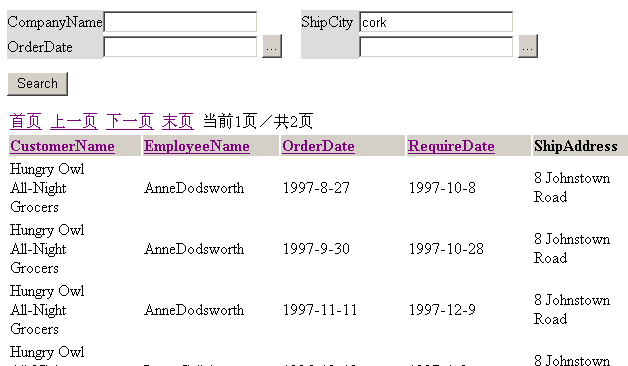
}例程效果图


.
